About the project
FlowMSP is a company that provides an industry-leading pre-incident planning software platform for the fire service and has successfully cooperated with Volpis for years.
Having worked on the app for the fire services, Jason, the founder, noticed that water services are tightly connected to the fire services.
Moreover, the market seemed unprocessed: the majority of water service providers used no common database; most of the work, like maintenance, and calculations, was done on paper and was prone to human error. The market was waiting for the initiative. And FlowMSP accepted the challenge of conquering it.
Challenges
Solutions
The business challenge was to understand the market needs and test the market with limited time and budget.
Volpis offered FlowMSP to develop an MVP version of the app to validate their vision and ideas on the market.
Every water service department has its way of managing the services they are providing. The industry lacks a unified approach, terminology, and workflows.
FlowMSP product team and Volpis’ Business Analyst prepared requirements based on the “golden middle” and repeating patterns, preceded by the potential customer interviews.
The product’s primary need was a need to manage tens of thousands of assets (hydrants, different types of mains, curb stop valves, shut-off points) on the map.
We built a map view using clusterization and filters based on the microsystems and interdependencies of water objects.
As a water network is a set of relations, the map objects could not exist standalone on the map. Our task was to display these relations without overwhelming the map.
We added active and inactive states for some map objects so that they could reflect active or inactive relations between map objects.
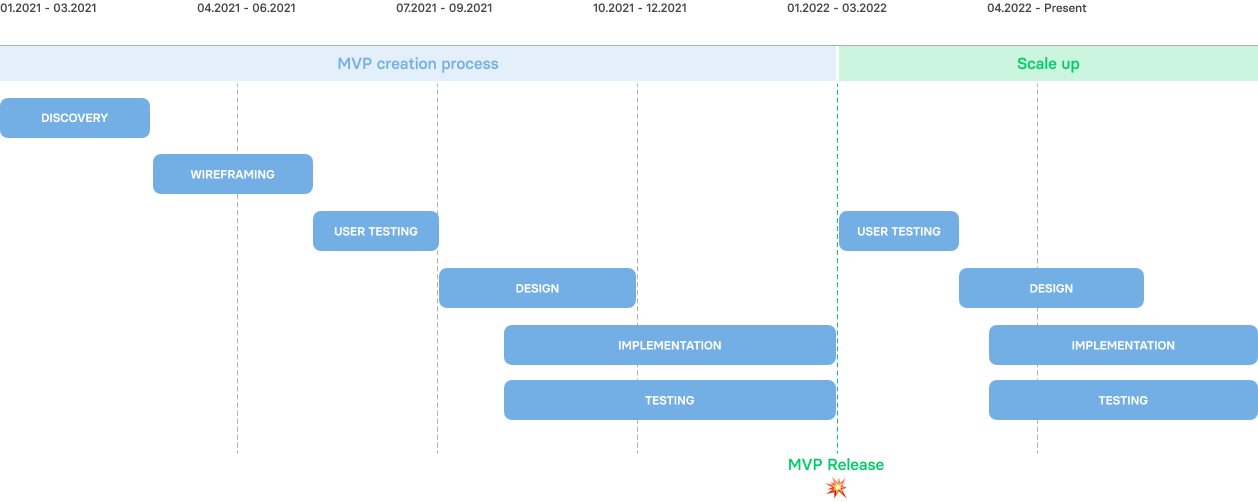
Project Timeline
Implementation Roadmap

STAGES
01/ Discovery Phase
After Jason, the founder of FlowMSP, came up with the idea to dive into the water services market, we started the discovery phase. The FlowMSP team already understood some concepts from the experience of communicating with people from the industry. Our Business Analyst elicitated requirements and product vision so that the designer could build low-fidelity wireframes that could be tested and verified by potential clients. After iterations of questions, requirements documenting, user testing, and feedback processing, the final vision of the MVP version was honed to perfection. The outcomes included the User Roles and Permissions matrix, User Stories, Informational Architecture, and Product Wireframes.
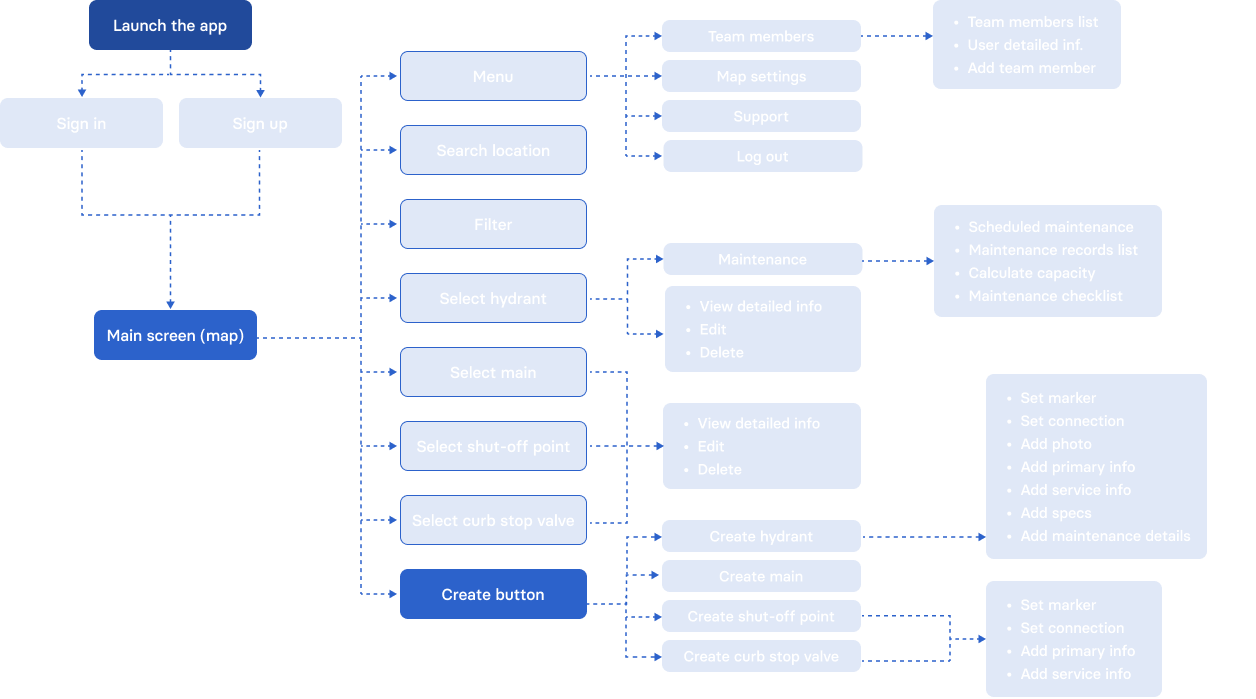
information architecture
The structure of the app

STAGES
02/ Product Design
As FlowMSP is a well-established company with its own identity and another app developed for firefighters, our task was to make sure the design style of the Water app follows the brand book and guidelines of the company identity. We used typography and a color palette inherent to the FlowMSP brand, reflecting blue as the app’s primary color. The app icon is inspired by the industry and embodies a water drop designed with the colors of the FlowMSP logo.
Pink
#b04284
Orange
#efb34a
Green
#42b054
Blue
#2c62cb
White
#ffffff
Black
#222234
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz
02/ Product design
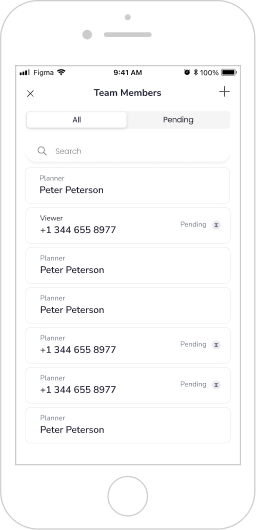
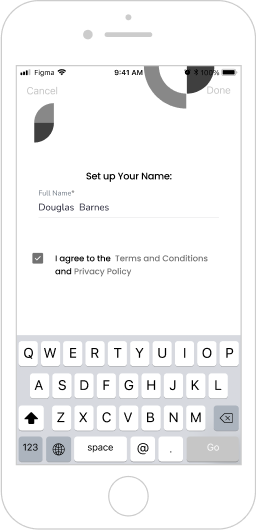
Final Design

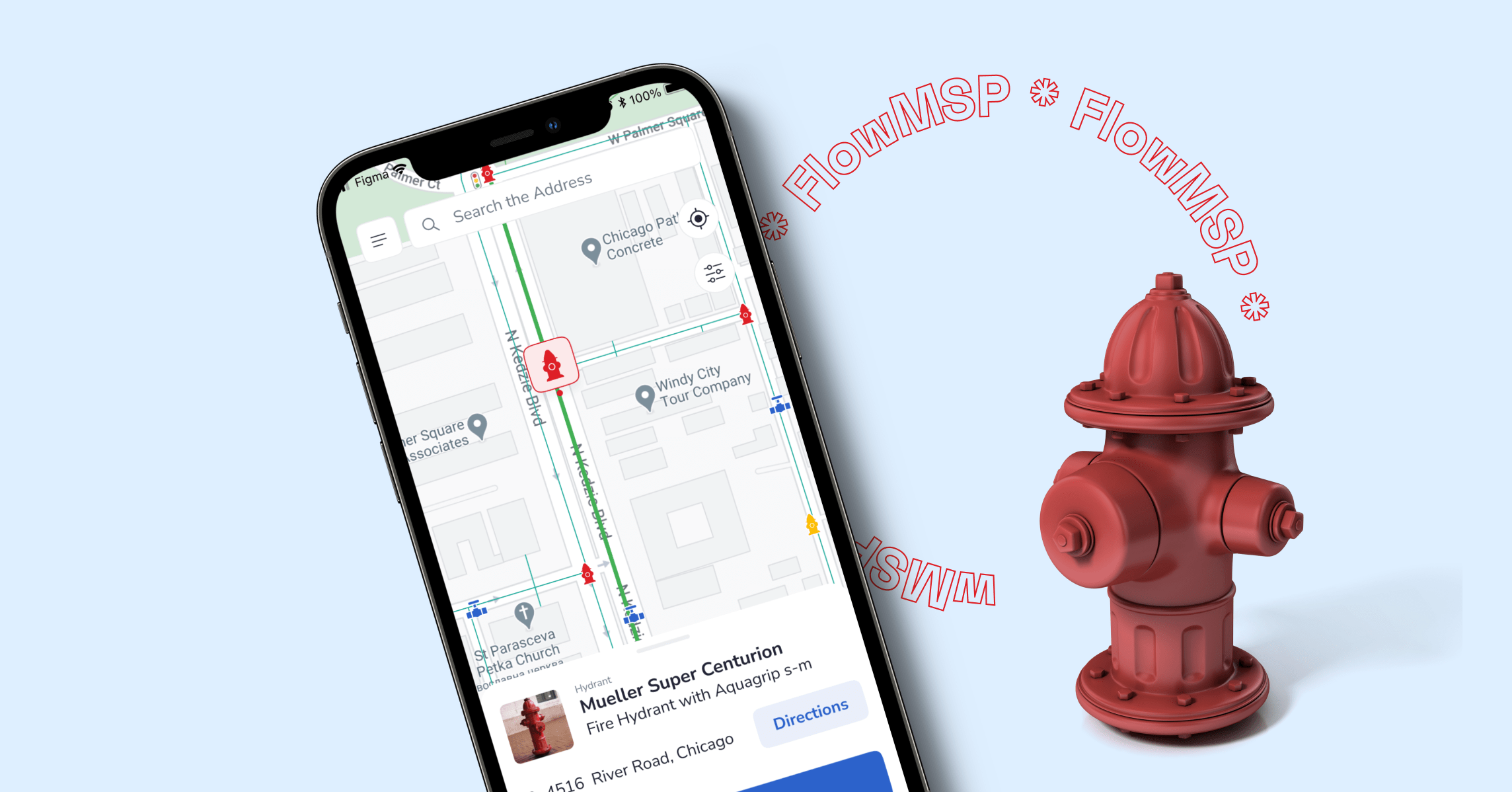
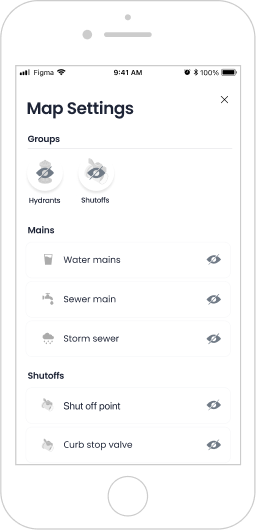
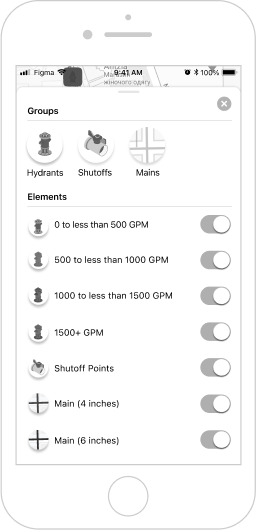
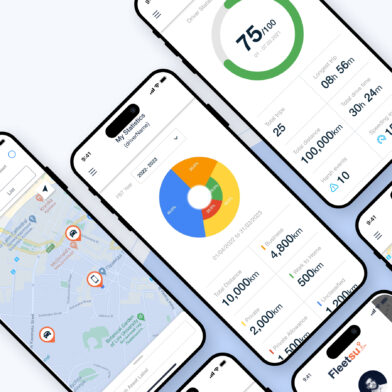
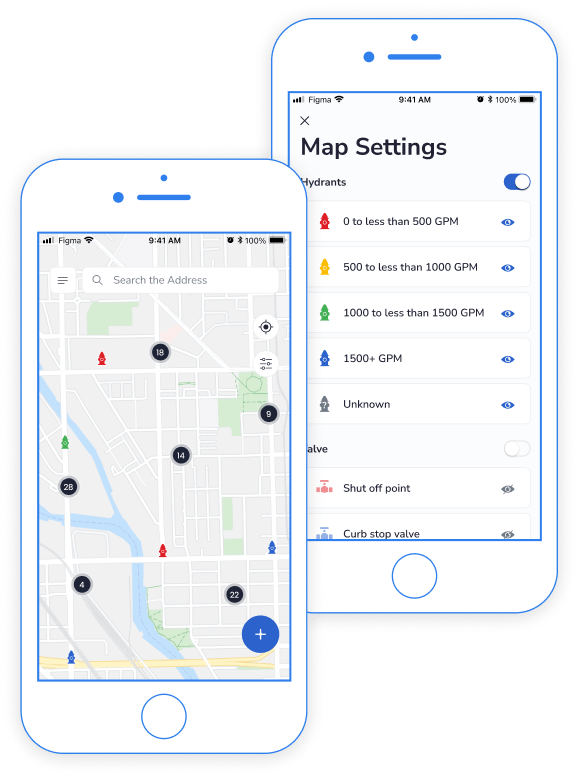
Map view
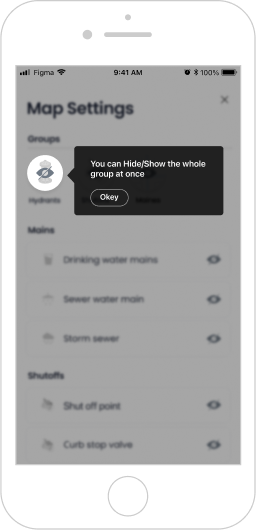
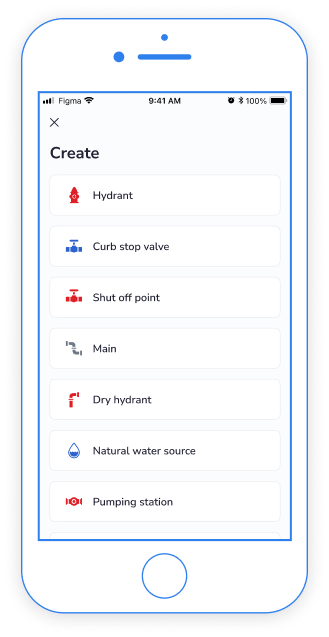
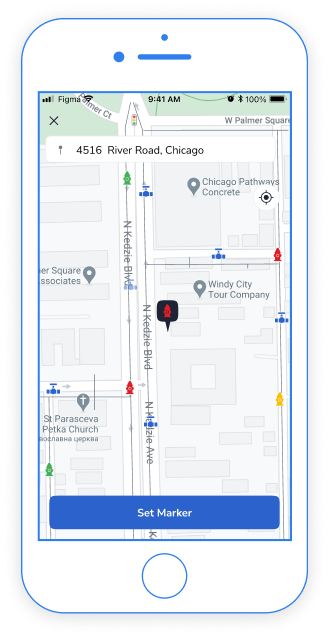
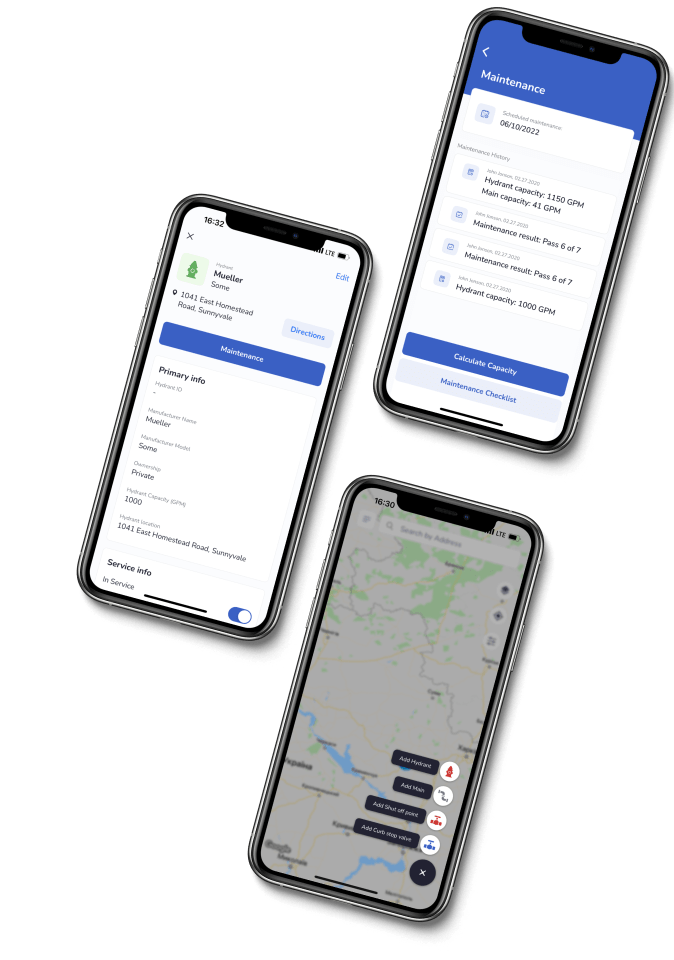
Map is the starting point for all users of the app. It displays all previously created objects and their relations and allows users to create new objects. There are three types of marker objects: hydrants, curb stop valves, shut-off points, and water/storm/sewer mains, polyline objects. The visibility of objects on the map is managed in the filter. Users can view only one type of mains on the map simultaneously. Marker objects are clusterized at high zoom levels to ease their perception and navigation.

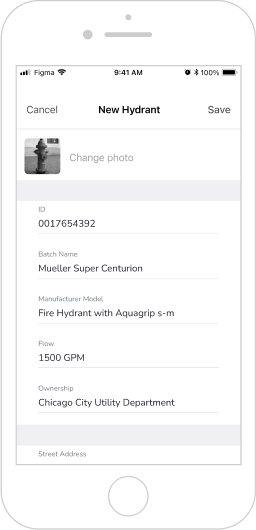
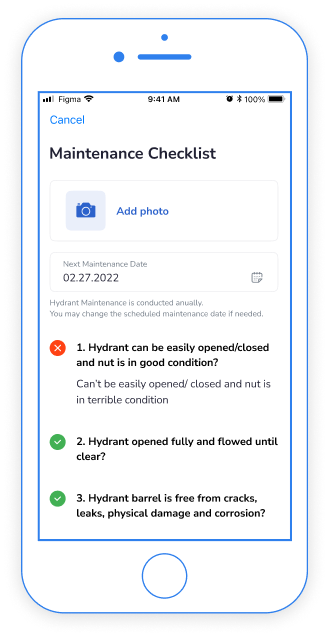
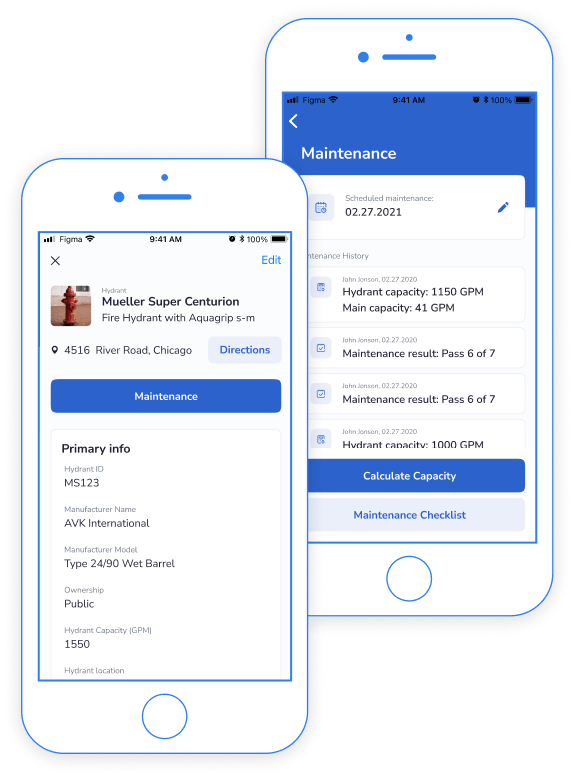
Hydrant info & Maintenance
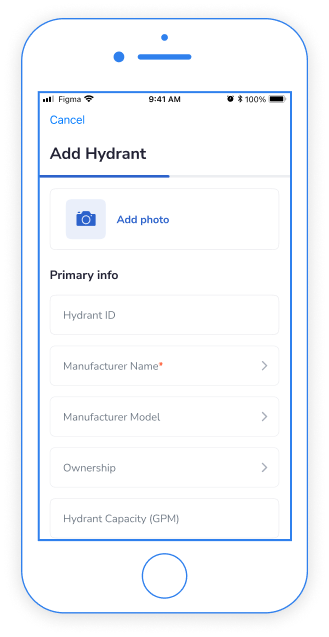
Hydrant is one of the key objects in the water infrastructure. Its details are of great help not only for maintenance workers but also for firefighters. That is why users can fill in and view as many hydrant specifications as possible in our app. Moreover, with one click, users can go to the navigation app to view the route to the specific hydrant from their location.
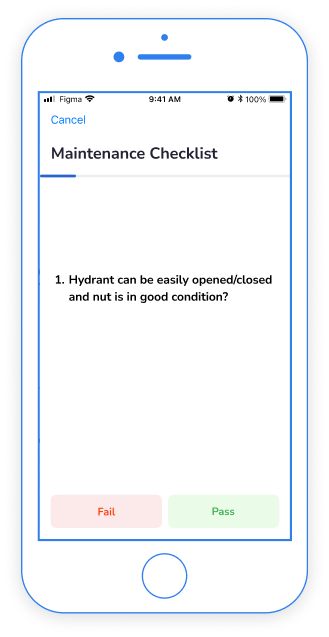
There is a possibility to calculate hydrant capacity according to the standard formula using an in-built calculator. Another feature lets users conduct maintenance based on the unified checklist where users can add notes and photos of the hydrant. Users can then check maintenance history records, their details, and the next scheduled maintenance date.

STAGES
03/ Development
Our aim was to develop modern and stable mobile apps alongside a high-performance backend.
With data and functional scalability in mind, we have carefully chosen an app architecture and database structure. We started development from the backend 2 weeks earlier before mobile app development. We wanted our API to be at least one Sprint ahead and not block our app development process.
For developing this project, we’ve chosen the Scrum methodology as we were expecting changes in scope. It was a good decision, and we continue following this methodology after MVP.
03/ DEVELOPMENT
Technologies
We use the latest technologies to deliver user-friendly, scalable, and secure solutions as per your business requirements.
-
Swift 5
-
SQLite
-
MVVM architecture
-
Kotlin
-
MVVM architecture
-
SQLite
-
Node.js
-
TypeScript
-
MongoDB
-
Redis
-
Google Maps
-
AWS Services
-
Firebase services
AWARDS & HONORS
Top rated company since 2015

Top mobile app development 2018

Top B2B company 2019
Say hello