Does your product design seem a bit dated? Do you want to grow your platform user base and wondering how to redesign an app? The comprehensive transformation brought about by a meticulous mobile app redesign can help with all of this and more.
In this guide to mobile app redesign, you’ll find step-by-step instructions for ensuring a successful application revamp process, how much does it cost to redesign an app, insights into the hot trends of 2024, common mistakes to avoid during application revamp, and our recent app redesign case study. Plus, you can access a detailed checklist to streamline the redesign process for your app.
These recommendations are based on the experience our UX/UI design team gained from redesign projects completed for our valuable customers over the last 10 years. If you’re looking to enhance your product’s user experience and functionality, consider reaching out to us via info@volpis.com with any questions and concerns.
How to redesign an app: what is a successful mobile app redesign?
Mobile app redesign is a profound change in the product’s appearance and functionality. It can unlock amazing opportunities, such as increased downloads and a boost in revenue.
A mobile app transforms in two crucial aspects: how it looks, referred to as user interface (UI), and how it feels to use, known as user experience (UX).
1. User interface revamp
UI design focuses on visual aesthetics, encompassing elements such as colors and layout. The ultimate goal is to craft exceptional UI elements and an overall interface that looks appealing.
2. User experience revamp
UX is concerned with the overall user behavior and interaction, ensuring a seamless and enjoyable experience during app usage. Designers try to make it easy for people to do what they want.
To achieve these goals, designers study what people need and how they use the app. They make drafts and test ideas to make the existing app better.
A step-by-step process of mobile app redesign: a comprehensive guide
How to redesign a product? In essence, mobile app redesign is a meticulous process that goes beyond aesthetics. It’s a harmonious blend of enhancing visual appeal (UI) and refining user interaction (UX). By following these steps you can make sure all the work is well worth it and avoid pitfalls.
Step 1: Understand goals of your mobile app redesign
When refining the UI/UX of your app, the first step for you as a product owner is to define the goals you want to achieve with new designs.
Start by asking why you’re redesigning your app. Once you’ve identified the rationale behind the change, you should bear it in mind throughout the whole process. Your design team should understand the why and be committed to achieving this goal.
To evaluate the effect of redesign, businesses need to consider metrics indicating if customers are happy with the service, such as:
- Net Promoter Score (NPS)
- Time spent interacting with the product
- Conversion
- Retention
But what are the key metrics to consider when evaluating the impact of mobile app design on user satisfaction? Take a look at this article highlighting all key metrics to look for when considering an app redesign.
Step 2: Identify customer pain points through user research
What do your mobile app users complain about? Are there any issues with your UI or UX that you know for sure? Analyze your app, but remember that your feelings alone are not enough to correctly define your clients’ pain points. Check out this article to find a step-by-step process for identifying and fixing app design issues, as well as the most common mobile app usability problems and how to eliminate them.
User research allows us to identify customers’ needs and as a result create a more professional, up-to-date, and usable app.
Example of survey
Understanding user behavior is key to understanding how users interact with your product. If your app has been in the hands of real people for a few months, you likely have quantitative (e.g., stats on in-app usage) and qualitative (e.g., reviews and messages) data.
Monitor reviews that users leave your app, ask for feedback, and conduct user interviews and surveys. Dig deeper, talk with your clients to understand the following:
- what your app lacks
- what do users love/hate most about the product/flow/feature
- why did they choose this product over other alternatives
- what features do the find most helpful
- preferences, needs, and behavior patterns of your target audience
- the critical requirements your audience has
Check reviews on Play Store and App Store. See what users have to say about your mobile app on Twitter, Facebook, and Instagram. Monitor brand mentions on Buzzsumo, BrandWatch, and Mention.
Do you notice that lots of users are complaining about a specific feature? Are users asking how to update a specific element? Listen to everyone’s thoughts, but don’t take user feedback as absolute truth. Filter through the noise and find where to focus. In this comprehensive guide on incorporating user feedback into product UI/UX design, you can find some of the most effective strategies for gathering, analyzing, and seamlessly integrating valuable insights.
Example of discovery phase deliverables
Example of an empathy map
Step 3: Review the competitors
It’s important to map out the strengths and weaknesses of your competitors. Review both direct and indirect competition.
Competitor analysis allows you to define what is considered a standard experience for your case. Also, it will help you to ensure that your application is at par with the best-performing ones.
Understand what each competitor’s product is targeted at and how advanced their features are.
Pay close attention to the UI/UX and compare them with what your product offers. This data will give you a high-level overview of where you stand.
For inspiration, look beyond your competition. There are hundreds of amazing products that deal with similar problems that you are trying to solve in a different context. Study them closely. See what they are doing, how they are doing it, and what can work for you.
Step 4: Define the improvements to be made during your mobile app redesign process
Compile all the feedback, insights, and group similar ones. Develop a clear list of changes that you’d want to make and point out what challenges they aim to solve.
Once you find out the issues, the next step is to find solutions for each identified problem. For each opportunity, it’s crucial to understand what it will take to deliver it and how much value it will add for the end user. Try to find the low-hanging fruits.
Prioritize areas that need special attention and divide the tasks amongst the design team.
Step 5: Build lasting UX/UI
A great design needs to be effective, and that means it needs to serve a purpose. If you take the time to analyze your audience and their needs, you’ll be able to figure out what they need from your product or service. Then, you can use that information to create a design that will solve their problem and meet their expectations.
How can you update the design elements of an app? So this is a plan:
- Build first low-fidelity and then high-fidelity wireframes as a blueprint for your redesign. These aids offer a glimpse into the future design and its functionality.
- Conduct user behavior testing to gather crucial feedback directly from your target audience even at this stage.
- Now, you can organize all the insights into an effective design solution and build a dynamic prototype of the application.
Step 6: Test your redesign with users
Don’t forget that everything you are doing is for users. The essential stage of any design project is testing.
You can use beta testers or A/B testing mechanisms to see how people respond to the update. If the results are not satisfactory, go back, analyze what you did wrong, and make all necessary changes. Receive the feedback constructively, and use it to develop the best version of your app.
Test the prototype to identify gaps until the app can be sent to developers so that they can implement the new design.
Step 7: Monitor user response upon launch
After months of research, iteration, design, and development, it’s finally time to launch.
As time goes on, the feedback and usage data will start trickling in. Regularly review the new data to ensure that you’re achieving your initial goals.
Did engagement increase? Are there more positive reviews in the app store than there were before? Monitor analytics post-release and use your data to uncover opportunities for improvement.
But keep in mind that users will need to go through some initial adjustments. Give them some time to fall in love with a new design.
Checklist for a successful mobile app redesign (free download): app redesign process
Redesigning a mobile app involves multiple steps to ensure a smooth transition and improved user experience. To tailor this framework to suit your company’s needs, you can access and download this template in GoogleDoc format. So, here’s a checklist to guide you through the process:

To read a detailed breakdown of all these phases, check out this comprehensive guide which meticulously outlines every step of this mobile app redesign checklist.
Cost to redesign an existing app: how much does it cost to redesign an app in 2024?
How much does it cost to redesign an app? The cost to redesign a mobile app in 2024 can vary widely, ranging from $3,500 to $10,000.
Designers typically employ various pricing models, such as hourly, project-based, or retainer fees. In some cases, charges may be based on individual features, with each component priced separately. The hourly rate for mobile app designers varies between $30 and $250. Project rates are often determined by multiplying the total hours needed by the designer’s hourly rate. The total cost depends on the following factors:
Factor 1: Complexity of the app
- The number of screens: The more screens an app has, the more design and development work is required, impacting the cost.
- A number of roles: Different user roles (like admin, user, moderator) might require distinct functionalities, affecting the complexity and development time.
- Number of features: The breadth and depth of features, such as in-app purchases, real-time updates, and third-party integrations.
Factor 2: Team type
- In-house team: Using an in-house team involves hiring and managing full-time employees. This may offer more control and collaboration but can also be more expensive due to overhead costs.
- Outsource team: Outsourcing to a specialized agency or development team can be cost-effective, especially if the agency is located in a region with lower labor costs. It offers access to expertise without the commitment of full-time hires.
- Freelancers: Hiring freelancers offers flexibility and cost-effectiveness for specific tasks or phases of the project. However, managing multiple freelancers can require additional effort and coordination.
Factor 3: Team location
- Local teams: Working with a team located in regions with higher living costs usually translates to higher hourly rates, impacting the overall project cost.
- Offshore teams: Engaging teams in regions with lower living costs can significantly reduce expenses. However, communication challenges due to time zone differences or language barriers might arise and require efficient management.
If you have any questions about mobile app redesign costs, you can always contact our team via info@volpis.com for a free estimate.
What’s is hot in mobile app redesign: top 8 trends for 2024
Can it be enough to make a quality app design once and for all? Ensuring a lasting impact with a quality app design requires more than a one-time effort. Aligning your app design with the latest market trends becomes crucial to guarantee a consistently excellent user experience and sustained user engagement. Here are the latest mobile app design trends, emphasizing user-centric, innovative, and inclusive approaches:
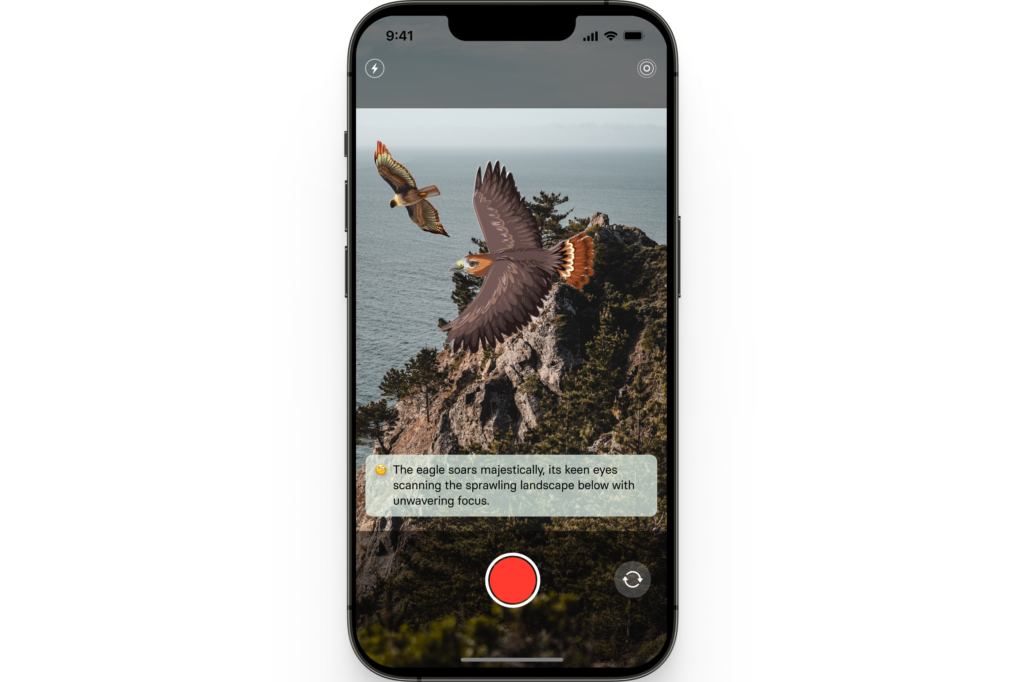
Trend 1: Augmented reality (AR)
AR integrates digital information or virtual objects into the real-world environment. In mobile apps, AR enhances user experiences by overlaying virtual elements onto the physical world, offering immersive interactions in various fields like gaming, retail, or education.

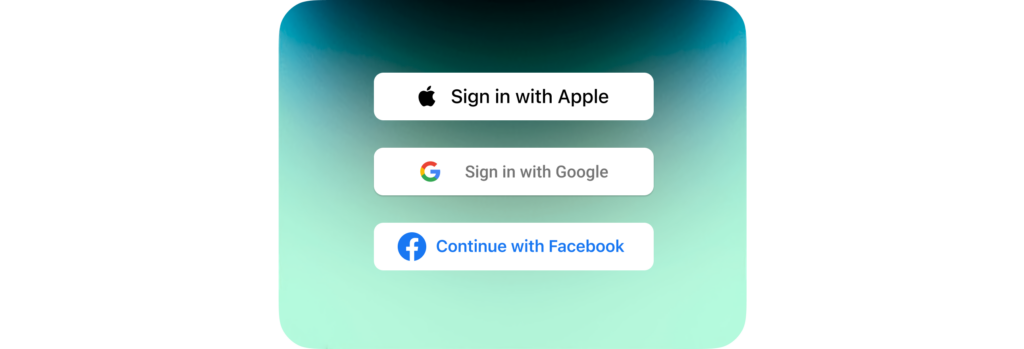
Trend 2: Passwordless login
This approach replaces traditional password-based authentication with more secure and user-friendly methods such as biometric authentication (fingerprint, facial recognition), one-time codes, or authentication via email or SMS. It simplifies the login process and enhances security.

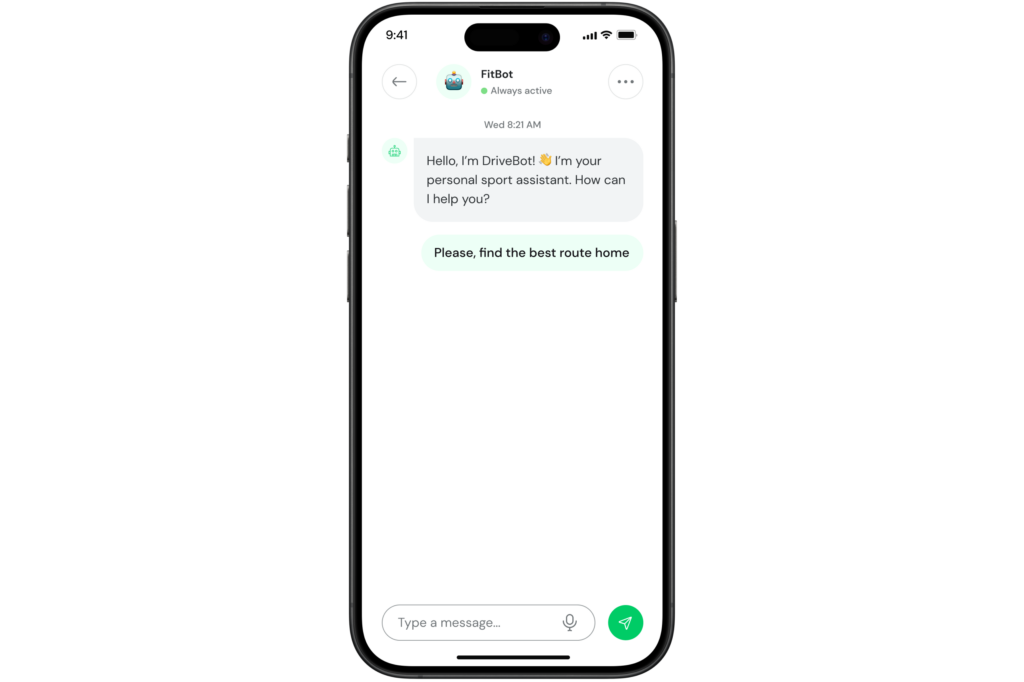
Trend 3: Chatbot domination
Chatbots, powered by AI, automate conversations with users. They simulate human conversation through text or voice, providing instant assistance, answering queries, and performing tasks within the app, offering a more interactive and responsive user experience.

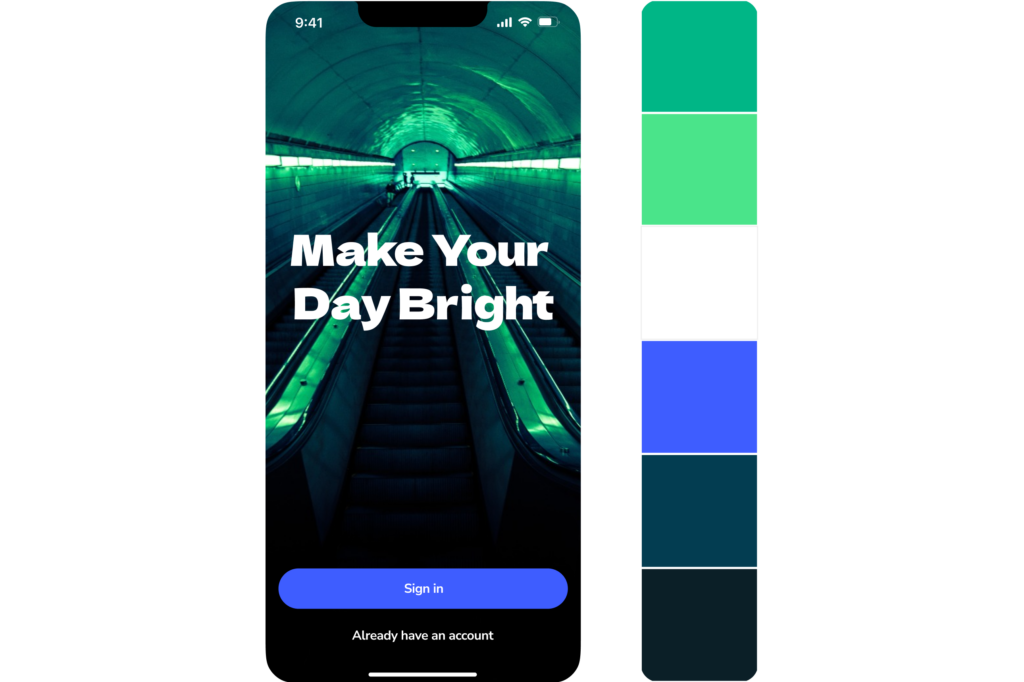
Trend 4: Futuristic colors
Futuristic color schemes involve using vibrant, gradient-based, or unconventional color combinations to create visually striking and modern interfaces. These colors often evoke a sense of innovation and technological advancement in app design.

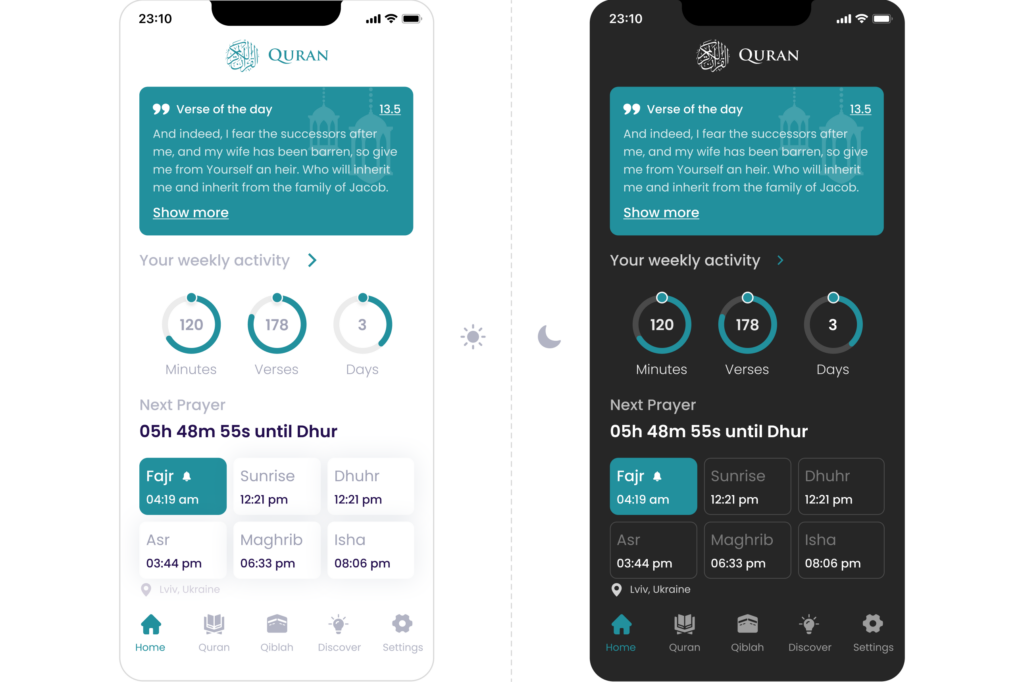
Trend 5: Dark mode
Dark mode provides a darker color palette for app interfaces, reducing eye strain, improving readability in low-light environments, and conserving battery life on OLED screens. It’s a popular design choice that enhances visual appeal and usability.

Trend 6: Voice interactions
Voice interactions enable users to control and interact with apps using voice commands. Integrating voice recognition technology allows hands-free navigation, commands, and interactions, enhancing accessibility and convenience.
Trend 7: Design for people with disabilities
This approach involves designing apps with features that accommodate users with disabilities. It includes considerations for improved accessibility through features like screen readers, larger text options, color contrast adjustments, and alternative input methods.
Trend 8: Minimalism
Minimalist design focuses on simplicity, removing unnecessary elements to create clean and intuitive interfaces. It emphasizes clarity, readability, and efficient use of space, enabling users to focus on essential content and actions within the app.
Is redesigning your mobile app a bad idea? When mobile app redesigns should be avoided
While mobile app redesigns can breathe new life into a digital product, there are situations where caution is advised, and a redesign might not be the most suitable solution.
But how to tell when application redesign isn’t the right move?
1. When redesign doesn’t solve the main app problems
If the app’s issues extend beyond its design—such as fundamental functionality flaws—a redesign might serve as a temporary mask, failing to address the core problems.
2. Limited resources
Sometimes, the cost and effort required for app redesign might outweigh the benefits, especially if the return on investment (ROI) isn’t clear or feasible.
3. Short-term focus
Redesigning solely for aesthetic reasons without considering long-term usability or functionality improvements might not yield substantial benefits.
4. Market irrelevance
If the app’s decline in popularity or usage is due to a shift in market demands or changes in user preferences that a redesign can’t address a new design might not solve the problem.
Revolutionary vs. evolutionary mobile app redesign

There are two ways to redesign an application: revolutionary and evolutionary.
- Revolutionary redesign is a complete overhaul of an application. This approach is often used when the original design of the application no longer meets the needs of its users, or if it is simply outdated.
- Evolutionary redesign is a series of small changes that make the application more user-friendly. It involves making small adjustments to an existing interface rather than coming up with something entirely new. This approach allows you to introduce small changes over time so as not to overwhelm users.
In terms of choosing between these two options, it depends on your goals for the redesign. If you’re looking for a fresh start and want to create something entirely new for your users, then revolutionary might be the best option for you. However, if you want to keep things familiar but still make improvements along the way then evolutionary might be more effective.
Top 5 mistakes when redesigning your mobile application

Avoiding common mistakes is crucial for a successful overhaul of your existing app; here are the top five blunders to steer clear of in your app redesign process.
Mistake 1: Lack of user insights
Redesigning without understanding user needs or without proper user feedback can lead to a revamped design that doesn’t address the root causes of user dissatisfaction.
Mistake 2: Overlooking usability testing
Not conducting thorough usability tests can result in a redesigned app that hasn’t been adequately validated for functionality, leading to potential user frustration.
Mistake 3: Lack of clear objectives
Redesigning without a clear set of goals or objectives can result in a vague or directionless process, potentially leading to wasted time and resources.
Mistake 4: Excessive changes
Making too many changes at once can confuse existing users who are accustomed to the previous layout, causing dissatisfaction or resistance to the new design.
Mistake 5: Poor communication
Failing to communicate the reasons behind the redesign to users can result in confusion or frustration. Clear and transparent communication is key to managing user expectations.
7 main reasons why you should redesign your mobile application
There are several compelling reasons that might prompt you to consider giving your app a fresh look and enhanced functionality. So, when should you start thinking about a redesign?
Reason 1: Your conversion rate is not what it could be
Have you analyzed the drop-off rate? A poor UX design can easily frustrate visitors. Whether or not the visitor converts into a loyal customer depends on the experience provided through the app. Most people associate bad design with bad service. It’s a phenomenon known as the halo effect. Over time, new user experience trends emerge and even the most stylish design seems outdated. Of course, it is not necessary to follow every new trend, but it is worth periodically refreshing your app to meet modern standards. Check out this article where our design team at Volpis shares some of the most powerful strategies for boosting mobile app conversion rates through mobile app redesign.
Reason 2: Poor user experience
An app with an eye-catching design can become useless if people are confused while searching for a specific element. To ensure a smooth user experience, the interface should be as simple as possible. Making it more intuitive can increase user engagement and retention.
Reason 3: Outdated aesthetics
The first thing users pay attention to is what your app looks like. According to Toptal, 94 % of first impressions are design-related. Would you consider using a tool that looks like it was designed in 2000? A fresh look and a powerful advertising campaign can evoke the interest of existing customers and help to find a new audience. Layout, color scheme, and space aesthetics — everything plays a role in keeping the visitor engaged.
Reason 4: Backdated technology
Analyze your app and see whether it looks obsolete or non-functional. To stay relevant in the market, your product must be up to date with the latest advancements in technology and be able to compete with the best on the market.
Reason 5: Changing services or products
Have you launched a new feature? Things might have changed since you originally published your app. You should consider redesigning your app if you want to improve your current services or completely change the product concept.
Reason 6: Rebranding
At times, holding onto an old idea doesn’t add up because it’s not just the ux design that needs a refresh; a fresh appearance combined with a smart marketing plan could breathe new life into it. This ignites interest among existing customers and helps draw in new ones.
Reason 7: Negative feedback from customers
The feedback you receive can play a vital role in enhancing your brand. If criticism is taken constructively, you can turn negative UX feedback into a great opportunity for your business. Feedback from users can help to make the screens more user-friendly.
Benefits of mobile app redesign for your business

Redesigning your mobile app can yield multifaceted benefits, ensuring it stays competitive and attuned to the ever-evolving expectations of users.
Enhanced user experience
Redesigning an app allows for improvements in user interface (UI) and user experience (UX), making it more intuitive, easy to navigate, and engaging for users. This can lead to increased user satisfaction and retention.
Improved app performance
Updating an app’s design often involves optimizing its performance. This can include faster loading times, smoother navigation, and overall better functionality.
Increased user engagement
A revamped design can reignite interest among existing users and attract new ones. It can introduce new features or functionalities that encourage users to spend more time within the app.
Competitive edge
A fresh design can help an app stand out among competitors in a rapidly evolving market. It showcases adaptability and commitment to providing the best user experience.
Alignment with user needs
Redesigning based on user feedback and behavior analysis ensures that the app stays aligned with user preferences and needs, thereby staying relevant and valuable.
Marketing and branding boost
A redesigned app often comes with an opportunity to rebrand or market the app effectively. It can create buzz, generate interest, and convey a message of progress and innovation.
Adaptation to technological advancements
With technology evolving constantly, a redesign allows for integrating the latest advancements, ensuring the app remains compatible with new devices or software updates.
Overall, app redesign isn’t just about changing the look; it’s about refining functionality, addressing user needs, and staying competitive in a dynamic market.
Mobile app redesign by Volpis: a case study on how we help companies revamp mobile apps

Volpis has worked with some of the biggest names in the industry to help them create better experiences for their users, and we want to bring that expertise to your application.
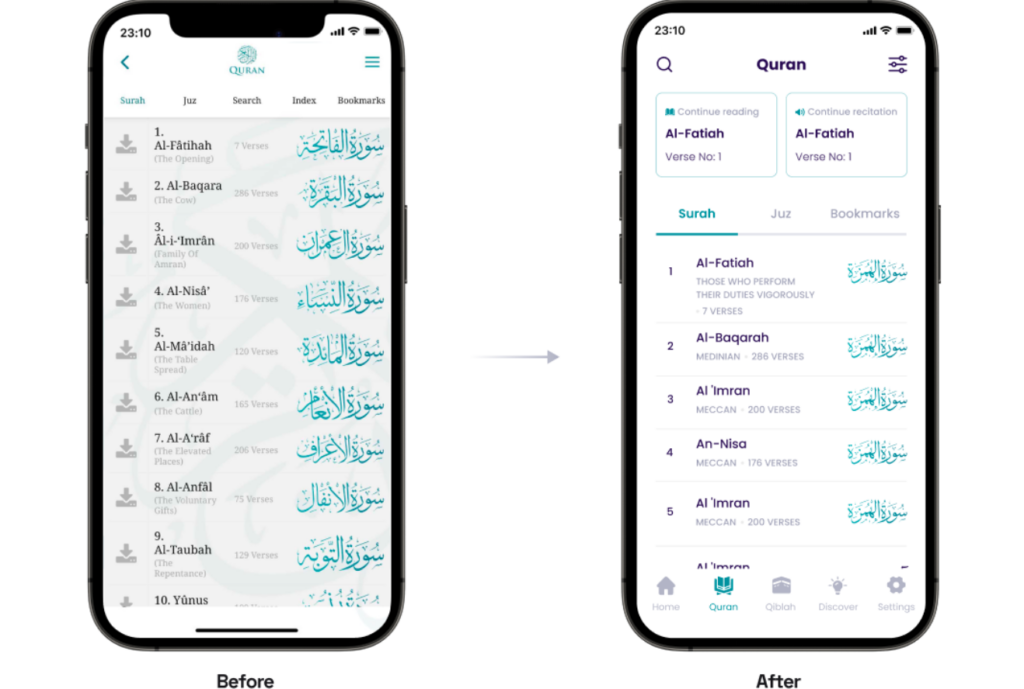
For example, recently our team redesigned a popular non-profit mobile app for Android and iOS, The Holy Quran. The app has become a trusted resource for the Muslim community and those interested in Islam. The app’s main objective is to provide accurate knowledge about Islam and serve as a platform for studying the Quran. Our story with the app began a few years ago when it required substantial maintenance and improvements. And in 2022, we embarked on the most intense phase of our cooperation: product redesign.
Our objective was to comprehensively modernize the app, encompassing all aspects from design to development, guided by valuable feedback from our users. Undertaking the redesign of The Holy Quran app posed several significant challenges that demanded immediate attention.
Challenge 1: Complex UX flows that made it difficult for users to navigate and access the desired features
Solution: Our team improved the user experience by simplifying and streamlining complex UX flows, implementing intuitive navigation, and enhancing accessibility to desired features.
Challenge 2: Outdated design that lacked modern design principles and aesthetics.
Solution: Our team revamped the design, integrating modern principles and aesthetics but preserving corporate branding. It ensures a seamless transition, maintaining brand identity while incorporating contemporary visual elements and user-friendly interfaces.
Challenge 3: Obsolete technologies that impacted the app’s stability, security, and maintainability.
Solution: Our team did a comprehensive technological overhaul, replacing obsolete technologies with modern, secure, and easily maintainable frameworks and systems to enhance the app’s stability, security, and long-term viability.
Throughout our collaboration, we successfully elevated the app rating from 4.3 to 4.7, achieving an impressive milestone of surpassing 1 million downloads. More information about this redesign journey can be found here.
Do you plan to redesign your mobile app?
Consistently recognized as one of the top custom software development companies on Clutch, Volpis has successfully built over 100 customized web and mobile applications for our valuable customers. We’ll work with you to develop an eye-catching design that will draw users back again and again.
If you’re planning to redesign your app, we’d love to answer any questions you may have. Drop us a message at info@volpis.com or connect on LinkedIn.
FAQs
The cost to redesign an app varies widely based on factors such as complexity, features, and the scope of the redesign, with estimates ranging from $3,500 to $10,000.
The time it takes to redesign an app depends on factors like complexity and scope, but on average, it can range from a few weeks to several months.
To redesign a mobile app, start by conducting a thorough analysis of user feedback and preferences, followed by creating wireframes and prototypes.
Redesigning an app is advisable when user feedback indicates dissatisfaction, technology evolves, or there is a need to align with current design trends.
The most popular software tools for mobile application redesign include Figma, Sketch and Adobe XD.
To redesign an app in Figma, import the existing design, analyze user feedback, and collaboratively iterate on improvements using Figma’s collaborative features and design tools.
You need a team that will consist of a UX designer, UI designer, Business Analyst, frontend developer, backend developer, and QA expert.
To find out if the redesign was successful, look back at the goals you set out when you first started this project and gauge whether you achieved them.

Kostya Khuta, the CEO of Volpis, is an expert in crafting custom software solutions for the Fleet Management, Logistics, and Transportation industry. With over 8 years of experience, he leads the way in delivering innovative and tailored solutions to meet industry-specific needs.