about the client
Pre-plan Fast. Respond Smart.
After watching a firefighter’s tedious process of public building pre-planning, transcribing this data into the records management system, with no possibility to carry this information to emergency locations, the CEO of FlowMSP understood that it was time to change this. That’s how the FlowMSP app idea was born.
When we jumped on board, an existing MVP app was looking for a perfect match to help it improve and grow. We matched and built a strong, trustful, and friendly relationship that works for the benefit of both companies to this day.

More than 200k Pre-Plans
FlowMSP is trusted nationwide by departments of all sizes. Chiefs, officers and line-firefighters enjoy the convenience and power of FlowMSP’s platform.

States
30
Departments
225+
Firefighters
7,000+Challenge
Solution
Our team’s biggest challenge was saving and boosting the product that had many prospects but also needed to lower the learning curve for the new users and decrease the usage time needed to achieve their goals.
We have worked on the UX and UI sides of the app to make it more user-friendly. In addition, we redeveloped the app using native mobile technologies to bring the best out of them to the location tracking and map interaction functionality, improving the non-functional qualities of both applications (performance, loading times, capability of handling high numbers of users).
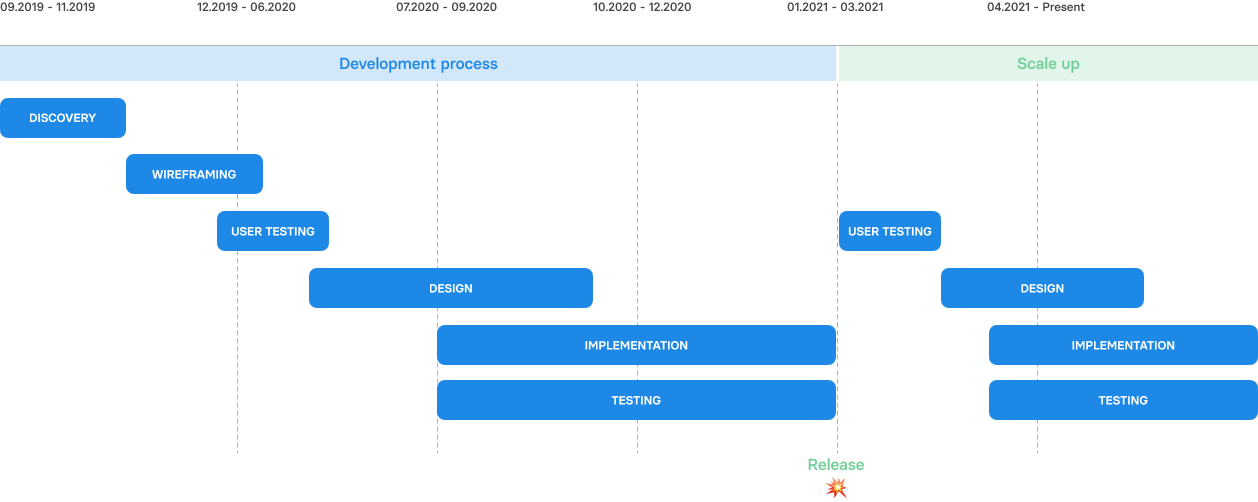
Project Timeline
Implementation Roadmap

STAGES
01/ Discovery Phase
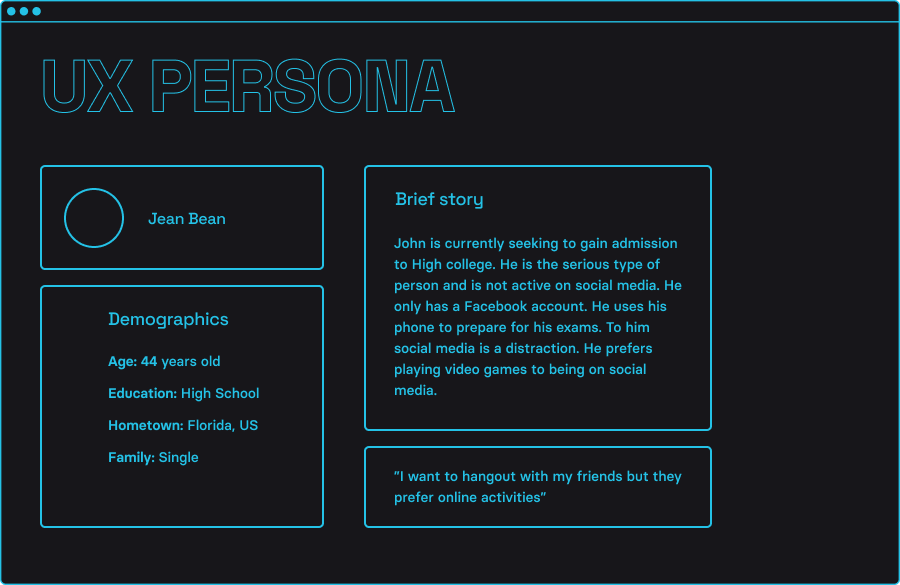
In the FlowMSP case, the discovery phase aimed at analyzing the existing product to create a pool of suggestions on how it could be improved. The product team and the development team worked closely to identify all areas of improvement. As a result, the FlowMSP team received redesign and redevelopment concepts.


01/ Discovery Phase
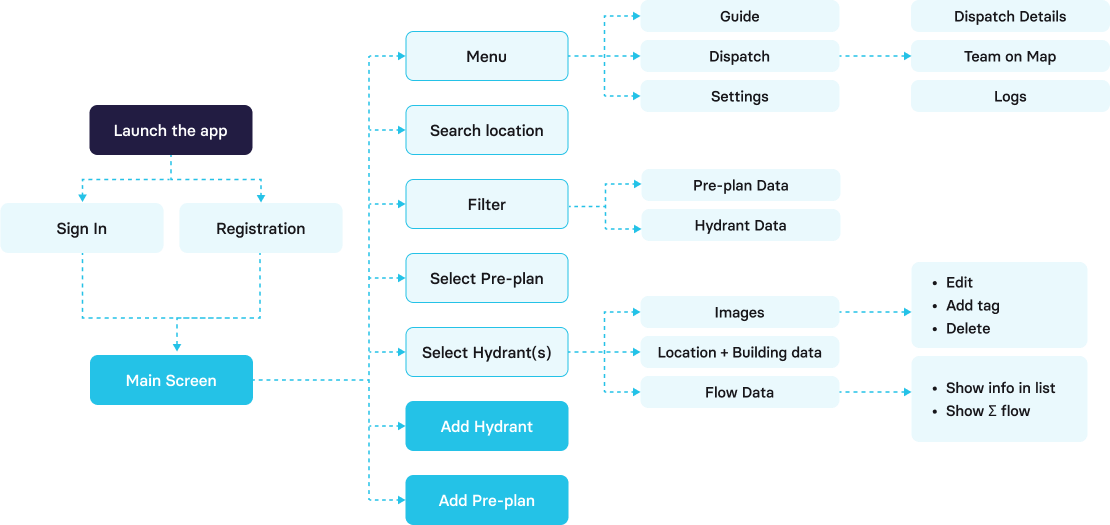
The structure of the app

01/ DISCOVERY PHASE
Wireframes
STAGES
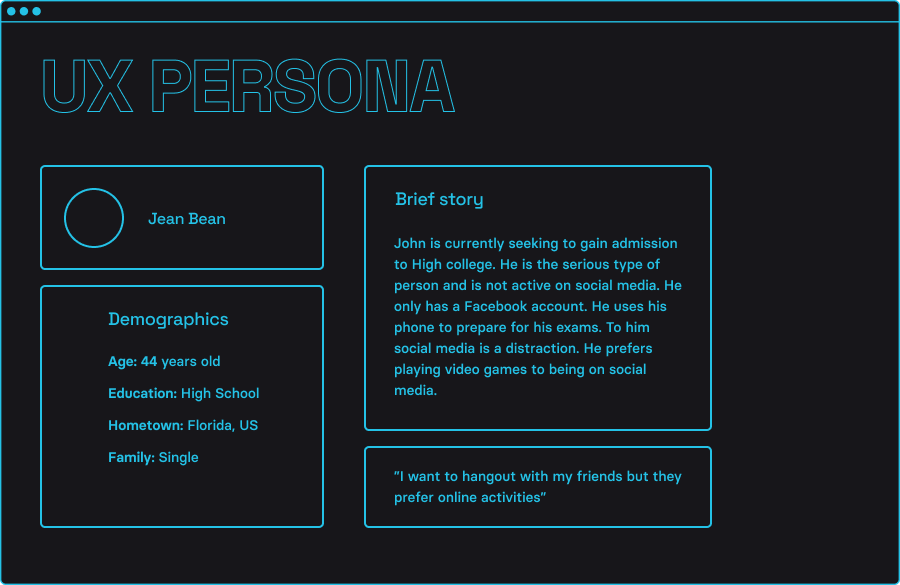
02/ Product Design
Firefighters, the target audience, belong to different age groups, so the app’s goal was to be as intuitive and functional as possible. The main requirement for the app design was simplicity and coherency. When starting redesign, we set our priority on UX. We concentrated on improving the clickable area for map elements and buttons, highlighting primary elements, changing icons to match their meanings, unifying icons view in the whole app, etc. We also tried to eliminate all disturbing elements, so they would not distract users during their work.


Blue
#1d88e5
Light Blue
#dfecf7
Green
#6fcf97
Yellow
#f5c31e
Grey
#959699
Dark Grey
#49525c
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz
02/ Product design
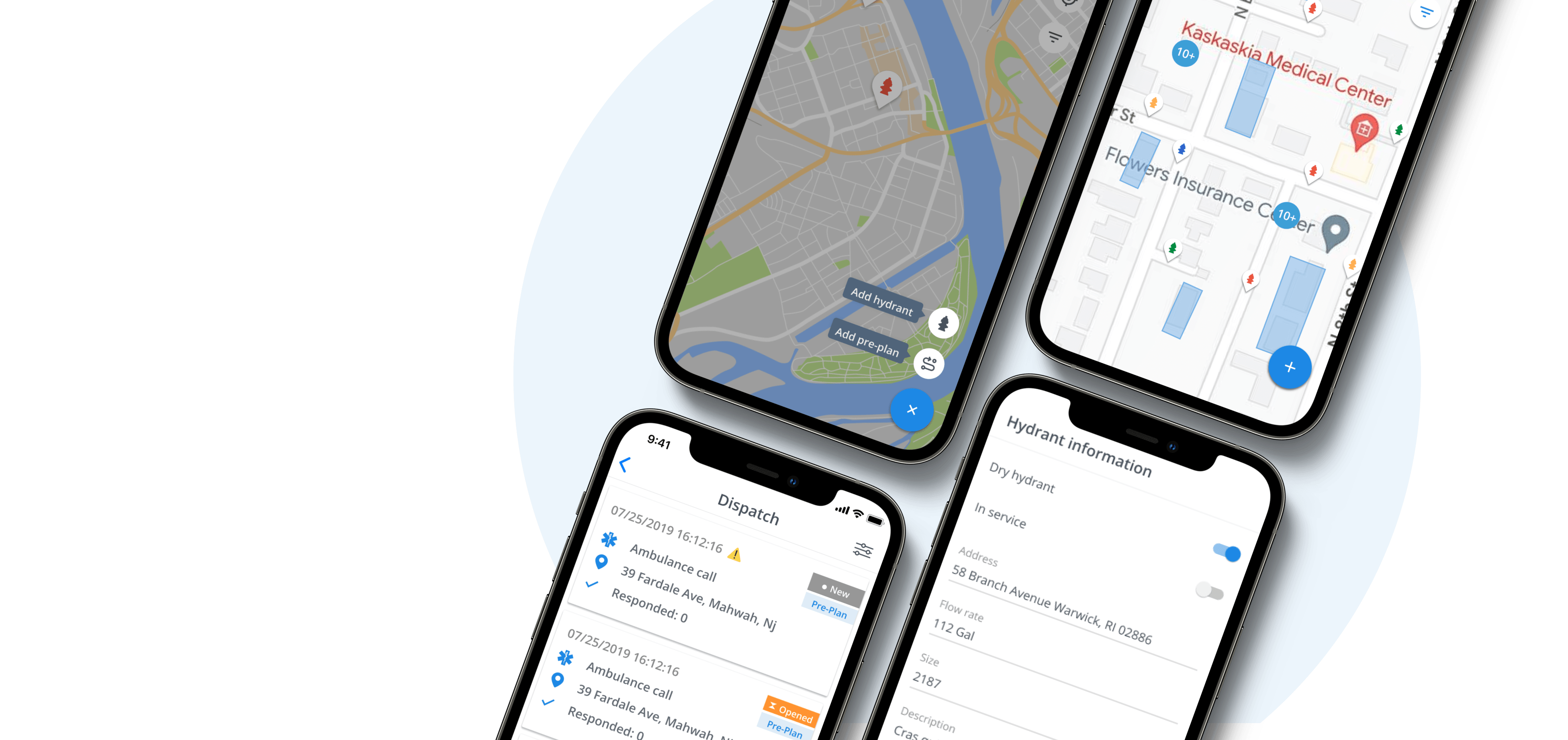
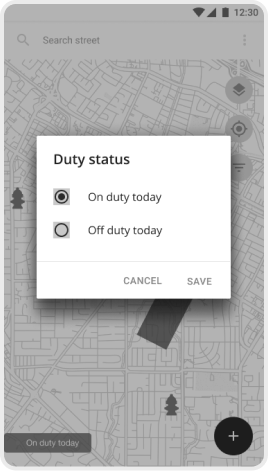
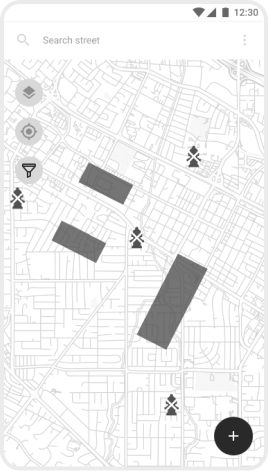
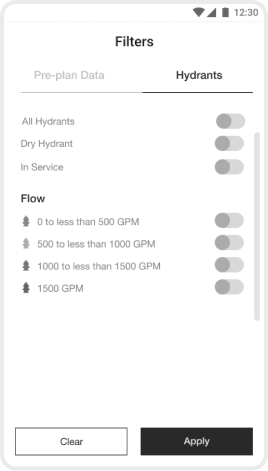
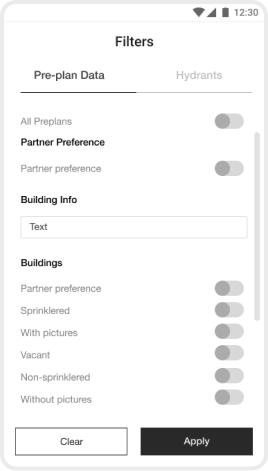
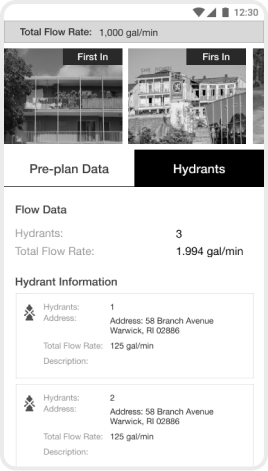
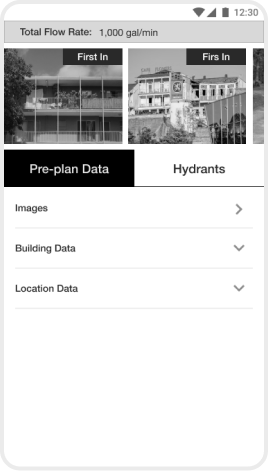
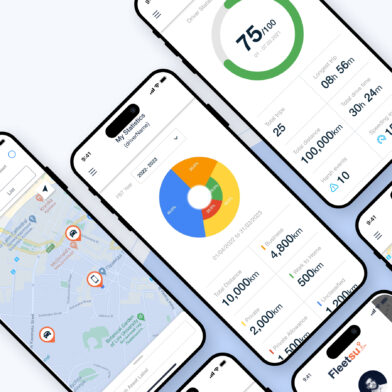
Final Design
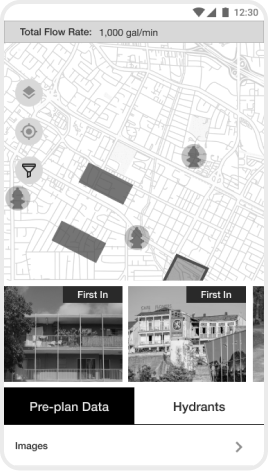
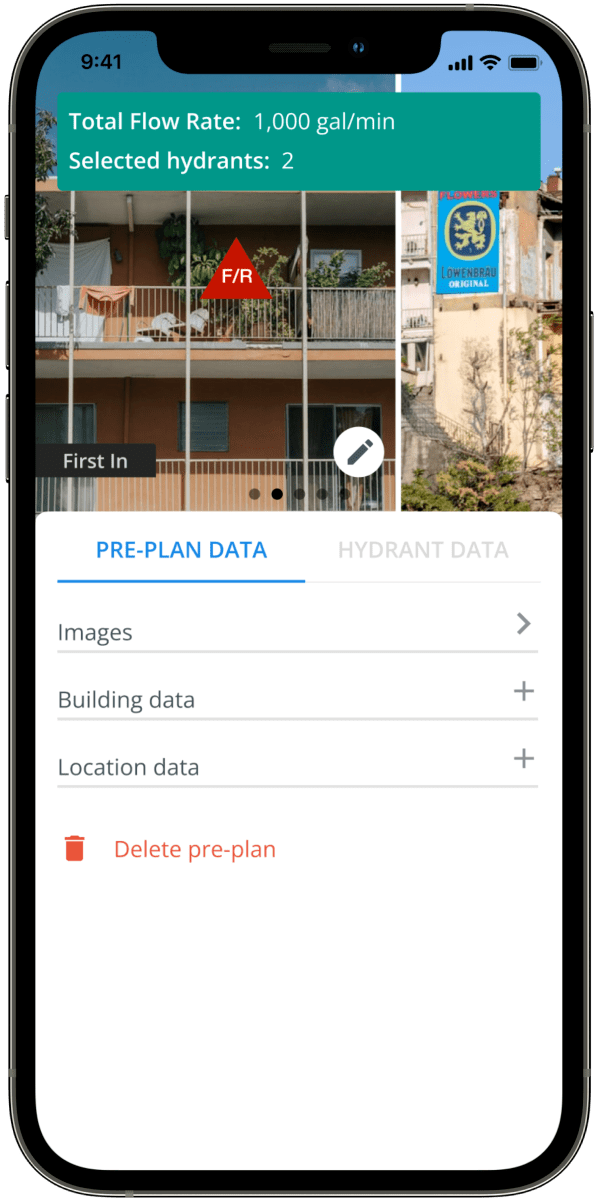
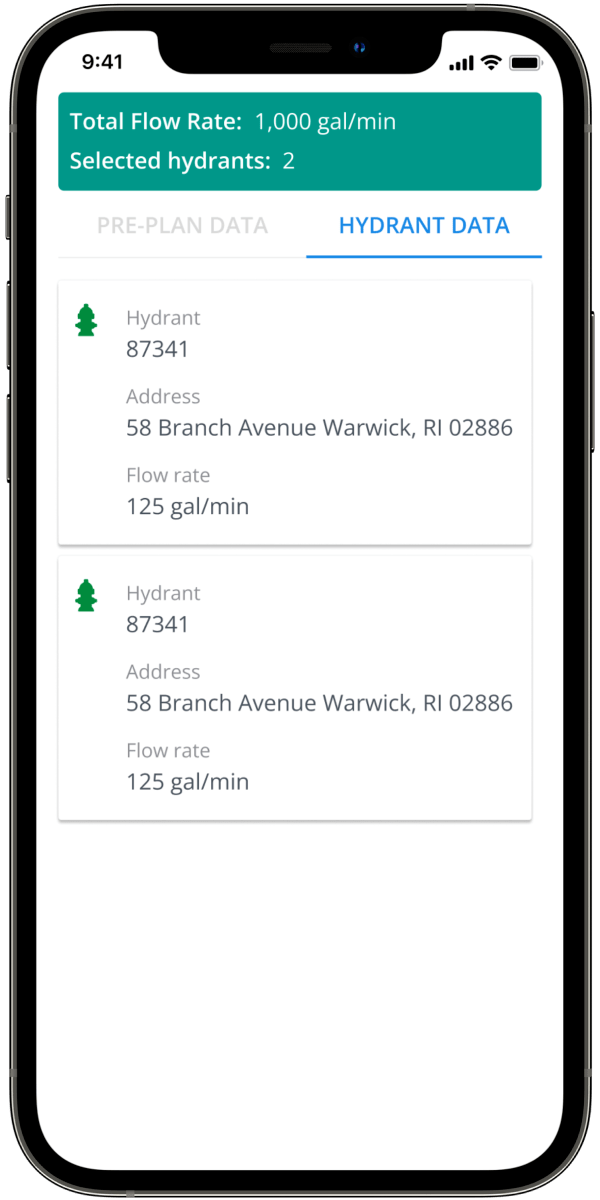
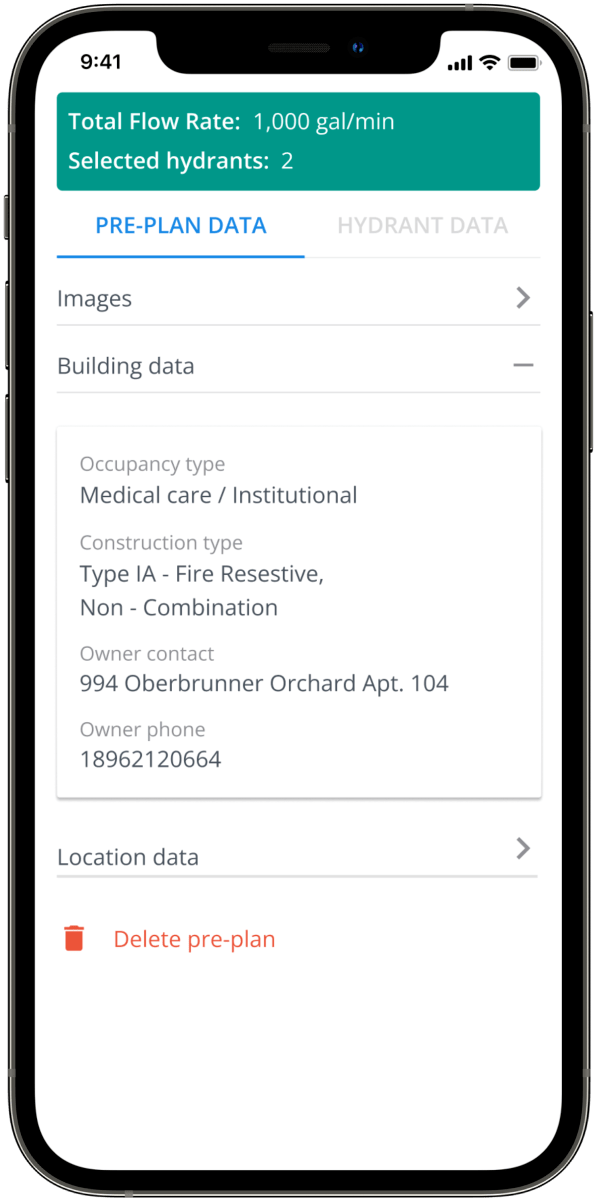
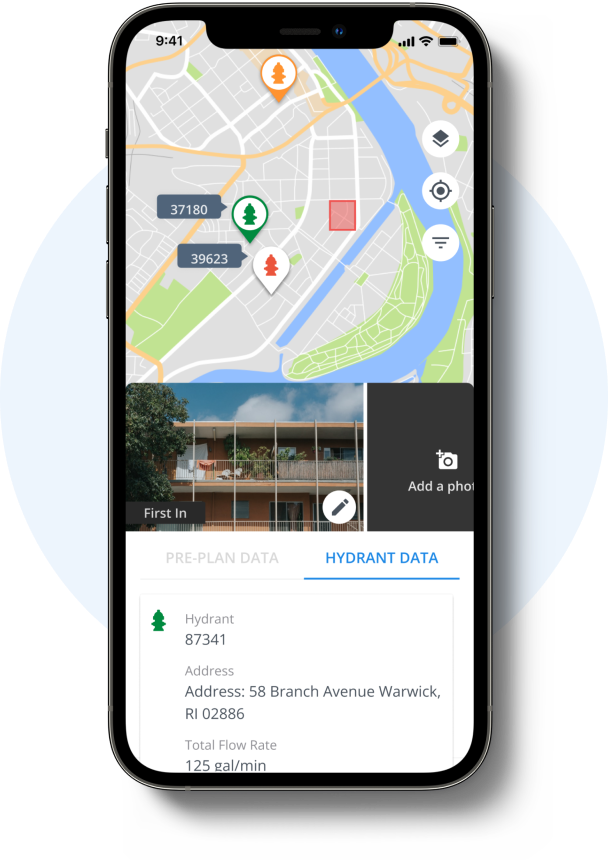
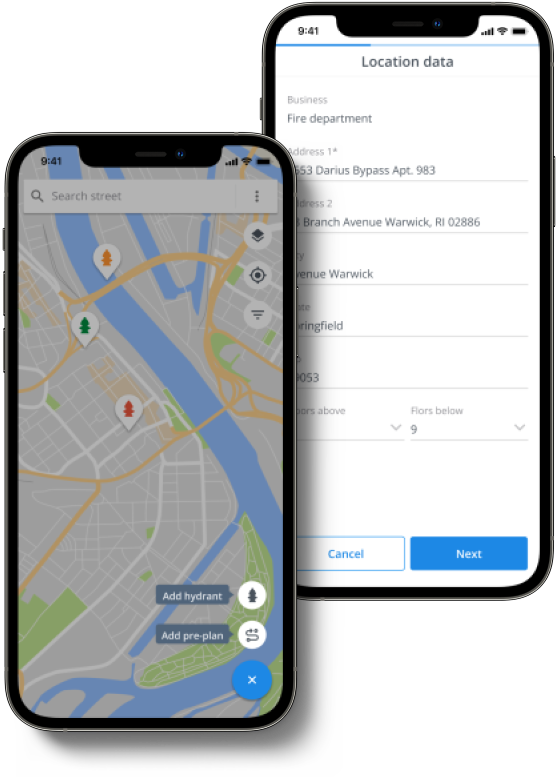
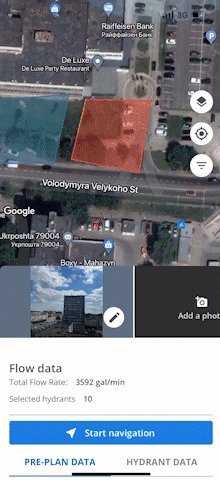
User can add building information, hydrant information, site pictures etc.

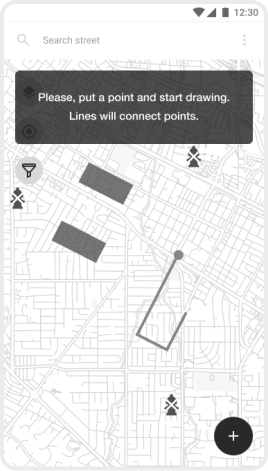
Add pre-plan
Pre-planning is one of the essential tasks to ensure the smooth flow of firefighters’ work. In our app, users have the possibility to create pre-plans of buildings and map hydrants around, adding the information that is handy while dealing with emergencies. Afterward, all users of the same fire department can check pre-plans and hydrants available on the map.

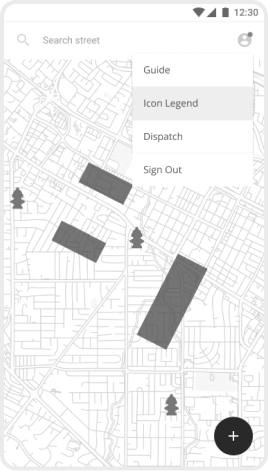
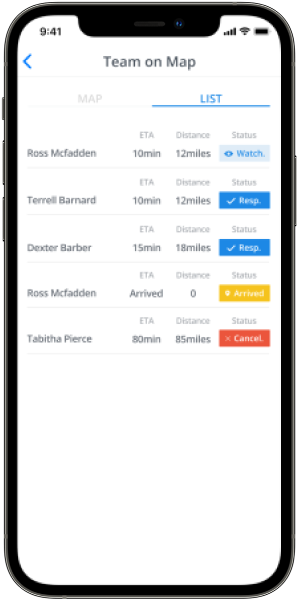
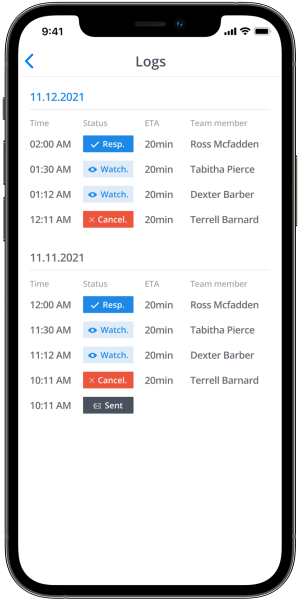
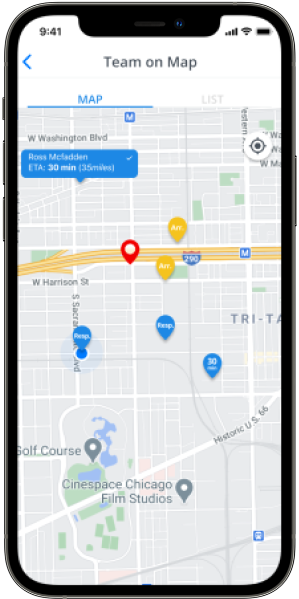
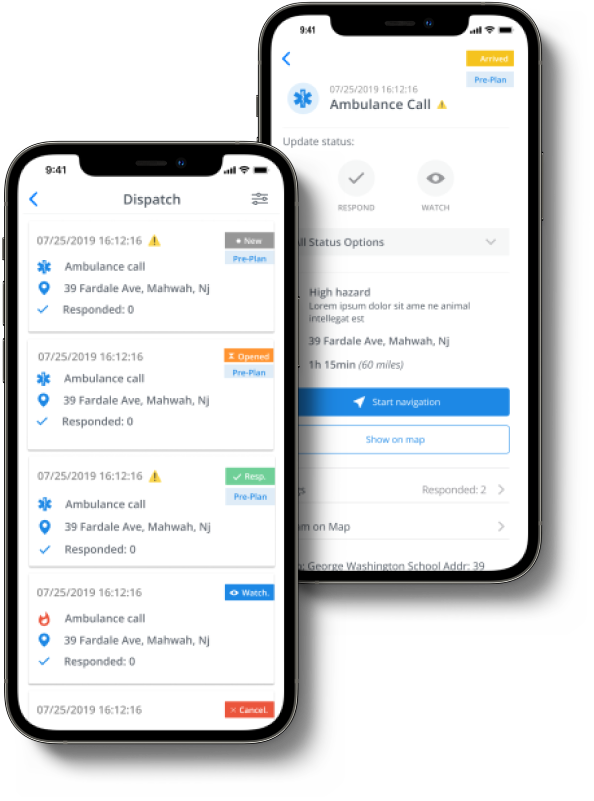
Dispatch
Dispatches are another crucial functionality firefighters use daily. Our application receives and parses dispatch data from different fire departments and sends push notifications to those following the particular department. Each dispatch contains information on pre-plans (if available) and vital attributes of the dispatch, like a high hazard. People responding to the same dispatch can view other team members’ dynamic locations on the map.

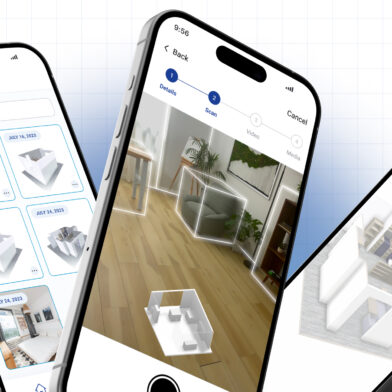
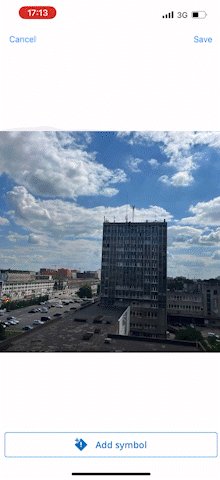
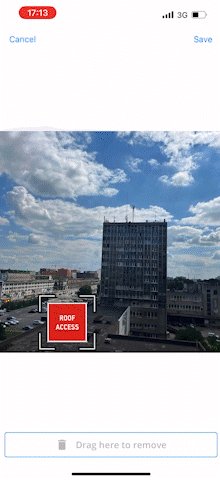
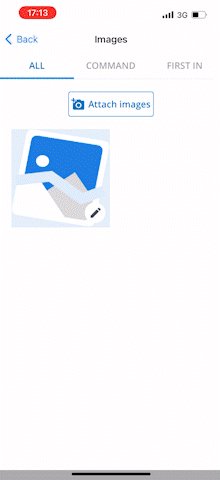
Add symbols to images
While pre-planning, users can add photos of all elements needed for understanding the emergency site. Each image can be marked by symbols and elements to store important information for future use.
03/ Development
03/ Development
The app was an excellent chance for our development team to use all their experience working with maps and locations and gain new and peculiar knowledge of processing the dispatch data from the fire departments all over the USA. Initially, the app was written with the help of a cross-platform Xamaring framework. Instead, we used native mobile languages that simplified the GPS tracking feature’s work and added a custom clusterization logic for smoothly handling objects on the map. Constantly iterating with the FlowMSP backend team, we improved the app’s performance and brought it to the next level of development.


03/ DEVELOPMENT
Technologies
We use the latest technologies to deliver user-friendly, scalable, and secure solutions as per your business requirements.
-
Swift (RxSwift)
-
iOS SDK
-
MVVM architecture
-
Kotlin
-
MVVM architecture
-
Java
-
Spark
-
AWS Lambda
-
MongoDB
-
Google Maps
-
Firebase services
-
AWS services
-
Google services
AWARDS & HONORS
Top rated company since 2015

Top mobile app development 2018

Top B2B company 2019
Say hello