Do you plan to redesign your mobile app?
Over the past 8 years, the design team at Volpis has perfected their craft by creating over 100 custom web and mobile applications for our esteemed clients. We understand the challenges you might face during the mobile app redesign process and want to share a comprehensive checklist with you.
This article aims to provide a structured and comprehensive guide, a roadmap that would guide you through each critical phase of the mobile app redesign process.
Comprehensive mobile app redesign checklist
The art of UI/UX design lies in creating intuitive mobile apps that users love. Let’s take a look at the essential phases of the mobile app redesign process.
1) Pre-redesign phase

Before diving into a redesign, it’s crucial to prepare properly. This initial stage involves laying out the main goals and project requirements, ensuring everyone is on the same page. You’ll need to assess the current app’s design and user experience (how users interact with your app), conduct user research (to comprehend your target audience), study your competition (to understand how you can gain a competitive edge), assemble a multidisciplinary team, and set budgets and timelines. Clear parameters here will ensure a smooth process, efficient resource allocation, and timely completion of your app redesign process.
Define goals
Start by clearly stating what you want to achieve with the redesign, whether it’s enhanced user experience & improved user satisfaction, increased in app purchases, adding new app features, or addressing performance issues. Understanding the goals will direct the redesign plan and make it easier to gauge success afterward.
User feedback analysis
Gather and review all existing user feedback. This includes analyzing reviews, checking support tickets, and looking at survey responses. This helps to see what users enjoy and don’t like about your mobile application as it is now. It’s a crucial step because it shows which features need improvement and which ones are already doing well.
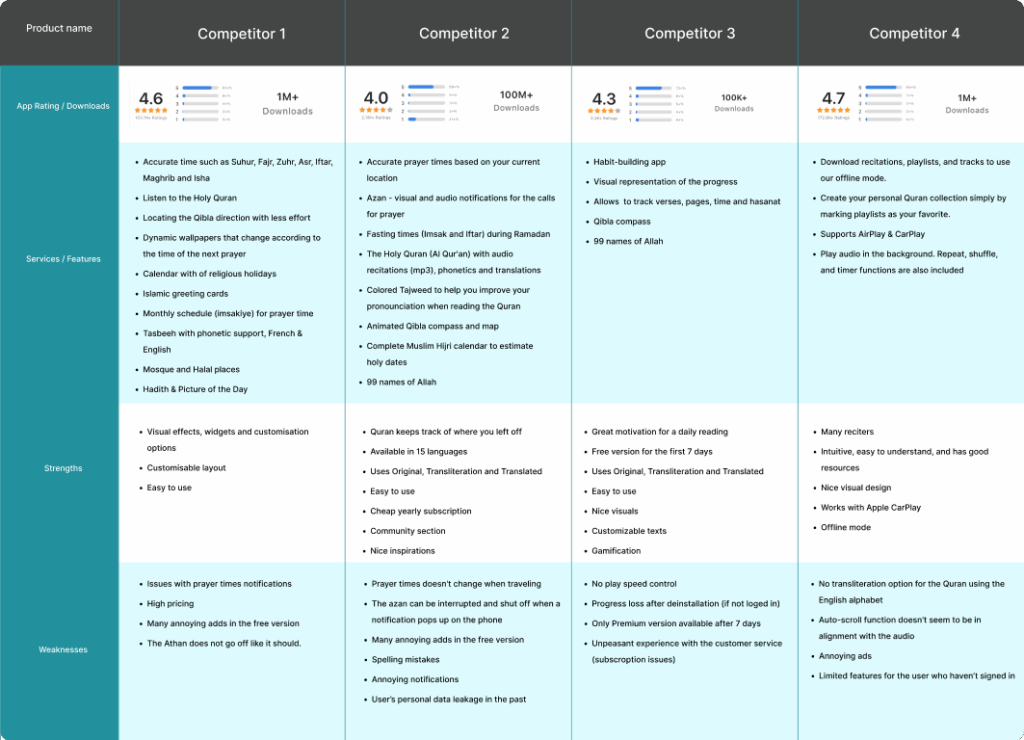
Competitor analysis
Research competitors’ apps to see what key features and designs are prevalent in the industry. Look for innovative features and successful design elements. This helps in understanding the market standards and user expectations. It can also spark ideas for your redesign.

Set budget and timeline
Establish a feasible budget and timeline for the app redesign. This means figuring out how much money and time you can allocate to the project. Set achievable deadlines that consider each step of the redesign process.
2) Redesign planning

During the redesign planning phase, it’s important to carefully strategize and plan every detail to make sure the transformation goes smoothly. This involves figuring out user needs, what has to be changed, and why (for example, to achieve increased user engagement), creating a clear plan for how to do it, and making sure everyone on the team understands the changes that must be made. Pay close attention to what users have said about the app, what’s happening in the market, and any new technologies. This planning phase sets the stage for the rest of the process, guiding the team when making the app more user friendly and aligning app design with user preferences & market demands.
Information architecture
Information architecture for a mobile app is how everything is organized inside the app. It’s about making sure users can easily find what they’re looking for and move around without confusion. This step focuses on creating a smooth and sensible path for users to follow, making their experience more user-friendly and helping them explore the app effortlessly. It’s also important to consider scalability, which means preparing the app to handle more users and additional features in the future.

Wireframes
Now, you’ll need to create detailed wireframes. These are like a blueprint for your app’s new look and features. Wireframes show the layout changes, how users will navigate (user flow), and the placement of elements.

Design language and style guide
It’s important to take care of UI design aspects. Designing a user-friendly and intuitive mobile app interface involves implementing best practices that prioritize usability. Define a comprehensive mobile app design language and style guide. This involves choosing color schemes, fonts, and icons that match your brand and make your app visually appealing. Also, pick UI patterns that fit your brand.

Accessibility
Ensure that your app’s design meets standards for people with disabilities. This means making your app’s design compatible with screen readers, using high-contrast colors for better visibility, and ensuring that navigation elements are convenient for those with motor impairments.
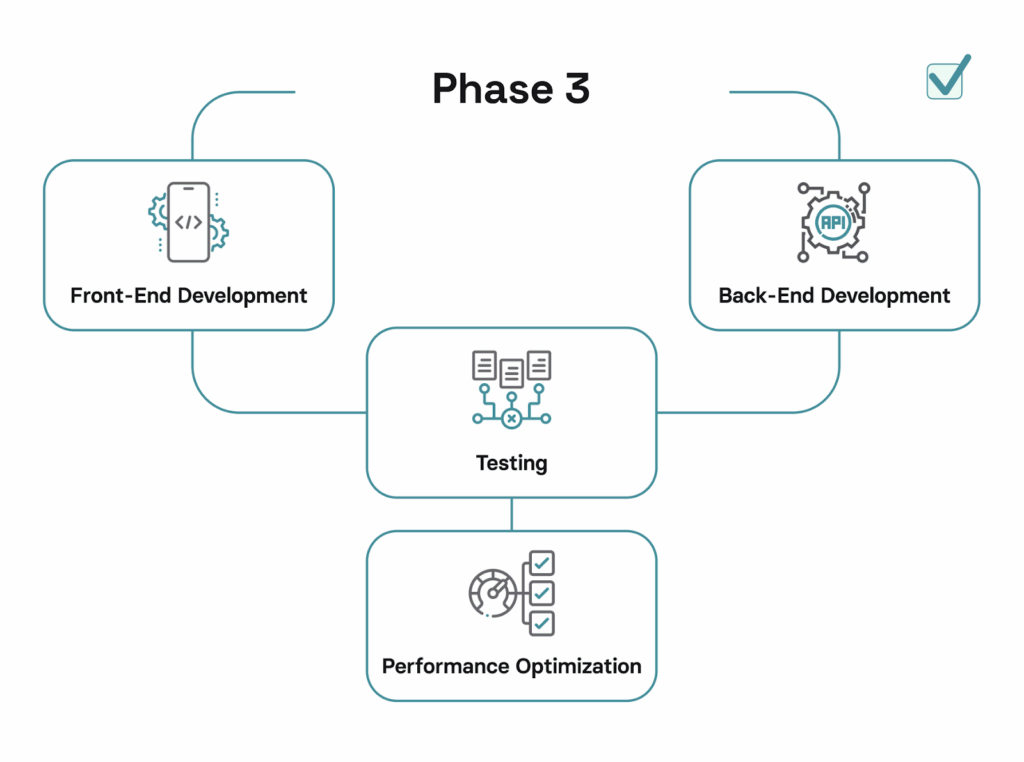
3) Development phase

In the mobile app development phase, the planned mobile app design becomes real. Developers focus on coding, programming, and integrating new elements. They improve the user interface and add new features. Good communication within the team is crucial for a smooth app development process and for achieving the desired outcome.
Development work isn’t just coding; it’s also about thorough usability testing to find and fix any issues. Using regular feedback loops and agile methods helps adapt to changing needs, making mobile app development more efficient.
Front-end mobile app development
It is where you can turn the design into a usable interface. The front-end app development process includes writing code to create the look of the app and making sure it works well on different devices and screen sizes.

Back-end mobile app development
Make sure to update or improve the backend functionalities. This supports adding new or better features. The development process might include adding new APIs, making databases work better, or updating server-side logic.
Testing
Perform thorough usability testing on various mobile devices, operating systems, screen sizes, and user scenarios. This testing should cover the app’s functionality, user interface, and app performance to guarantee the smooth operation of the app.

Performance optimization
Prioritize improving the app’s performance by speeding up loading times, shrinking its size, and managing resources better. This will result in a better user experience.
4) Post-redesign phase

Once the redesigned mobile app is in users’ hands, the focus shifts to evaluating, refining, and optimizing its performance. During this phase, you’ll need to closely monitor user behavior & user engagement, how your mobile app is performing, and gather user feedback. The goal is to ensure a smooth and satisfying user experience.
Customer support and communication become crucial after the mobile app launch. They help us understand user feedback and address any concerns they may have. This phase may also involve releasing updates or patches to fix any issues that arise and introducing new app features based on user needs.
You can check analytics, user reviews, and performance metrics to guide the ongoing refinement process. This post-redesign phase ensures that the mobile app remains competitive and capable of delivering a top-notch experience to its users. By being responsive to user feedback and market trends, you can maintain the app’s quality and gain a competitive edge.
User testing
Engage your target audience to test the redesigned app. Collect their valuable insights and analyze user feedback to make sure the changes are effective. Look for any areas that still need work or enhancement.

Launch and promotion
Roll out the redesigned mobile app with an effective marketing campaign. This might involve using social media, email marketing, and in-app announcements to get users interested in the new version of your app.
Monitoring and analytics
Set up analytics tools to monitor user behavior and how well your mobile app performs. Keep an eye on important performance metrics to measure the redesign’s success. Use this data to find ways to make continuous improvements that will increase user engagement.

User support and feedback
After launching the app, make sure users have strong support options and that all their concerns are addressed in a timely manner. Listen to their feedback and make improvements to the mobile app based on what they say.
Additional considerations

When redesigning a mobile app, it’s important to consider various factors to ensure a thorough transformation. Beyond the basics of planning, mobile app development, and optimization, here are some key things to keep in mind:
Security and privacy
Make sure to enhance security measures and comply with data privacy regulations to ensure data protection and gain the trust of your target audience.
Platform guidelines
Follow the specific app design and functionality guidelines of different app stores (such as Google Play Store) to ensure smooth approval during the submission process.
Legal compliance
Ensure your mobile app meets all relevant legal requirements. This includes user data handling, terms of service, and copyright laws.
Marketing and user engagement strategy
Develop a comprehensive strategy to attract and retain users after launch. This may include tactics like personalized content, rewards, and community building. Collaborating with marketing teams is crucial for successful reintroduction. Thoughtful marketing tactics and transparent communication strategies play a significant role in influencing user adoption rates.
Comprehensive user documentation
Offer thorough documentation and guides to assist users. These resources will help users get started and improve their experience by simplifying navigation and overall app usage.
Mobile app redesign checklist (customizable template)
To tailor this framework to suit your company’s needs, you can access and download this template in GoogleDoc format here.

Volpis experience: mobile app redesign case study
Volpis has worked with some of the biggest names in the industry to help them create better experiences for their users, and we want to bring that expertise to your mobile application.
One example is our recent redesign of a popular non-profit app for Android and iOS The Holy Quran. Application is highly trusted within the Muslim community and among those interested in Islam.
Throughout our collaboration, we successfully elevated the app rating from 4.3 to 4.7, achieving an impressive milestone of surpassing 1 million downloads. More information about this redesign journey can be found here.

Do you need to redesign your mobile app?
Consistently acknowledged as one of the top app development companies on Clutch, Volpis would be happy to help you redesign your app and answer all your questions. Our commitment to excellence is reflected in the glowing reviews from our customers, who consistently praise our dedication to delivering exceptional results.

Read more reviews from our valuable customers here
Whether you’re seeking to enhance user experience, improve functionality, or simply give your app a fresh look, our team is equipped to meet your needs with precision.
If you’re considering revamping your app, you can always contact us via email at info@volpis.com or connect on LinkedIn.