Do you need to speed up your product time-to-market?
Over the past 8 years, the design team at Volpis has perfected their craft by creating custom applications for our esteemed clients and we want to share some of the most important insights we gathered about getting new apps to market quickly without sacrificing product quality.
We understand the challenges you might face during the app design and development process and would be happy to answer all your questions. You can always reach out to us via info@volpis.com
What is time-to-market?
Time-to-market (TTM) describes how long it takes to develop a product from conception until it is released to the market. This includes all phases of building a product, from the initial idea through design, development, and finally, launch.
However, TTM is not limited to entirely new products; it also applies to the integration of new features into existing offerings. The capability to seamlessly add new features is often hampered by the underlying structure of the product. If a product is poorly structured, incorporating new functionalities becomes a cumbersome process, and this slow pace can put a company at a significant disadvantage, especially if competitors are able to update their products more swiftly.
For example, consider a company developing a cybersecurity tool. If they can reduce their TTM, they can protect customers against emerging threats faster than their competitors. The ability to swiftly integrate new functionalities into existing products is crucial for staying ahead of evolving threats. A streamlined process, characterized by agile development practices, modular architecture, and automated testing and deployment, can enable rapid response to new vulnerabilities and ensure a company maintains its competitive edge in the constant race against cyber attackers.
Why do companies want to accelerate product time-to-market: 4 main reasons

Reason 1: Early revenue generation
By launching a product (or adding new features) more quickly, the company can start earning revenue sooner, capitalize on market opportunities, and gain a competitive advantage. This early income can be reinvested into further product development process, marketing, or expanding the product line. For instance, a software firm that releases a new application ahead of competitors can capture market share and generate sales, providing it with a financial boost that supports its next phases of development. Early entry into the market can also secure a larger market share before competitors catch up.
Reason 2: Ensures product meets current needs
A shorter time-to-market means a product is more likely to align with the current needs and desires of its target audience. Ideas developed and released faster are less likely to be out of sync with what customers want, reducing the risk of obsolescence upon launch.
Reason 3: A faster feedback loop leads to potential growth based on evolving needs
Launching innovative products/features quicker allows companies to gather user feedback and insights sooner. This feedback is invaluable for iterative product development strategy, enabling companies to refine and improve their offerings continuously.
Reason 4: Grow product faster than competitors
A shorter time-to-market enables companies to stay ahead of competitors. In sectors where multiple firms vie to solve similar problems, being first can lead to market dominance. For instance, in the fintech space, the first platform to offer a new, efficient payment solution can secure a loyal user base before others have a chance to enter the market.
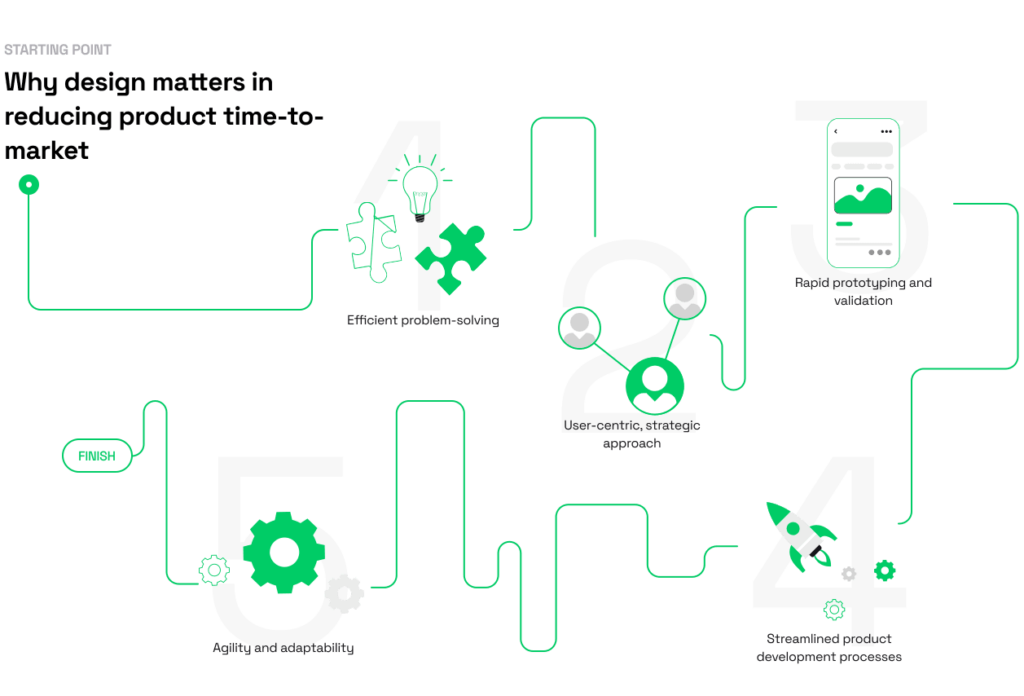
How design helps to accelerate time-to-market (ensure faster product development)

Effective design streamlines product development. It is a critical factor that directly impacts time-to-market.
1) Efficient problem-solving
Designers are trained to solve problems creatively and efficiently. By involving designers early in the company’s product development process, companies can gain a competitive advantage by identifying potential challenges, exploring innovative solutions, and streamlining the software development cycle, ultimately accelerating time-to-market.
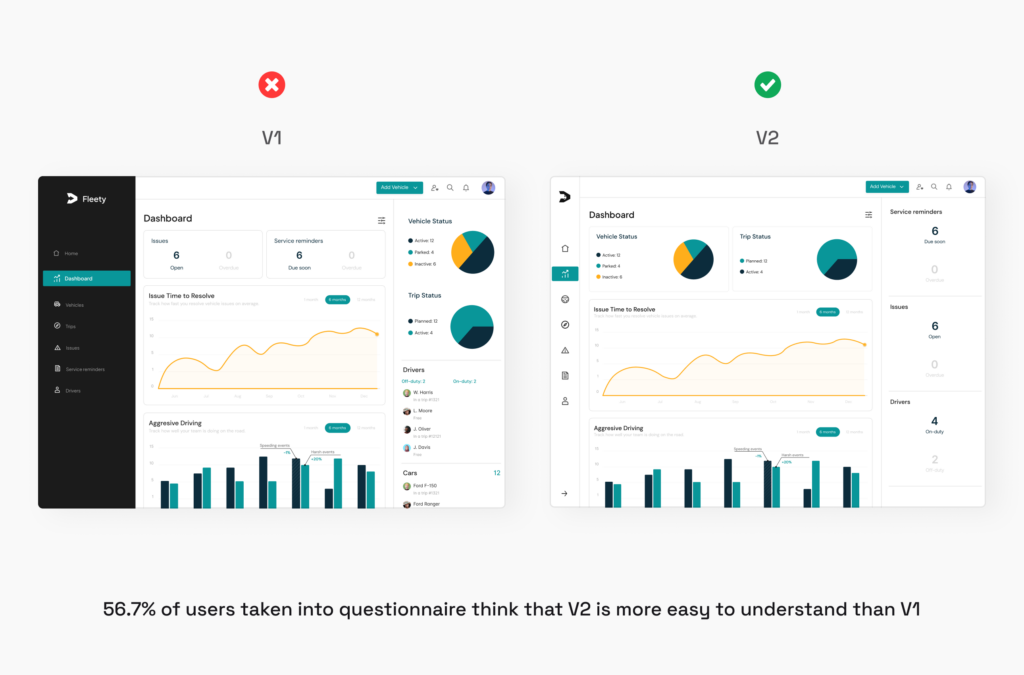
2) User-centric, strategic approach
Designers prioritize the needs and preferences of end-users, ensuring that products are intuitive, user-friendly, and aligned with market expectations. By focusing on user-centric design principles, companies can reduce the time spent on redesigns and iterations, leading to faster product launches and greater customer satisfaction.
3) Rapid prototyping and validation
Designers excel at creating prototypes and mockups to visualize concepts and test ideas quickly. By leveraging rapid prototyping techniques, companies can validate product assumptions, gather feedback from stakeholders, and iterate on designs iteratively, accelerating the path to market readiness.
4) Streamlined product development processes
Well-designed interfaces, workflows, and interactions can streamline development processes, reducing complexity, and minimizing the risk of errors or rework. By incorporating design thinking principles into project planning and execution, companies can optimize resource allocation, improve collaboration between teams, and expedite time-to-market.
5) Agility and adaptability
Designers are accustomed to working iteratively, embracing feedback, and adapting to changing requirements. By adopting agile design methodologies, companies can respond quickly to evolving market trends, customer feedback, and competitive pressures, ensuring that products are continuously improved and refined throughout the product development lifecycle, thereby expediting the time-to-market.
How to speed up product time-to-market: step-by-step process of faster product development

By optimizing each phase of the software development process, companies can gain a significant competitive advantage by not only launching products faster but also maintaining quality and meeting market demands effectively.
Step 1: Prioritize design early
Focusing on design from the beginning streamlines the product development cycle. By clearly defining the product vision at the outset, teams avoid the high costs associated with reworking elements during the later stages of development and minimize unnecessary communication & clarifications.
For instance, a software development company planning a new app can significantly reduce time and expense by ensuring the app’s interface and user experience are well-designed before coding begins. This approach not only saves development time but also aligns the product closely with business goals and user expectations from the start.
Step 2: Embrace Agile methodologies
Agile methodologies provide the flexibility required to adapt to changing requirements. This approach facilitates team reflection on improving effectiveness and encourages rapid prototyping. Decisions become empirical, rooted in real-world testing rather than speculation.
For example, a tech startup can use Agile sprints to prototype different features of a new online marketplace, allowing them to refine their platform based on real user interactions and feedback, thereby speeding up the overall product development journey.
Step 3: Focus on usability and MVPs
Concentrating on usability and Minimum Viable Products (MVPs) streamlines the development process. An MVP, with its core set of features, meets user needs without overburdening the development cycle. This focus not only reduces the need for extensive user testing later but also facilitates faster validation of assumptions and hypotheses about what users truly need.
For example, a tech company that is developing a new invoicing software, instead of launching a feature-rich first version, can focus on an MVP that includes essential functionalities like invoice creation and sending. This approach allows the company to launch faster, gather user feedback, and iteratively add more features based on actual market demand.
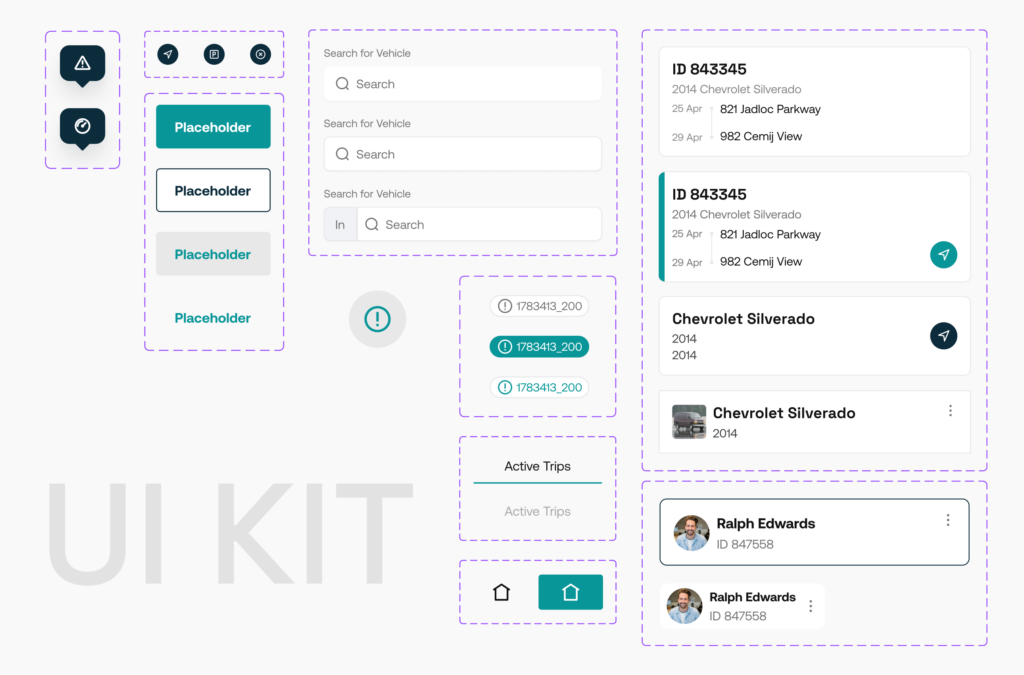
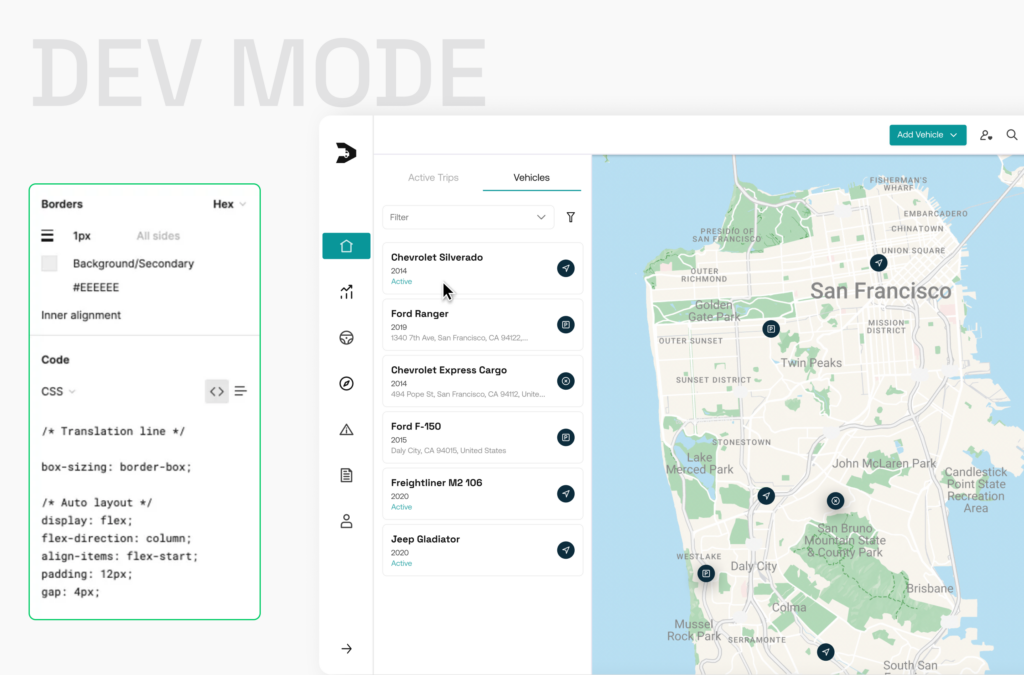
Step 4: Invest in a design system to optimize processes
By investing time in setting up design systems or UI kits that provide a repository of assets, guidelines, and reusable components, teams can accelerate development cycles, promote consistency, and maintain coherence in design language across projects. This integration of design systems enables teams to iterate quickly, optimize resource allocation, and achieve faster time-to-market while ensuring scalability and adherence to established design principles.
As an example, a digital agency develops a design system for its web projects that includes color palettes, typography standards, and a library of UI elements. As a result, when adding new features or redoing existing ones, the team can quickly assemble designs that are consistent and aligned with the product’s standards, significantly reducing the time needed for initial development phases.
Step 5: Promote cross-functional collaboration
Engaging business analysts and product owners ensures that business and product requirements are fully understood. Collaboration with developers early on helps evaluate technical solutions, mitigating implementation and testing risks. This interdisciplinary approach enhances problem-solving and innovation, leading to more efficient development processes.
For instance, in developing a new e-commerce platform, the project can begin with the discovery phase, where all business and stakeholder requirements are gathered, processed, and documented. This crucial step sets the foundation for successful wireframing and subsequent design iterations. As the project progresses to the design phase, developers can be involved in evaluating proposed design solutions and proposing recommendations on how the design can help optimize system processes.
Step 6: Iterate and learn from feedback
Regular usability and user testing provide actionable insights, allowing teams to refine and adjust their products in real-time. This iterative learning process ensures that the product remains aligned with customer needs and expectations, facilitating a more efficient path to market.
For example, after launching a beta version of a mobile game, the development team can conduct frequent user testing sessions. Feedback on game difficulty and user interface usability leads to immediate improvements. This responsive approach allows the team to refine the game continuously, enhancing user satisfaction and loyalty even before the official launch.
Importance of design consistency for faster time-to-market

Design consistency is paramount in streamlining the user experience, reinforcing brand identity, and enhancing product scalability.
1) Helps users develop muscle memory for common interactions
When users encounter consistent design elements and patterns throughout an application, they can quickly familiarize themselves with the interface. Consistency helps users build mental models and develop muscle memory for common interactions, such as navigating menus or completing tasks. As users become accustomed to the layout and behavior of the UI, they can navigate the app more efficiently, resulting in faster usage and improved productivity. This familiarity also reduces the cognitive load on users, allowing them to focus on accomplishing their goals rather than deciphering unfamiliar interface elements.
2) Eliminates user confusion after implementing a new feature
Introducing new features or updates to an application can disrupt the user experience if not seamlessly integrated with existing design patterns. Design consistency ensures that new features maintain alignment with established conventions, minimizing user confusion and frustration. When users encounter a new feature that behaves and looks similar to other parts of the application, they can intuitively understand how to interact with it. By adhering to consistent design principles, organizations can mitigate the risk of user resistance or rejection of new features, promoting adoption and satisfaction among users.
3) Saves time and money
By establishing and maintaining a consistent design language, companies can streamline the design & development process and accelerate decision making, reducing the need for redundant work and avoiding unnecessary iterations. Designers and developers can leverage existing design components, patterns, and guidelines from a design system or UI kit, accelerating the creation of new features and updates. Additionally, consistent design reduces the likelihood of usability issues, user errors, and support requests, resulting in lower maintenance costs and improved long-term sustainability. Overall, investing in design consistency upfront can yield significant returns by optimizing resource allocation, enhancing productivity, and maximizing the efficiency of the development lifecycle.
What is a UI kit? 3 best UI kits available
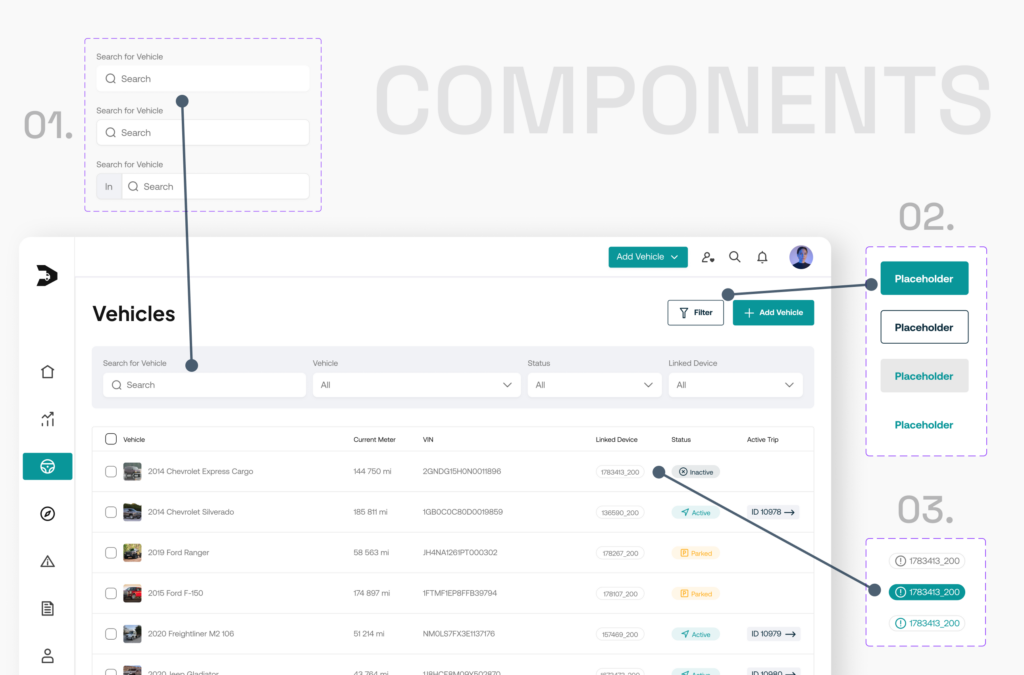
A UI kit (user interface kit), is a collection of pre-designed user interface elements, components, and patterns that are used to create consistent and visually appealing user interfaces for digital products such as websites, web applications, mobile apps, and desktop software.
UI kits typically include a variety of common UI elements, such as buttons, forms, input fields, navigation menus, icons, typography styles, and other interface components. These elements are often designed to adhere to established design principles, such as usability, accessibility, and visual consistency, making it easier for designers and developers to create cohesive and user-friendly interfaces.
UI kits are often provided in the form of design files (e.g., Sketch, Figma, Adobe XD) or code libraries (e.g., CSS, React components) and may include documentation and guidelines for usage. They can be customized and adapted to suit the specific needs and branding requirements of a project, while still maintaining consistency and coherence across different screens, platforms, and devices.
UI kits serve as valuable resources for designers and developers, enabling them to expedite the design and development process, promote consistency and usability, and create high-quality user experiences for digital products.
Here are three prominent UI kits widely recognized for their convenience:
1) Bootstrap

Bootstrap is a front-end framework that offers a comprehensive UI kit for web development. It includes a wide array of HTML, CSS, and JS components that are ready to use and customize. Bootstrap’s grid system, responsive design components, and pre-styled elements like buttons, forms, and navigation bars make it a go-to choice for developers aiming for speed and responsiveness in their projects. Its extensive documentation and large community support further ease the process of developing and deploying web applications quickly and efficiently.
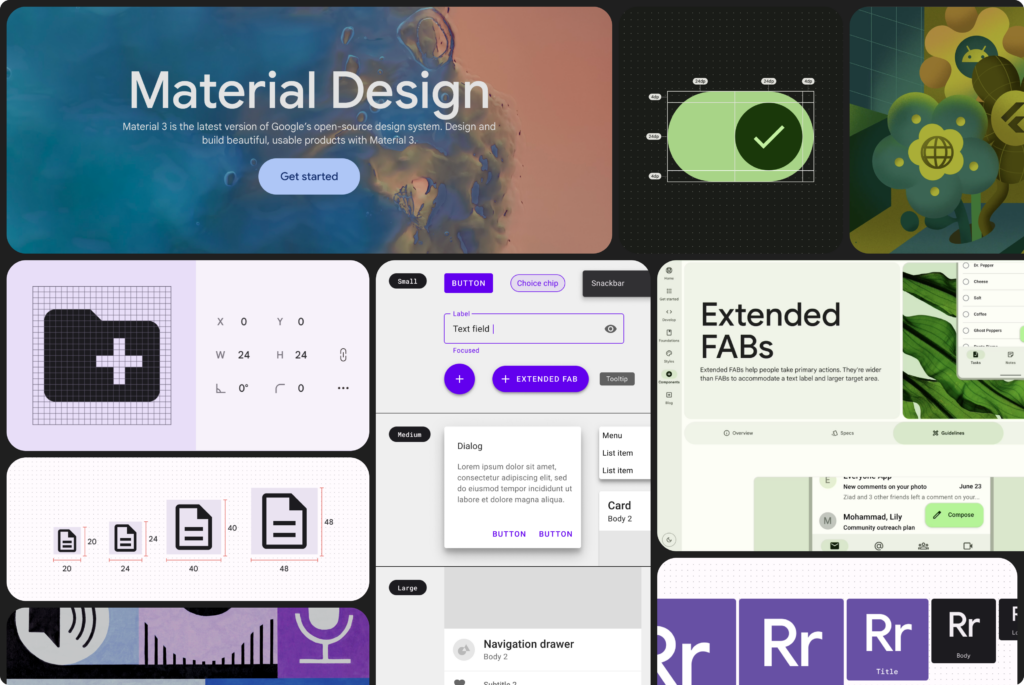
2) Material Design

Developed by Google, Material Design is a design language that provides guidelines and components for creating intuitive and visually appealing interfaces. Its corresponding UI kit offers ready-made components such as cards, sliders, and buttons, all designed according to principles that aim to mimic the physical world, including realistic lighting and shadows. Material Design’s emphasis on motion and depth effects helps in crafting interactive experiences that are both functional and engaging. The consistency it brings to Android apps and web applications ensures a seamless user experience across devices.
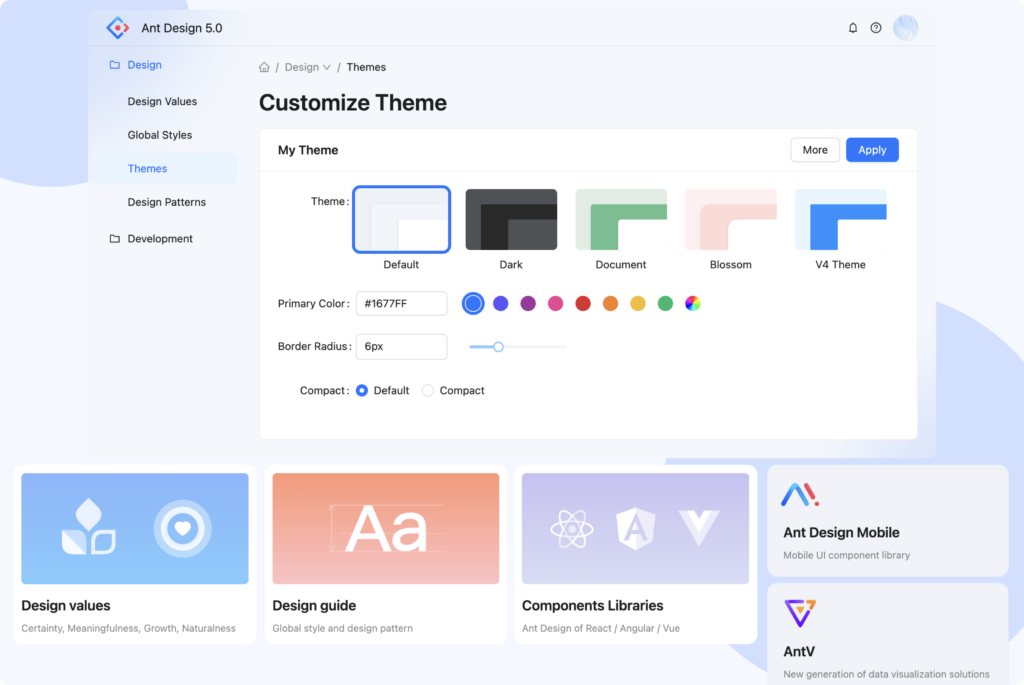
3) Ant Design

Ant Design is a design system for enterprise-level products. It is known for its high-quality set of React UI components and extensive design resources that cater specifically to web applications requiring a sophisticated and professional look. The UI kit includes a vast range of components such as tables, dropdowns, paginations, and forms, all designed with functionality and ease of use in mind. Ant Design’s focus on the details and nuances of enterprise applications makes it particularly valuable for developers working on a complex project’s scope that demands a high degree of customization.
Each of these UI kits serves a specific purpose and excels in different contexts, from rapid prototyping to developing enterprise-grade applications. By leveraging these resources, designers and developers can significantly cut down on project timelines, ensure cohesive design across platforms, and ultimately deliver products that stand out in the market for their quality and user experience.
How a UI kit can help to speed up product time-to-market

Using a UI kit can significantly accelerate time-to-market for several reasons:
1) Pre-built components
UI kits provide a comprehensive set of pre-designed UI components such as buttons, forms, cards, and navigation bars. By leveraging these ready-to-use elements, designers and developers can avoid starting from scratch, saving time on design and development during the implementation of a new feature.

2) Consistency and coherence
By adhering to predefined styles, patterns, and guidelines, a dedicated team can maintain a unified visual language and brand identity, eliminating the need for extensive design iterations and revisions.

3) Rapid prototyping
UI kits offer a library of customizable components and templates. Designers can quickly assemble wireframes and mockups using drag-and-drop functionality, allowing for swift exploration of design concepts and iterations.

4) Efficient iteration
With a UI kit, designers can experiment with different layouts, styles, and interactions within the framework of the UI kit, enabling quick refinements and adjustments based on feedback and user testing.

5) Easy scalability
Using a UI kit helps to add new features by providing a standardized set of reusable components and design patterns. This ensures consistency in appearance and behavior throughout the application.

6) Streamlined development
Developers benefit from UI kits by gaining access to code snippets, libraries, and resources that expedite front-end development. By implementing pre-built UI components and styles directly into the codebase, developers can reduce development time and minimize the risk of inconsistencies between design and implementation.

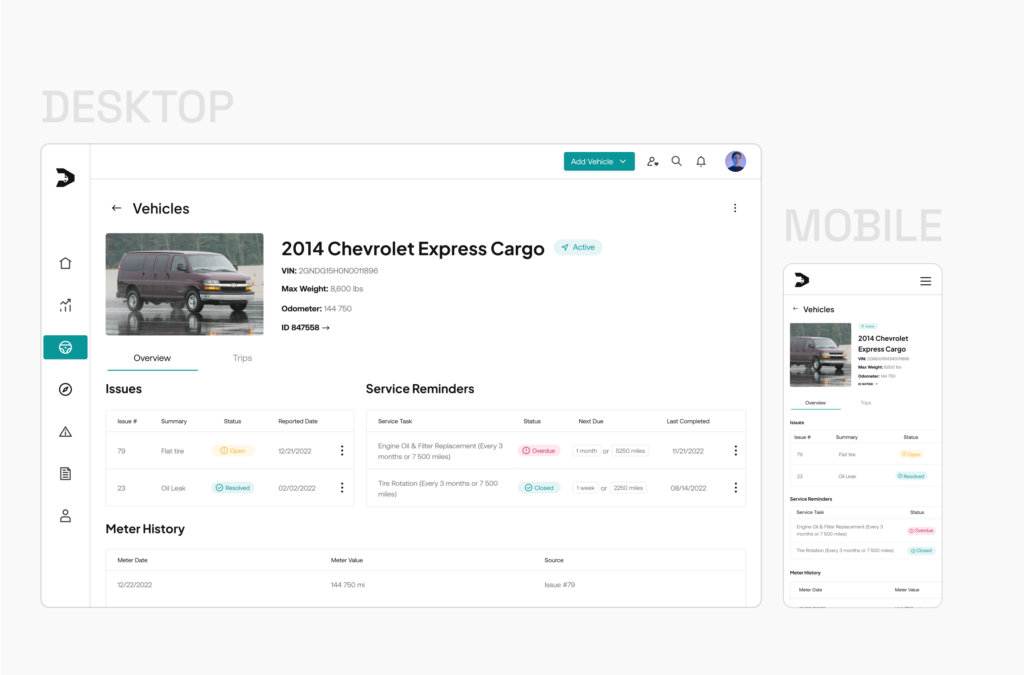
7) Cross-platform compatibility
Many UI kits are designed to be platform-agnostic, meaning they can be used across different operating systems and devices. This cross-platform compatibility enables teams to create consistent user experiences for web, mobile, and desktop applications simultaneously, accelerating speed to market for multi-platform products.

How Volpis helps companies speed up their product time-to-market
Consistently acknowledged as one of the top app development companies on Clutch, Volpis harnesses the power of technology to help business owners speed up their product time-to-market and achieve remarkable milestones. Our commitment to excellence is reflected in the glowing reviews from our customers, who consistently praise our dedication to delivering exceptional results.
Read more reviews from our valuable customers here
If you have any questions about the best strategies for speeding up your product time-to-market or our services, you can always contact us via email at info@volpis.com or connect on LinkedIn.
FAQ
One of the most effective ways to speed up time to market is to prioritize and streamline development processes. This can involve identifying and eliminating bottlenecks in the development process, as well as focusing on the most important features and functionality for a product or application. To speed up the time-to-market, it’s essential to conduct thorough market research to understand market needs accurately, which informs a focused product development strategy. Streamlining processes through effective project management and leveraging collaborative tools can significantly reduce time-to-market. Engaging dedicated teams and adopting a strategic speed to market strategy that prioritizes clear project scopes and goals helps maintain a steady pace towards the final product, ensuring timely delivery without sacrificing quality. Additionally, integrating agile methodologies enhances flexibility and responsiveness to changes, allowing for quicker iterations and product refinements based on real-time feedback. Utilizing pre-built components and UI kits can further expedite the development phase, as these resources streamline design and coding efforts. Prioritizing the development of a Minimum Viable Product (MVP) focuses efforts on core functionalities, enabling a faster launch and iterative improvements post-market entry.
A time-to-market strategy in product design is a comprehensive plan that aims to accelerate the process from ideation to the successful launch of the innovative product or feature. This strategy encompasses efficient project management, close collaboration between business teams and product manager, and the use of data accessibility to inform decision-making. It prioritizes streamlining the development process to meet market faster demands while ensuring the final product aligns with customer expectations and maintains a competitive edge.
Speeding the product to market means reducing the typical time it takes for a product concept to go through the product development process and reach customers. This involves strategic planning to streamline each phase of the product’s journey, from initial design to major releases, thereby enabling a faster response to competitive pressures and market opportunities. Speed to market strategies focus on accelerating decision-making and enhancing overall productivity, helping businesses pull ahead of other brands.
Good design significantly speeds up product time-to-market by streamlining the product development process and ensuring that the product meets market needs promptly. Focusing on user-centric design from the outset, design teams can reduce time-consuming iterations and ensure that the product development strategy is aligned with market expectations. Effective design fosters organizational agility, enabling faster iterations and more efficient problem-solving, which not only accelerates time to market but also enhances the product’s potential for a successful launch. Additionally, by establishing a robust design system or utilizing pre-built UI kits, design and development teams can further reduce development & design time. This approach promotes consistency across the product, simplifies the integration of new features, and ensures scalability. It allows teams to maintain brand reputation and competitive advantage while optimizing resources and reducing financial implications associated with extended development cycles.
Time to market (TTM) is the total length of time it takes to bring a product from conception to market availability. Companies use time-to-market metrics during new product development (NPD) and new product introduction (NPI) as they strive to gain first-mover advantages (e.g., market share, sales revenue).
Software – TTM in this industry may be anything from half a year to up to five years, depending on the complexity of the product. For example, the first version of Airbnb launched in 10 months.
Time to Market (TTM) is a business term that refers to the period from a product being conceived until its availability on the market. It involves stages like product ideation, development, testing, and launch.
Examples of Time to Market Metrics include concept-to-launch cycle time, design time, development time, testing time, manufacturing time, and user acceptance time. These metrics are used to monitor the various stages of product development and analyze how efficiently a company advances from one stage to another.
By using your data as a starting point and setting small, manageable release schedules, you’re in a better position to build quickly. Everything doesn’t have to happen at once. Products rarely stay the same over the course of their life cycle.
To speed up the design process and accelerate time to market, consider these three strategies: First, implement agile methodologies to enhance flexibility and iterative feedback. Second, utilize design automation tools to reduce manual tasks and errors. Finally, foster a collaborative environment that encourages open communication and quick decision-making among cross-functional teams.
Speed to market is critical to meeting market demand because consumers now expect new products and features more quickly than ever before. Companies that can bring their products to market faster often gain a competitive edge by being the first to meet consumer needs, capitalize on trends, and respond to evolving preferences. This quick response not only satisfies immediate consumer demand but also enhances brand reputation and loyalty by demonstrating a commitment to innovation and customer responsiveness.
To speed up feature implementation, it’s effective to work and test in environments that closely mimic the production environment, which reduces the risk of issues upon deployment. Maintaining separate but similar testing and production environments helps to ensure a thorough understanding of all dependencies, which alleviates common integration problems. Additionally, investing in automated testing not only enhances the reliability of the code but also allows even new team members to contribute quickly and efficiently.

Kostya Khuta, the CEO of Volpis, is an expert in crafting custom software solutions for the Fleet Management, Logistics, and Transportation industry. With over 8 years of experience, he leads the way in delivering innovative and tailored solutions to meet industry-specific needs.