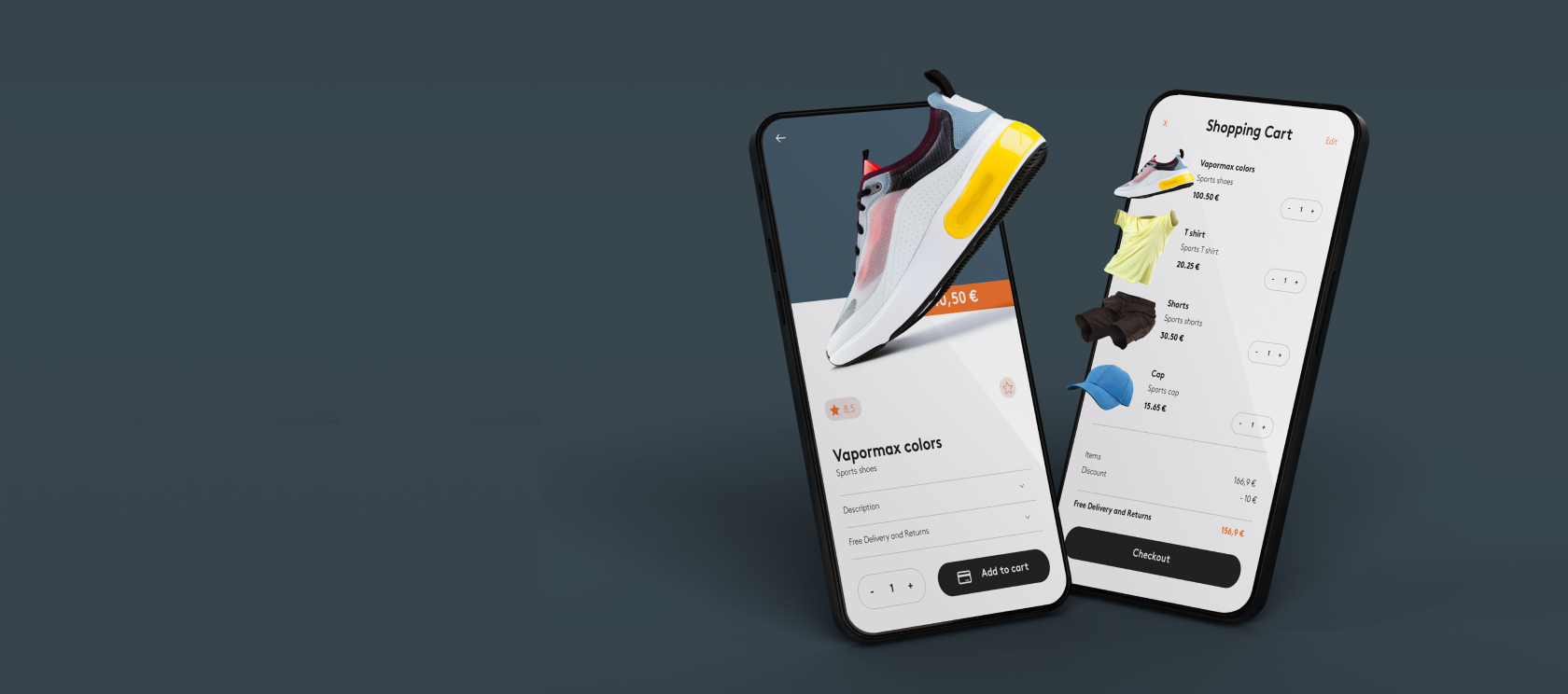
Ecommerce app design is one of the most important elements of your online store. It can make or break your brand image.
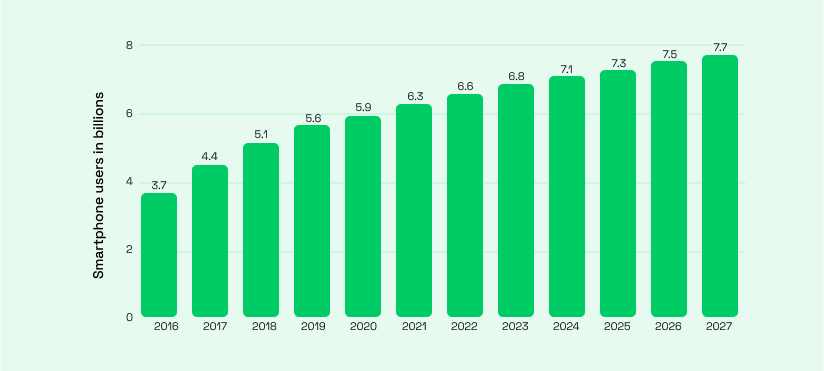
With the number of mobile users growing every year, it’s no surprise that eCommerce is seeing a surge in popularity. People prefer shopping on their phones rather than going out to the store.
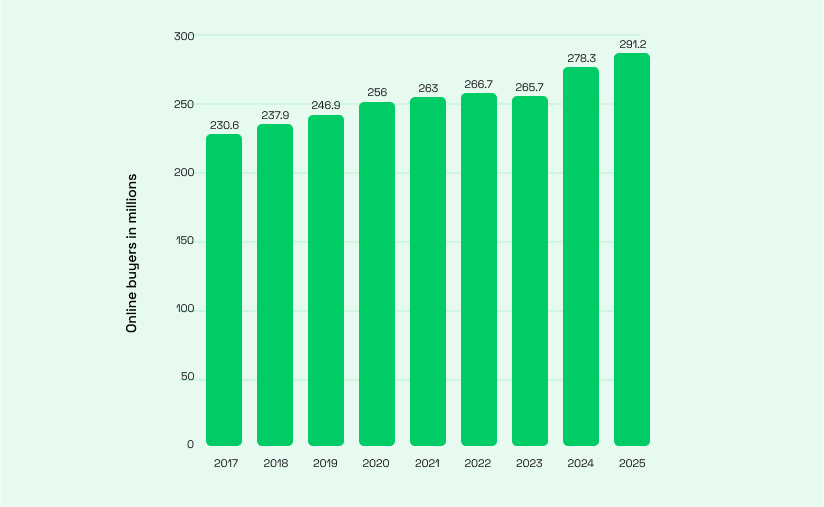
The number of online shoppers in the US has been increasing year after year. According to the latest data, more than 266 million American consumers shop online. By 2025, this figure is set to hit 291.2 million.
In the last decade, ecommerce applications have come a long way. The only thing that remains constant is that everything must be optimized for sales. But how to create an ecommerce app design that enhances the overall shopping experience?
In this guide, we’ll explore the major components of a successful ecommerce app, discuss how to design enjoyable user experiences, and share best practices as well as common pitfalls when designing apps for Android and iOS devices.
Let’s dive in.
Why is design important in ecommerce app development
Design makes the difference between an average app and a great one. Often, an app’s value is directly connected to its design.
Ensuring user-friendliness
When done correctly, good design encourages people to use apps more often and spend more money. The user experience of your ecommerce app is critical. This means that your app must be easy to navigate, and that users should be able to find what they’re looking for quickly.
Making your app look professional and trustworthy
Making your app visually appealing is a crucial component when trying to compete against similar products already available.
Essential ecommerce app components
In order to create a successful ecommerce app, it’s important to understand the basic elements that make up an effective design. These include:
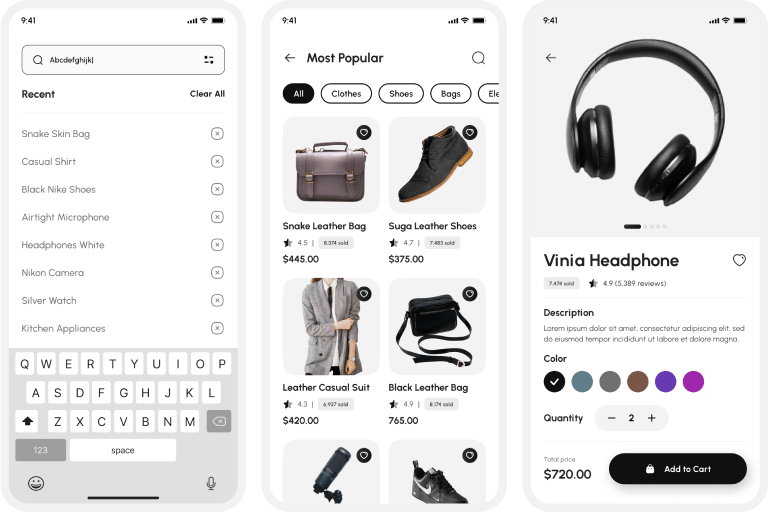
1) Navigation
Customers want a clear path through your app. If you want users to stay engaged, then you need to make sure that all of your products are easy to find and access.
2) Search
If you have thousands of products, it’s essential that customers can search through them quickly. It should be fast and precise, with no junk results.
3) Catalogs
Catalogs are lists of products with prices and other information about them. They are ideal for providing a high-level overview of your products.
4) Filters/sorting
Another important component is having sorting features within each category (or even subcategories) so customers can easily see similar items together as well as compare prices between products without having too much scrolling involved.
5) Product page
Product pages include detailed information about the product itself, such as its price and availability. Each product should have a title, description and price.
6) Signup and checkout
The signup/checkout component is used to add a product to your shopping cart or checkout process; both require authentication by the user so that they can complete the transaction online securely.
Ecommerce app design process: step-by-step guide
When building an ecommerce app, it’s important to remember that design is not just about aesthetics—it’s about strategy as well. You want to think about how your customers will use the platform when they visit it for the first time, and what their journey will look like once they’ve signed up for an account and begun making purchases.
Step 1: Discovery phase
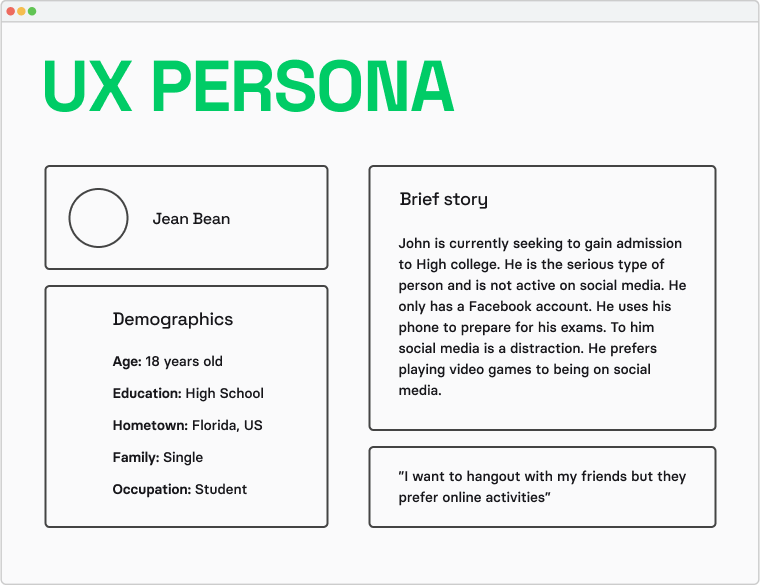
During the discovery phase of ecommerce app design, you will establish what your goals are for your project. Before developing an ecommerce app, you need to do market research. This will help you determine whether or not there is a need for your app and what potential customers are looking for in their shopping experiences.
You should also define any constraints such as time or budget limits that might affect your ability to create an effective solution based on user needs. You need to identify all of these things before beginning work on any designs because they will help guide your decisions when creating wireframes or prototypes.
You can learn more about the discovery phase here.

Step 2: Creating user flow
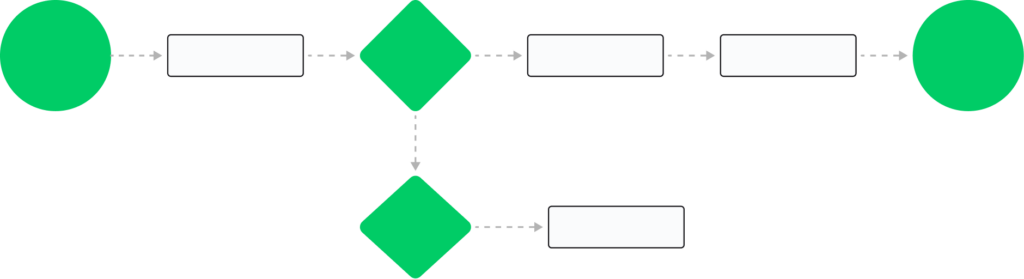
The user flow is a map of the journey your users will take when they interact with your ecommerce app. It’s essentially a roadmap for how to navigate through the app and what to expect at each step of their journey.
Creating a user flow is an important part of the design process because it allows you to determine where users might get confused or lost, and then you can take steps to avoid those issues.

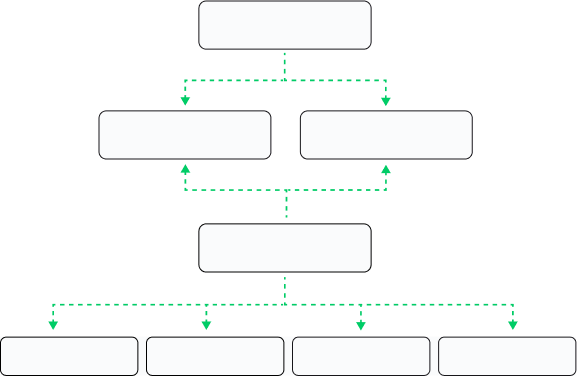
Step 3: Creating information architecture
Information architecture (IA) is the science of organizing and structuring information for optimal consumption by users. The information architecture of your ecommerce app is the backbone of its design. It should help users find what they’re looking for easily, while also guiding them through the conversion process. You should make sure your information architecture is well thought out.

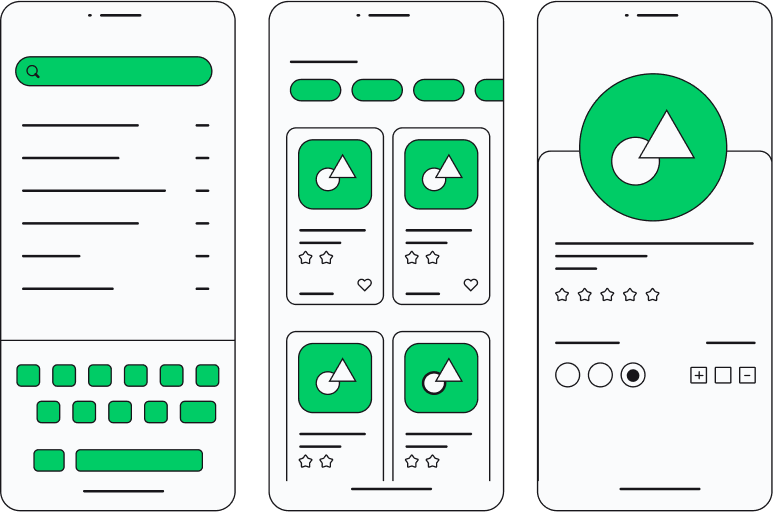
Step 4: Wireframing
Wireframing is a way to design a website service at the structural level. The aim of a wireframe is to provide a visual understanding of a page early in a project to get stakeholder and project team approval before the creative phase gets under way. It helps to visualize how the app will look, where different elements will be located on the screen, and how users can interact with those elements.

Step 5: Prototyping
Once you have a solid information architecture and wireframes, it’s time to create the prototype. An app prototype is a digital version of the final product that is used to test the functionality and usability of a product before development begins. It will allow you to test out your design to prevent costly mistakes in development.
The most important difference between app wireframe and prototype is that wireframes are used for design purposes, whereas prototypes are used for testing purposes. Wireframes are a simple visual outline of the overall layout of an application. They show where each component will be located within the app and how they will interact with one another. Prototypes, on the other hand, are much more detailed than wireframes. A prototype functions as if it were a real application.

Step 6: Testing
Even when you follow the best practices, your app and your audience are unique, and this affects the results. There’s no guarantee that what works for one person will work for another—and although it may seem like common sense not to make assumptions about your users’ needs and preferences, it’s easy for even experienced designers to fall into this trap.
Testing is a critical part of the design process. At its most basic level, testing allows you to determine whether your design works as intended. More importantly, it helps you identify areas where you can improve the usability of your app.

Step 7: UI design and iteration
The design process is an iterative one. At each step, we can go back to the previous phases in order to make changes. It’s important to keep iterating on your design until it’s just right. This allows you to constantly improve your designs while still preserving what works.
You might be tempted to skip steps or rush through them in order to get to the end result faster, but this will only lead to poor results. Good design isn’t just about making something look good—it’s about making sure that the user experience is optimized and that the content makes sense within its context.
One of the most important things to remember during this process is that there are no mistakes, only opportunities for improvement. The more iterations you go through, the closer you’ll get to a final product that everyone involved can be proud of!
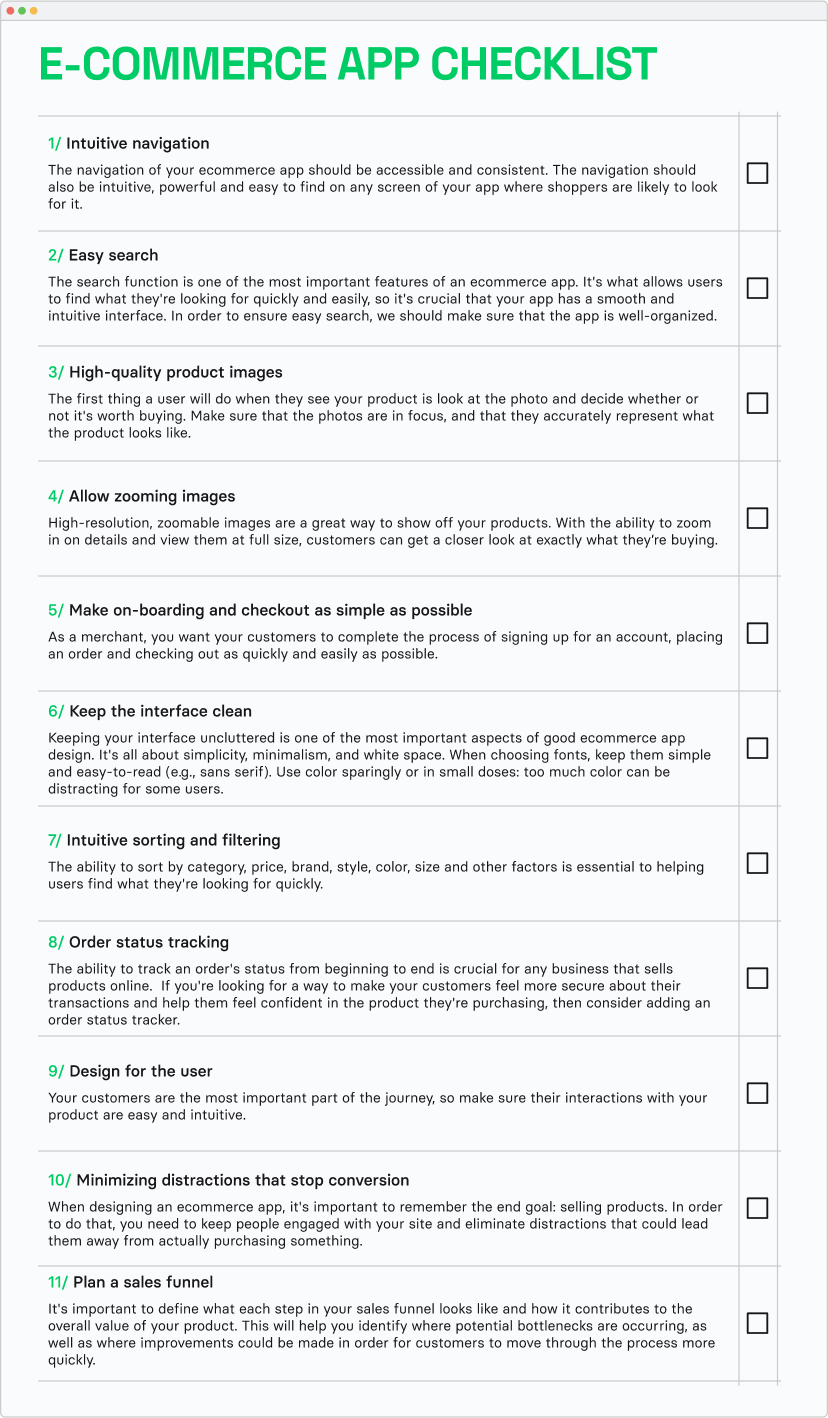
Check if your app is good enough: ecommerce app design checklist

Ecommerce app design with Volpis
Consistently recognized as one of the top custom app development companies on Clutch, Volpis has crafted more than 100 tailored web and mobile applications for our esteemed clients.
We’ve worked on several successful ecommerce apps, such as AlMall and Length. And we can help you with yours.
We believe that it’s important to communicate clearly with our clients so that they understand what we’re doing and why we’re doing it. We will listen carefully and ask questions until we fully understand your vision and how it can be achieved technically. Our team is committed to making sure that what you get from us is exactly what you want and need—and we’re always open to feedback from our clients.
If you have any questions or would like to talk to our team about designing an app for your business, get in touch with us via info@volpis.com
Questions & Answers
FAQ
How long should it take to build an eCommerce app?
For a basic eCommerce app with standard features such as product listings, a shopping cart, and basic payment integrations, it typically takes about 3 to 6 months to develop. More complex apps with advanced features like augmented reality, AI-driven recommendations, and integration with multiple payment systems may take 6 to 12 months or longer to complete.
How do I create an eCommerce app?
To create an eCommerce app, start by defining your business goals and user requirements, then choose the right technology stack such as React Native for cross-platform development or Swift for iOS. Next, design a user-friendly interface and ensure a secure payment system integration for handling transactions. Finally, test the app thoroughly for usability and bugs before launching, and consider ongoing maintenance and updates to keep the app relevant and functioning smoothly.
How much does it cost to build an eCommerce app?
For a basic app with standard eCommerce functionalities like product listings, shopping cart, and payment integration, costs can range from $20,000 to $50,000. More advanced apps with custom designs, additional features like AR experience, AI-based recommendations, or multi-language support can cost $100,000 or more.
What does an eCommerce app need?
An eCommerce app needs a variety of features tailored to the consumer’s needs. Key functionalities include browsing product catalogs, adding items to a shopping cart, creating a wish list, processing payments, and managing orders with shipment tracking and other order-related tasks.
Should my eCommerce store have an app?
Whether your eCommerce store should have an app depends on several factors. If your customer base frequently uses mobile devices and you want to enhance their shopping experience with better personalization and accessibility, an app can be very beneficial. Additionally, an app can provide advantages like increased customer loyalty, push notifications for promotions, and streamlined checkout processes, which might lead to higher conversion rates and repeat business. However, consider the initial and ongoing costs of app development and maintenance against these potential benefits.
Which is better for an eCommerce website or app?
An eCommerce website can reach a wider audience since it’s accessible on any device with a web browser, often requires lower upfront investment, and is easier to update and maintain. On the other hand, an eCommerce app can offer a more personalized and faster shopping experience, better user engagement through features like push notifications, and can leverage device capabilities like cameras and GPS. Ultimately, the best choice often involves having both to maximize reach and engagement, catering to users’ preferences for shopping on different devices.
How much does it cost to get an app designed?
The cost to design an app varies widely based on factors such as complexity, features, and the scope of the redesign, with estimates ranging from $3,500 to $10,000.
How much does it cost to develop an iOS eCommerce app?
iOS eCommerce application development costs range from $20,000 to $100,000.