Constructive user feedback is the cornerstone of effective UI/UX design, offering invaluable insights that shed light on areas ripe for improvement. However, not all feedback is created equal; some sources are more reliable and relevant than others.
In the pursuit of enhancement, constructive criticism stands as a guiding beacon. On the flip side, destructive feedback lacks the substance needed to propel progress, often providing no meaningful direction for improvement. An example of the latter might be a vague statement like “I don’t like it.”
But how do you know which feedback to prioritize? How can you effectively integrate user feedback into the product design process?
Our design team at Volpis, with a rich portfolio of over 100 custom web and mobile applications for esteemed clients, understands the pivotal role feedback plays in the design process. And in this article, we want to share some of the best strategies for gathering, analyzing, and integrating user feedback in product UI/UX design.
So, let’s dive in.
What is user feedback and why does it matter for product design? How feedback drives user-centric design
User feedback, in the context of product design, refers to insights shared by individuals who interact with your product. This input encompasses suggestions, reviews, thoughts, opinions, and complaints.
But why exactly does user feedback matter in UI/UX design?
The short answer is that it serves as the foundation of any iterative design process. It acts as both a mirror reflecting the current state of the product and a roadmap for future improvements. This valuable feedback is instrumental in driving user-centric design, allowing designers to tailor their creations according to user desires, expectations, and perspectives. User feedback helps to:
1. Eliminate biases
Designers, being human, might unintentionally carry biases into their work. An empathetic design, however, zeroes in on what truly works for end-users, and how exactly users interact with your product, stripping away the unnecessary layers of personal bias.
2. Make apps people will love
Injecting empathy into design establishes a connection between your creations and the people who use them, forging an emotional bond that goes beyond mere functionality. Aligning your design with user expectations doesn’t just create happy users; it cultivates loyal customers who endorse your product.
3. Reduce the likelihood of expensive errors
Early feedback empowers designers to make data-driven decisions, proactively averting expensive errors. It’s a strategic approach that not only mitigates risks but also prevents resource-draining iterations down the road.
4. Stand the test of time
User feedback isn’t just about creating a one-time spark. It’s about delivering experiences that users will keep coming back to. By incorporating real-world feedback, your design evolves in tandem with user preferences, ensuring it resonates in the market.
5. Set assumptions aside
Appreciating the users’ perspective is not just a formality; it’s a necessity. It’s about seeing your creation through their eyes, understanding their needs, and tailoring the experience accordingly.
6. Appreciate the users’ perspective
It’s about making decisions based on data, ensuring that every design choice is not just a shot in the dark but a well-informed step towards creating something that truly resonates with the end-users.
User feedback is more than just comments in a suggestion box. It’s a dynamic medium that lets designers infuse their work with empirical and actionable insights drawn from user behavior, preferences, and pain points. Ultimately, feedback helps you to meet the needs and expectations of your target audience.
How to gather user feedback: proactive and reactive methods for eliciting product feedback
Gathering user feedback is like hosting a lively conversation between designers and users, where both parties get a say in shaping the digital experience. It’s a two-way street, where users provide insights, and designers glean valuable nuggets to finesse their creations. To make this dialogue happen, there are two strategies: proactive and reactive feedback collection.
Proactive methods for collecting user feedback
This is the feedback you actively seek out, akin to asking a customer about their experience. Here’s how you can be proactive:
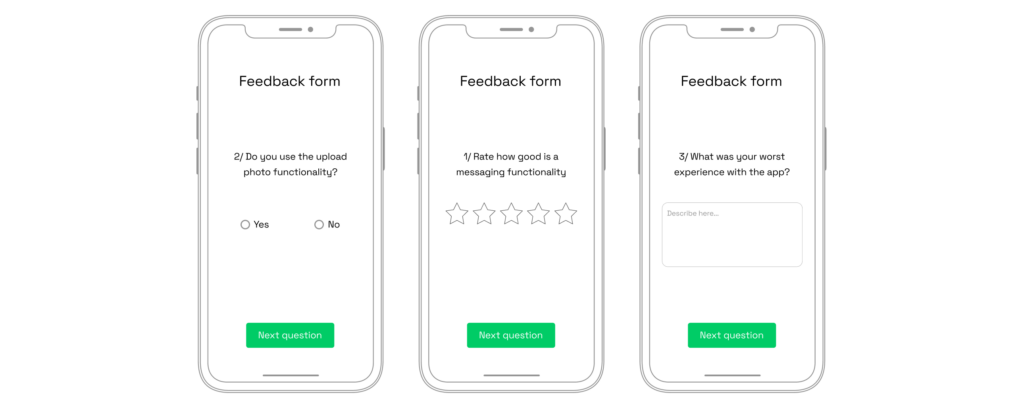
- User surveys and questionnaires: Designers can create targeted questions to unveil user preferences, satisfaction levels, and demographics. It’s a structured approach capturing a comprehensive snapshot of user sentiments, allowing for large-scale feedback collection and providing statistical insights into user opinions and trends.
- User interviews: Engaging in conversations with users, either individually or in groups, can reveal valuable insights into their experiences, opinions, and product suggestions
- Focus groups: Bringing together target users for a group discussion allows diverse voices to contribute. It’s like orchestrating a talk show about your product.
- Usability tests: This involves collecting feedback by observing users in action, either in a real or simulated setting, to measure performance and gather user feedback. It’s akin to having a front-row seat to the user experience theater.
- Analytics: Delving into quantitative data such as page views, clicks, conversions, bounce rates, and retention rates provides a thorough understanding of how well your product performs against business goals and key performance indicators (KPIs).
- Beta testing: Inviting selected users to explore your product before its official launch is a way to gather insights. It’s like providing a sneak peek to a select audience.
- A/B testing: Comparing two versions of a particular feature helps identify what works best. It’s like conducting a practical experiment on user preferences.
- Heatmaps: Visualizing how people interact on a product page or screen is akin to having a map to understand their user journey.
- Session recordings: Observing how users navigate through an app provides deeper insights into their behavior. It’s like having a user experience documentary at your disposal.
- In-app feedback forms, buttons, widgets, and rating pop-ups: You can integrate user feedback mechanisms within the product to encourage your customers to provide input effortlessly. You can strategically place suggestion boxes at key touchpoints to gather user suggestions.
- Email flows: You can request users to rate their experience or provide feedback through automated emails.
Reactive methods for collecting user feedback
Reactive user feedback comes unprompted, much like an unhappy customer seeking out a store manager. Yet, reactive feedback isn’t solely negative; users might spontaneously leave glowing reviews after an exceptionally positive interaction. Reactive user feedback typically comes from the following channels:
- Reviews unveil essential insights into user preferences, pain points, and expectations.
- Ratings, mentions, and social media comments are powerful tools to gauge user satisfaction or dissatisfaction with your product’s features, functions, and value proposition.
- Customer support tickets and/or complaints offer a direct conduit for understanding user concerns.
Depending on your goals, you can selectively choose methods and channels to use. Should you require assistance in integrating these methods and implementing insights into your app design, feel free to reach out to our team via info@volpis.com with any questions you might have.
How to incorporate user feedback in product UI/UX design: proven design feedback framework
Now, we want to share a design feedback framework that has been instrumental in our journey, aiming to empower business owners with a reliable approach that allows for the seamless incorporation of user feedback into product UI/UX design. So, here is a step-by-step process:
Step 1: Define your feedback goals and metrics
Before you can start collecting feedback, you should have a clear idea of what you want to learn and improve.
What specific issues or needs do you want to address? Are you focusing on usability, aesthetics, or functionality?
You can utilize SMART criteria to set specific, measurable, achievable, relevant, and time-bound goals and metrics.
Step 2: Identify who you need feedback from
Determining the audience for design feedback is as crucial as the feedback itself. Tailor your questions based on specific user groups related to your design goals.
Whether it’s about usability or jazzing-up the aesthetics, understanding who to seek feedback from ensures that your design aligns seamlessly with user and business objectives.
Step 3: Choose your methods and tools
There’s a toolbox full of options for collecting user feedback – surveys, interviews, focus groups, usability tests, analytics, reviews, ratings, comments, and social media. Each has its pros and cons, depending on your goals, budget, resources, and target users.
Also, don’t forget to consider how often and consistently you’ll be fishing for feedback and how you plan to stash and manage it.

Step 4: Collect feedback and data
Cast a wide net when looking for user inputs and actionable feedback. Utilize various channels to engage users at different points in their journey.
But, wrangle that feedback into a single, centralized location.
Step 5: Organize responses
Post-feedback session, you’re dealing with a feast of data. Get it sorted into categories like usability, aesthetics, technical stuff, etc.
Tools like Google Sheets or Miro will help you to organize data.
Step 6: Analyze use feedback
Now, you’ll need to dive deep into the sea of feedback. Approach the data unbiasedly, aiming to grasp the core concerns beneath the surface. Search for the hidden gems – common themes, recurring issues, and emerging trends. Perhaps there’s a clamor for a specific feature from multiple users, or a particular gripe echoing through your Google reviews. Here’s your game plan for dissecting user feedback:
- Categorization: Sort through the feedback treasure trove by identifying common themes, topics, or issues. It’s like piecing together a puzzle – spot patterns and recurring feedback points. This method not only groups similar feedback but also offers a panoramic view of user sentiments and concerns. Once you’ve spotted these patterns, consolidate them into a singular action item. For instance, if users are clamoring for a color-filter feature, bundle these requests together. And then, you can categorize items according to importance, urgency, feasibility, and impact.
- Quantitative analysis: When your feedback haul involves quantitative data like survey responses or rating scales, it’s time for statistical prowess to shine. Employing suitable statistical techniques, you can delve into the numerical data, uncover trends, and statistical significance. This analytical journey unveils the landscape of overall satisfaction levels, preferences, and the intricate relationships between different variables, offering a numerical compass to guide your design decisions.
- Qualitative analysis: When dealing with qualitative design feedback – like open-ended survey responses or interview transcripts – you can utilize techniques like thematic analysis to unearth recurring themes, sentiments, and opinions. Scrutinize the text for common keywords, phrases, or patterns, and tag them with meaningful labels or codes. This method goes beyond the surface, unraveling the underlying issues and capturing the authentic voice of the users.
- Sentiment analysis: This technique can help you analyze the emotional tone of user feedback. Is it positive, negative, or neutral? Employing Natural Language Processing (NLP) algorithms, the text undergoes analysis, unraveling the sentiment expressed by users. This quick overview not only maps out the overall sentiment distribution but also pinpoints areas demanding immediate attention.
- Visualization: You can utilize data visualization techniques like word clouds, bar charts, or heat maps. These visuals serve as a succinct representation of complex design feedback data, making trends and patterns easily discernible.
To streamline feedback management, you can use a tool like Impact-Effort Matrix, enabling effective ranking and filtering based on feasibility. And tools like User Stories or User Journeys provide additional support in mapping out user needs and expectations. All this will help you translate the gathered feedback into actionable insights and recommendations for your UI/UX design.
Step 7: Prioritize user feedback
Establish a robust prioritization system for your various proposed changes. Recognize that not all adjustments carry equal weight; it’s crucial to rank them based on their impact on the overall user experience. Define specific criteria that each action item must meet for consideration and categorize them as high, medium, or low priority.
- High priority: Swift and impactful changes that offer substantial value.
- Medium priority: Slightly more intricate, yet providing a competitive edge.
- Low priority: Complex features, potentially offering limited value.
In the process of prioritizing feedback, consider the following questions:
- Does this enhancement cater to the needs of multiple users?
- Will it substantially enhance the overall UX?
- Does it align with our product strategy?
- Do we possess the necessary time and resources to address this feedback?
- Is the anticipated impact worth the investment?
You can use various methodologies and frameworks, including affinity diagrams, to meticulously scrutinize and prioritize user feedback.
Step 8: Implement feedback and test
Having pinpointed and prioritized the necessary changes, it’s time to put them into action. Evaluate the results and outcomes using your predefined goals and metrics, such as improving conversions with a more prominent CTA.
- Optimize user flows: With insights about bottlenecks or friction points, it’s important to streamline flows, simplify processes, and eliminate unnecessary steps.
- Refine UX and UI: User feedback often signals confusing, frustrating, or ineffective interface elements. Harness this feedback to fine-tune and optimize them, whether through button redesigns, repositioning navigation elements, or simplifying complex forms.
- Enhance usability: Resolve usability issues to elevate the interface’s overall feel. This may involve improving text readability, adjusting color contrasts, optimizing responsive design for various devices, or ensuring compliance with accessibility standards.
- Validate changes: Before implementing design changes, validate them through iterative design processes. Create prototypes and conduct user testing sessions to gather additional feedback, confirm the effectiveness of proposed improvements, and ensure alignment with user expectations.
Step 9: Iterate and improve
Continuous adaptation to user needs is paramount. Sustain the momentum by persistently gathering and analyzing feedback and data from your users.
Iterate and enhance the user interface, drawing insights from the results and outcomes of your implementations and tests. Gather feedback on the latest iterations, meticulously evaluate them, and introduce further refinements if required. Design, at its core, is an iterative journey. Consistently collect, analyze, prioritize, implement, test, and repeat until you attain the desired pinnacle of quality.
If you want to expand your platform’s user base and uphold a strong retention rate, you might find this guide on the mobile app redesign process useful.
11 best tools for gathering, organizing, analyzing, and implementing user feedback
Selecting the appropriate tools not only simplifies the overall process but also unlocks the potential for leveraging advanced analytics. Among the widely favored user feedback tools are:
- UserVoice is an interactive platform that allows users to submit their ideas, vote for others, and provide feedback. It creates an effective channel of communication between developers and the audience.
- Zendesk offers a wide range of tools for gathering feedback, creating tickets for issues, and organizing a knowledge base. Its integration simplifies the collection and tracking of feedback.
- Intercom provides tools for real-time communication with users. Feedback is gathered through chats and surveys, allowing for instant reactions.
- Usabilla specializes in getting feedback from the design and interaction perspectives. Using widgets on the website or in the app, users can easily share their impressions.
- SurveyMonkey is a popular tool for creating surveys and questionnaires. It is used to gather a broad spectrum of feedback and analyze its statistics.
- Hotjar allows tracking user interaction with the website or app, including session recordings and surveys, helping understand their behavior.
- Typeform is a tool for creating elegant and interactive forms for collecting feedback. It helps create an attractive survey process.
- UXtweak offers a comprehensive usability testing platform that can help you gather invaluable insights.
- Maze helps to gain insights with AI-powered research, from moderated to unmoderated studies, so you can build the right products faster.
- Productboard helps to prioritize what’s critical and align everyone on a product roadmap that will drive real business outcomes.
- Canny allows you to capture, organize, and analyze product feedback in one place to inform your product decisions.
How to use user feedback to design with empathy: fostering a user-centric design culture

User-centered design (UCD) is a strategic approach that places the user at the center of the entire product development process. The fundamental idea is to study users, their tasks, and their behavior to create intuitive and user-friendly products. The main stages of UCD include:
1. Understanding users
The journey starts with conducting user research, a profound dive into the target audience—their needs, traits, and usage scenarios.
2. Creating user personas
Next up, sculpt user personas to visually map out how diverse users interact with your product.
3. Prototyping and testing
Forge prototypes and engage with users. This is the phase where design and functionality get their fine-tuning.
4. Feedback analysis and updates
Embrace feedback as the driving force behind a perpetual evolution of design.
In essence, user-centered design revolves around understanding users deeply and leveraging feedback to refine design iteratively. This strategic approach places users at the core of the product development process, ensuring interfaces meet their expectations.
Challenges of handling user feedback
Let’s delve into some of the unique challenges user feedback presents and explore strategic approaches to untangle them.
Challenge 1: The volume of feedback
One of the initial stumbling blocks faced by designers and project managers is the sheer volume of feedback, ranging from nuanced suggestions to substantial criticisms. Here’s how to navigate through this sea of opinions:
- Automate feedback sorting: Employ tools that categorize feedback based on keywords or themes.
- Prioritize by frequency and impact on the user experience: Recognize patterns in feedback and prioritize issues highlighted by multiple users.
- Set up a feedback review team: Form a dedicated team for regular discussions on constructive feedback.
- Iterate and validate: Implement changes, then seek user validation to ensure improvements align with expectations.
Challenge 2: Contradictory feedback
Diverse user needs often result in conflicting opinions. For example, certain users may see a specific feature as highly valuable, while others perceive it as unnecessary or even perplexing. Addressing this challenge involves:
- User segmentation: Divide your user base into segments based on needs, preferences, or usage patterns. This allows you to tailor solutions that cater to specific groups rather than trying to please everyone with a one-size-fits-all approach. For instance, if a feature is critical for power users but confusing for beginners, you can customize the user experience accordingly.
- A/B testing: When you encounter conflicting feedback, consider running A/B tests to measure the impact of different solutions objectively. Presenting variations to different user groups and analyzing feedback and their preferences can guide you in choosing the most effective solution.
- User interviews: Engage with users to understand their perspectives, preferences, and pain points. Uncovering the reasons behind diverse opinions can provide valuable insights, enabling you to make more informed decisions. For example, you might discover that certain users value efficiency over simplicity, influencing your design priorities.
Challenge 3: Validity of the feedback
Some comments may come from users who are not the target audience or have misunderstood the product’s intended functionality. Here are a few ways you can address this:
- User profiling: Understand the demographics or user roles associated with feedback to assess its relevance and validity. For instance, feedback from beta testers might carry more weight than feedback from users who rarely engage with the product. This allows you to prioritize feedback from your primary user base.
- Contextual inquiry: Gather additional context around the feedback when possible. Utilize timestamps, user activity logs, or follow-up questions to understand the circumstances and motivations behind specific comments. For instance, if a user provides feedback after a recent product update, it may indicate a reaction to the change rather than a persistent issue.
- Feedback timeline analysis: This can help you distinguish between reactions to specific changes and persisting issues.
Beyond users: exploring alternative feedback sources for enhanced UI/UX design

To make informed decisions about UI/UX design, you can broaden the scope beyond user feedback and explore insights from other sources.
Stakeholders
Drawing insights from stakeholders, including those with vested interests in the project, brings perspectives on business goals, market trends, and overall project objectives.
Peers
Engaging with colleagues can offer a fresh perspective, leading to creative suggestions and constructive critiques.
Experts
Feedback from seasoned professionals in UX/UI, industry specialists, or design veterans can provide high-level expertise and nuanced perspectives on design principles.
Industry thought leaders
Gaining feedback from influential figures or thought leaders in the industry provides specialized insights and guidance, helping align your design with the latest trends and best practices.
Competitor analysis
Analyzing competitors’ products and their user feedback on various platforms helps identify industry benchmarks, potential differentiators, and areas where your design can excel.
Diversifying feedback sources ensures a well-rounded approach to UI/UX design, incorporating various perspectives for comprehensive improvements.
Real-world examples: how Google and Airbnb leverage feedback to create exceptional user experiences
Let’s look at how major companies leverage user feedback to make exceptional design decisions:
Renowned for its simple and intuitive search engine, Google continually refines its search algorithms and interfaces through thorough feedback analysis.
One powerful aspect of Google’s user feedback mechanism is its simplicity. Users can effortlessly send feedback or report a bug by entering a description, highlighting specific areas on the page, and with a simple click, submit their insights directly to Google.
Airbnb
Airbnb gathers insights from hosts and guests through various channels like in-app ratings, reviews, and surveys. By integrating this feedback into their design process, Airbnb consistently improves platform usability and effectively addresses user concerns.
Notably, they go beyond analyzing the content of feedback and pay close attention to the emotions expressed, informing their design decisions.
Volpis experience: a case study on an app redesign project that incorporated user feedback
Drawing on our wealth of experience in product UI/UX design, Volpis has partnered with industry leaders to elevate user experiences. A notable example is our recent collaboration on the redesign of a prominent non-profit mobile app for Android and iOS, The Holy Quran. The app’s main objective is to provide accurate knowledge about Islam and serve as a platform for studying the Quran.
Following a comprehensive redesign, we successfully elevated the app’s rating from 4.3 to 4.7, achieving a noteworthy milestone of surpassing 1 million downloads. For more in-depth insights into this redesign journey, you can explore the details here.

How Volpis can help incorporate user feedback into the UI/UX design of your app
Consistently recognized as one of the top app development companies on Clutch, Volpis can help you incorporate feedback from your customers into the UI/UX design of your app.
If you’re planning to incorporate user feedback and redesign your app, we’d love to answer any questions you may have. You can contact us via email at info@volpis.com or connect with us on LinkedIn.
Questions & Answers
FAQ
Incorporating user feedback into the design process is an ongoing and iterative practice for our design team. It involves getting feedback from real users through various methods, analyzing it to gain valuable insights, and using these insights to build high fidelity wireframes, ensuring our design projects align with the project’s goals. Design teams benefit from feedback as it guides design decisions, enhances prototyping ideas, and ensures an ongoing process of gaining insights for effective improvements.
To provide effective feedback on UI/UX, focus on specific aspects like usability, aesthetics, and functionality. Clearly articulate your observations, share examples, and suggest constructive improvements to help designers understand your perspective and make informed adjustments. You can utilize visual feedback tools that allow you to annotate specific design elements.
To collect feedback, you can use user interviews, surveys, and usability testing. Each method offers distinct advantages in gathering valuable insights from users.
Feedback is crucial in UI/UX design because it provides valuable insights into users’ experiences and preferences. It helps designers identify areas for improvement, refine designs, and create interfaces that enhance overall satisfaction and usability. Receiving good feedback is invaluable for refining and enhancing the UI/UX design, ensuring it aligns seamlessly with user expectations and preferences.
This process entails keen observation and analysis of user interactions to uncover potential design flaws and areas for enhancement. Delving into how customers truly experience your product provides valuable insights for fine-tuning and optimizing the user interface and experience. Through the scrutiny of user behavior, preferences, and feedback, it aids in pinpointing areas of improvement and refining the design to elevate the overall user experience.

Kostya Khuta, the CEO of Volpis, is an expert in crafting custom software solutions for the Fleet Management, Logistics, and Transportation industry. With over 8 years of experience, he leads the way in delivering innovative and tailored solutions to meet industry-specific needs.