As we approach our eighth year serving clients globally in software design and development, we’ve encountered a myriad of experiences collaborating with diverse teams and individuals across the world. Throughout our journey, we’ve observed recurring challenges faced by developers when working alongside product designers.
In this article, we want to share a comprehensive list of these common hurdles and provide practical solutions to mitigate (and prevent) them. These guidelines can help to save up to 25% in both time and money during project development.
We understand the challenges you might face during the app design and development process and would be happy to answer all your questions. You can always reach out to us via info@volpis.com
Challenges faced by developers working with designers
The challenges faced by design and development teams can broadly be categorized into communication, organizational, and design-related issues.
1) Communication issues
- The complexity/uniqueness of the future design has not been discussed
Designs can come in various forms. They can range from simpler designs to those with a multitude of animations and custom elements. The complexity of the design impacts the time and cost of development.
To avoid unexpected expenses later on, developers and designers need to have a detailed discussion about the scope of animations, custom elements, any specific design features, and technical constraints.
- The platforms on which the design is intended to be implemented are not agreed upon
We’ve encountered cases where a client requests a design specifically for an Android application, only to later ask their iOS developers to implement the same design. This situation presents numerous challenges because iOS developers involved often need to create many custom views that are default in Android. This not only significantly increases the development time for the iOS application but also results in a design that may not align well with iOS standards.
If this had been discussed beforehand, the designer could have quickly adapted the design for iOS (typically taking 15-20% of the overall design time), while development would be 30-40% faster.
- The device sizes for which the design is being created have not been agreed upon
It’s not uncommon for clients to request a design for mobile devices initially, only to later express a desire to use the same design on tablets.
This oversight results in two main issues: development teams attempting to retrofit designs encounter numerous problems, such as missing buttons or ill-fitting fields, nearly all the time; and, fundamentally, a design originally tailored for mobile can miss the opportunity for optimization on tablets, which could significantly enhance the user experience with a more thoughtful, convenient, and understandable design from the outset.
- The technologies and libraries that the product will be developed with have not been discussed
For instance, a task comes in to design an Android app, and the designer opts to use Material Design. However, the application will be implemented using React Native, which has a different set of base design elements. While it’s technically feasible, creating custom elements takes up a significant amount of time and doesn’t always add substantial value. If the designer had been aware of this beforehand, we could have saved a considerable amount of time and money.
For some web projects, the design should be built only based on existing components. For example, we had a case with the Blazorise Component Library. The client ordered a redesign service, we saw the existing product, understood the goal, and were ready to redesign it. But before proceeding, we decided to talk with the developers from the client’s side. They informed us that the entire product was built based on the Blazorise Component Library and that we must use only components from that library for the redesign. As it was a huge enterprise product with a lot of functionality – this discussion saved a lot of money, money, and nerves.
2) Organizational issues
- Figma versioning isn’t implemented
In some instances, even after finalizing a design, designers may continue to make changes and additions in the same Figma file. This poses a risk of developers inadvertently using incorrect or unapproved designs.
To address this, every agreed-upon design should be saved as a separate version in Figma, accompanied by a description detailing the changes made compared to the previous version.
- Design is not keeping up to date
There are instances where developers implement changes directly into the application, often at the request of the client, without updating the corresponding design. As time progresses, this misalignment leads to an outdated design, complicating final product maintenance and hindering future growth.
Additionally, failure to update the design to reflect these changes can create challenges in onboarding new team members, who rely on design documents to understand the project’s current state.
3) Design-related issues
- Absence of a Style Guide
A style guide serves as a comprehensive document outlining the visual and design standards for a project. It includes specifications for typography, color palettes, spacing, padding, and other design elements.
Without a style guide, inconsistencies may arise in the design, leading to a lack of cohesion and brand identity across the product. Additionally, the absence of a style guide can result in confusion among team members and hinder efficient collaboration.
- Absence of components
Components are reusable design elements or patterns that streamline the design and development process. They ensure consistency across the final product and facilitate faster iteration and updates.
In cases where components are absent, most designers and developers end up recreating similar elements from scratch, leading to duplication of effort and inconsistencies in the user interface. Having a library of predefined components enhances productivity and helps maintain a unified design system.
- Absence of a UI kit
A UI kit is an essential resource for designers and developers, providing a collection of pre-designed user interface elements and patterns for use in the design and development of digital products. A UI kit typically includes components such as buttons, input fields, navigation bars, cards, and other interface elements, along with variations for different states and styles.
The absence of a UI kit can lead to inconsistencies in the design of the final product, as designers and developers may create interface elements from scratch without adhering to a unified style or design system.
- Not all states are present in the UI kit
We see more and more cases where designers start adding UI Kits, but quite often, they are incomplete and missing something. The most common problems include:
- Not all states of fields and buttons are created (inactive, activated, focused, hover, error, and disabled);
- Error states are missing;
- Placeholders and empty states are missing.
- Wrong assets format
Sometimes in Figma, an icon may consist of several parts, but they are not grouped together, so it’s not possible to export the entire image as one piece.
Also, issues with wrong asset formats arise when icons are not in SVG format, which can complicate their integration into the application, and when custom fonts (not part of the Google Fonts library) are used, it’s crucial to ensure developers receive these fonts to maintain design consistency.
- Only positive flow was designed
Sometimes designers, due to a lack of knowledge, time, or skills, skip designing the negative scenario. When this reaches the developers, it raises many questions, which, in turn, increase the time and budget of the project.
When the design team overlooks potential negative outcomes or user actions, it could result in errors or disruptions to the user experience, for example:
- If a payment fails during the purchase of a product.
- If a user rejects the permission required for using certain functionality, such as the camera or the user’s location, but still attempts to access this feature.
- Error states absent
At times, designers forget to design an interface that should be displayed when users encounter errors or validation issues. For example:
- If a user encounters an error while uploading a file or image.
- If a user enters incorrect login credentials and fails to authenticate.
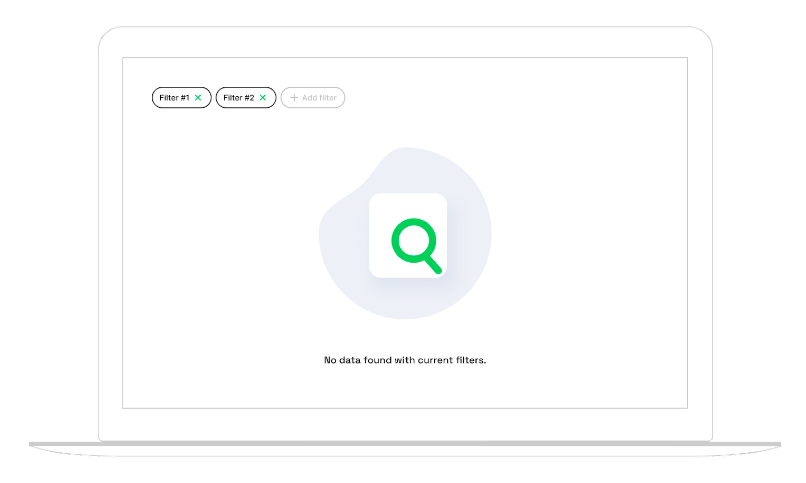
- Empty states are absent
Often, designers focus on illustrating screens filled with data, anticipating typical user interactions. However, it’s equally important to consider scenarios where no data is present. In these instances, users may encounter empty states, indicating a lack of content.

- Alert messages absent
Alert messages, such as notifications informing users of permission requests or indicating internet connection issues when required by the system, are sometimes absent.
How to overcome all these problems?
While collaborating not only with our internal experts but also with external teams across the globe, we’ve developed key practices to ensure alignment between designers and developers. Here are some strategies to overcome the challenges outlined in the previous sections:
1) Utilize comprehensive checklists
We have developed comprehensive checklists to ensure that no crucial aspect is overlooked during the design and development process. These checklists serve as a guide for both designers and developers, helping them stay aligned and focused on key tasks.
2) Emphasize effective communication
Communication is paramount for achieving a quality product. To facilitate seamless collaboration, developers should engage with designers at every stage of the process:
- Before design: Discuss technical stack, platforms, libraries and orientations, as well as technical limitations to ensure alignment from the outset.
- During design: Conduct regular review sessions with developers to gather feedback and address any technical concerns.
- After design: Organize Q&A sessions with developers to clarify any ambiguities and ensure a shared understanding of design decisions.
3) Foster collaboration during development:
Collaboration shouldn’t end with the design phase. Throughout development, developers should have the opportunity to engage with designers:
- Conduct regular Q&A sessions to address any implementation challenges or complexities. Developers should feel empowered to raise concerns or suggest alternative solutions to streamline the development process.
- Encourage open communication between designers and developers. If a particular design element is proving difficult or time-consuming to implement, developers should be able to discuss potential simplifications or alternatives with designers.
4) Include designers in post-development reviews
Designers should also play a role in validating the implementation of design elements post-development or sprint:
- Involve designers in the review process to ensure that the design has been accurately implemented and aligns with the initial vision.
- Address any discrepancies or deviations from the design during these review sessions, allowing designers to provide feedback and guidance for future iterations.
By prioritizing effective communication, collaboration, and ongoing feedback loops between designers and developers, teams can overcome challenges and deliver products that meet both design and technical requirements. This approach fosters a culture of teamwork and shared accountability, ultimately leading to the successful delivery of exceptional digital experiences.
How Volpis can bring your vision to life
Consistently recognized as one of the top software development companies on Clutch, the Volpis team has spent the last 8 years creating custom solutions tailored to the specific needs of various companies.
Our team, consisting of over 40 in-house experts, has designed and developed more than 100 web and mobile applications globally, customizing each to fulfill the specific requirements of our clients. We invite you to explore our portfolio for a detailed look at the software systems we have developed for our clients.
Our commitment to excellence is reflected in the glowing reviews from our customers, who consistently praise our dedication to delivering exceptional results.
Read more reviews from our valuable customers here
We’d love to answer any questions you may have. You can contact us via email at info@volpis.com or connect with us on LinkedIn.
Questions & Answers
FAQ
How should designers and developers work together?
Designers and developers should work closely as one team, employing regular check-ins and shared tools to ensure everyone is on the same page throughout the project. Collaboration is key, with designers understanding the technical limitations developers face, and developers gaining insight into the user research that informs design decisions. This synergy enhances product quality by aligning technical know-how with user-centered design principles.
What are some common challenges designers face when working with user information and how can these challenges be addressed?
Designers frequently encounter the dilemma of synthesizing vast and varied user research into coherent and impactful UX designs, a task that necessitates both precision and creativity. To tackle these complexities, a multi-faceted approach is essential. Firstly, fostering a collaborative environment with UX researchers and designers is crucial for transforming raw data into actionable insights that directly inform design decisions. This collaboration helps in identifying key user needs and preferences that might otherwise be overlooked. Secondly, the adoption of design systems plays a pivotal role in maintaining consistency and coherence across different parts of the user journey, ensuring that the final product offers a seamless experience that resonates with users. Lastly, implementing regular feedback loops with both users and the product team allows for the iterative refinement of designs. This continuous dialogue not only ensures that the designs stay aligned with user expectations but also enables the rapid identification and resolution of issues, thereby enhancing the overall usability and effectiveness of the product.
What are some problems that set designers may encounter in their design process?
Designers may struggle with maintaining consistency across different aspects of a project, understanding technical limitations, and aligning the design with business goals. To overcome these, employing a comprehensive design system can serve as a single source of truth, facilitating more efficient collaboration with the development team. Additionally, engaging with developers early on can help designers anticipate and mitigate technical constraints.
How do you collaborate with developers to ensure design implementation?
Collaborating with developers involves clear communication of design decisions through the use of design tools and style guides, ensuring both teams speak a shared language. Regular check-ins and providing feedback on code implementation help maintain alignment on design and development goals. Utilizing software tools that both designers and developers are comfortable with can streamline the transition from design to code.
How have you coordinated designers and developers?
Coordinating designers and developers requires establishing a collaborative environment where both teams feel they are part of the same project journey. This involves setting up regular meetings for updates and feedback, utilizing collaboration tools to bridge the gap between design and code, and encouraging an atmosphere of mutual respect and understanding. Key to success is ensuring that both designers and developers understand the project’s business goals and user needs.
What tools can designers use to manage collaboration?
Designers can leverage various software tools and design systems to facilitate collaboration with developers. Tools like Figma, Sketch, and InVision support real-time collaboration and feedback, while design systems provide a unified framework for both design and development teams to follow. These resources help maintain consistency and efficiency throughout the project lifecycle.
How do you involve developers in the design process?
Involving developers early in the design process is crucial for bridging the gap between design intent and technical feasibility. This can be achieved through workshops that bring developers into the UX design phase, allowing them to provide technical insights and identify potential issues. Regular collaboration and feedback loops ensure that both design and development are aligned, fostering a more integrated approach to product development.

Kostya Khuta, the CEO of Volpis, is an expert in crafting custom software solutions for the Fleet Management, Logistics, and Transportation industry. With over 8 years of experience, he leads the way in delivering innovative and tailored solutions to meet industry-specific needs.