When it comes to designing map-based apps, one of the most common challenges is how to display a large number of objects on a map in a clear, concise, and easy-to-read way.
Adding objects on the map uses a lot of resources, causing the app to lag and freeze, and a map with thousands of objects can look messy and confusing. To address these challenges, we can affect the issue from two sides:
Performance issues:
- Placing objects on the map can slow down the app and cause lag.
- As the number of objects on the map increases, it becomes more difficult to render and display them in a timely manner.
Visual issues:
- A map with a large number of objects can look cluttered, confusing, and difficult to read.
- The objects on the map can overlap or crowd each other, making it difficult to distinguish between them.
- Zooming out on the map can make the objects too small to see while zooming in too much can make the map too cluttered.
Examples of map-based apps that show a large number of objects include real estate websites showing property listings in various regions, navigation apps such as Google Maps or Waze, and city guides featuring points of interest.
One important consideration when working with maps is how to access and retrieve information about markers or other objects on the map. This can be done using various built-in methods or by writing custom code that interacts with the map instance directly.
In this article, we will explore some of the technical and design solutions for balancing UX and technical optimization when dealing with large amounts of objects on a map.
How to display a large number of objects on a map: best practices for design and technical optimization
When placing a large number of objects on a map, there are several best practices to keep in mind to ensure that the map remains legible and usable.
Best practices for design / UX
Let’s explore some of the best practices for design. With these recommendations, you can create a map that is easy to use and provides a good user experience even when there is a large number of objects on the map.
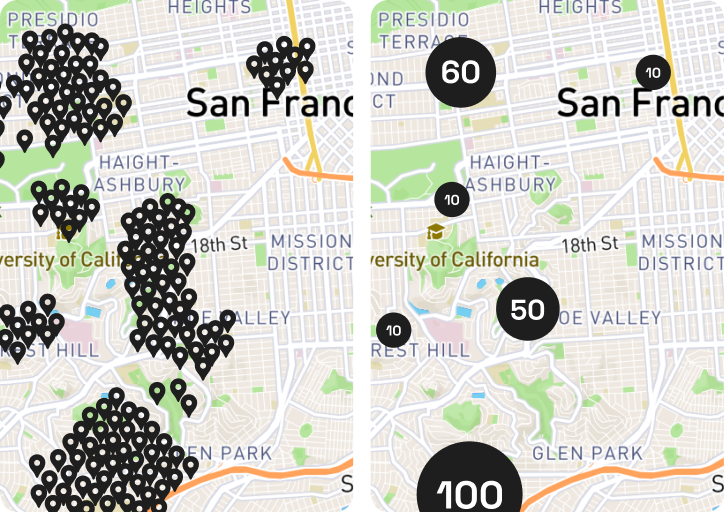
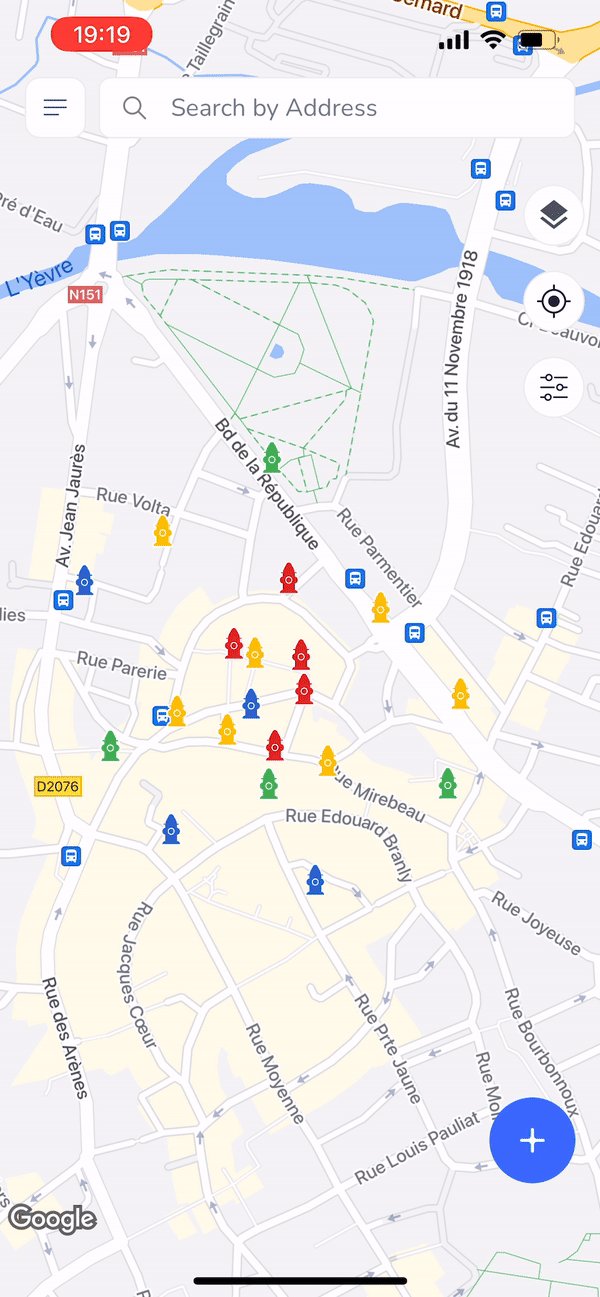
1. Use clustering
Clusters are groups of nearby markers that are combined into a single marker to improve the readability of the map. Clustering nearby objects together can help reduce the number of objects that need to be displayed on the map at once, making it easier for users to view and interact with the map.
To efficiently manage a large number of objects on a map, clustering can be implemented by grouping elements in an array based on their proximity, with a default key point assigned for each cluster, resulting in optimized code.
Clustering can be done in a variety of ways, such as grouping objects within a certain distance of each other or grouping objects based on their attributes.

2. Prioritize data
A data structure plays a crucial role in efficiently managing a large number of objects on a map. Prioritize which data should be displayed first, especially if you have limited space on the map.
When dealing with a large number of objects on a map, it’s important to prioritize which ones to show based on their importance, as displaying all objects with the same value can make the map cluttered and difficult to read.
For example, if you’re showing hotels and restaurants, it may be more important to show the hotels first, since that’s likely what users are searching for.
3. Use progressive rendering
Progressive rendering allows a map to load and present objects in stages, starting with the most important or prominent objects and gradually adding less important or less visible objects over time.
This can help improve map performance and make it easier for users to interact with the map.
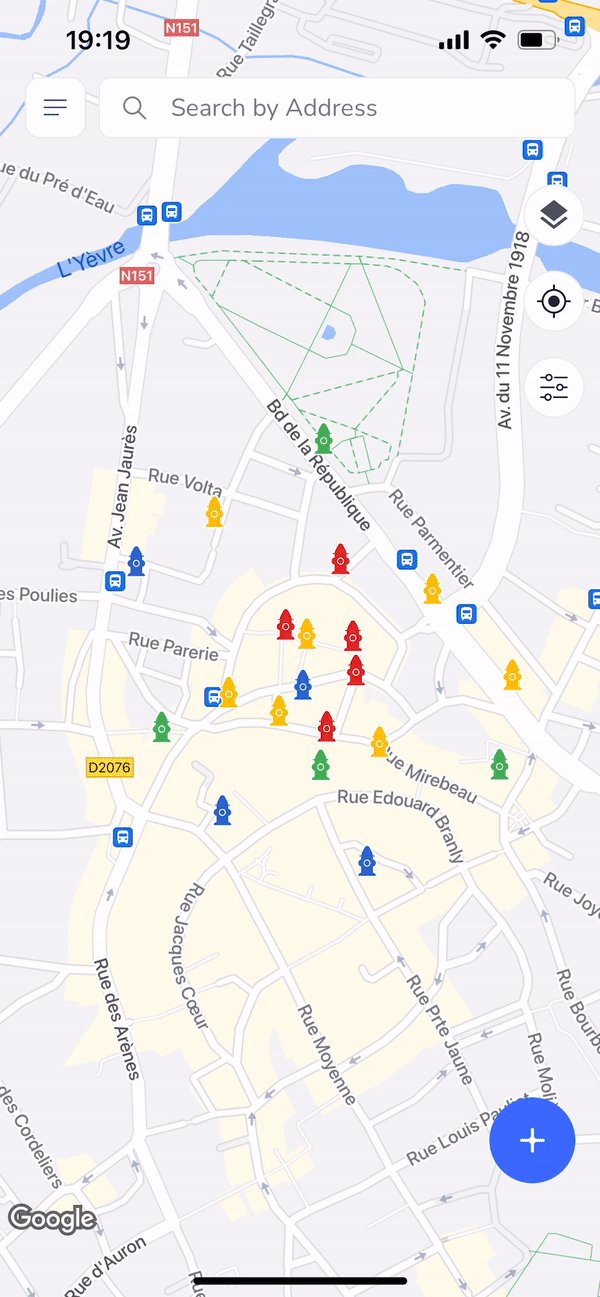
4. Use color coding
Use different colors to differentiate between different types of objects. This can make it easier for users to find what they’re looking for.
Color coding is a useful technique for making it easier to distinguish between different types of objects on a map. By assigning different colors to different types of objects, users can quickly identify and locate what they’re looking for.
For example, you might use one color for restaurants, another color for hotels, and a third color for tourist attractions. This can help users navigate the map more easily and find the information they need more quickly.
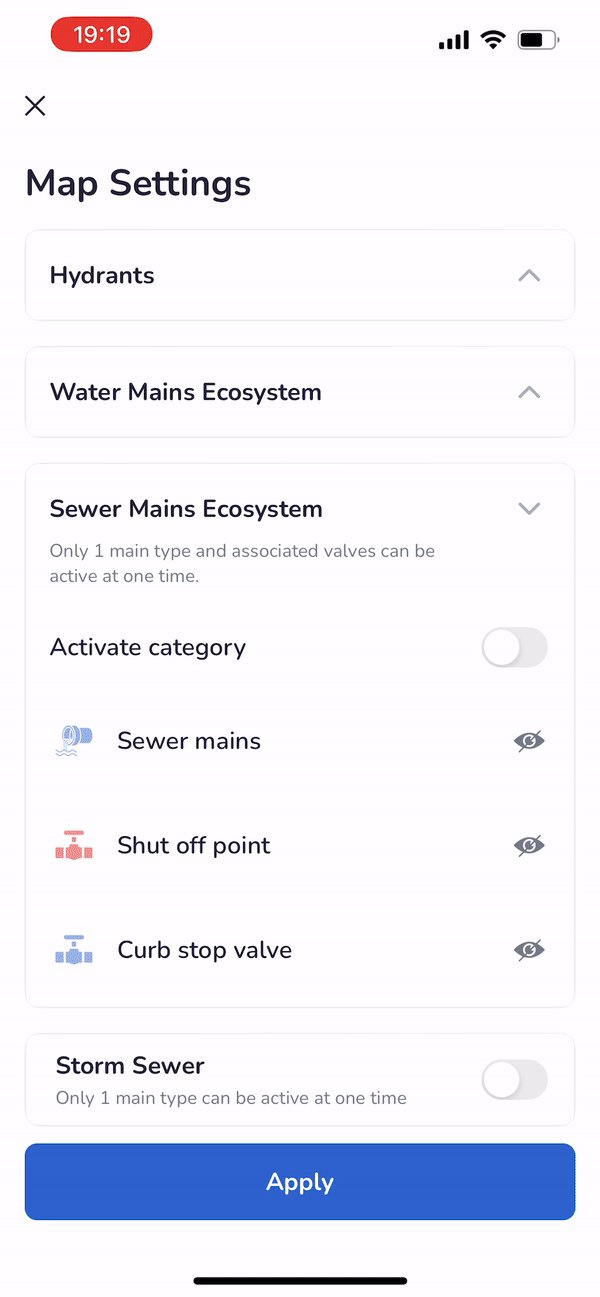
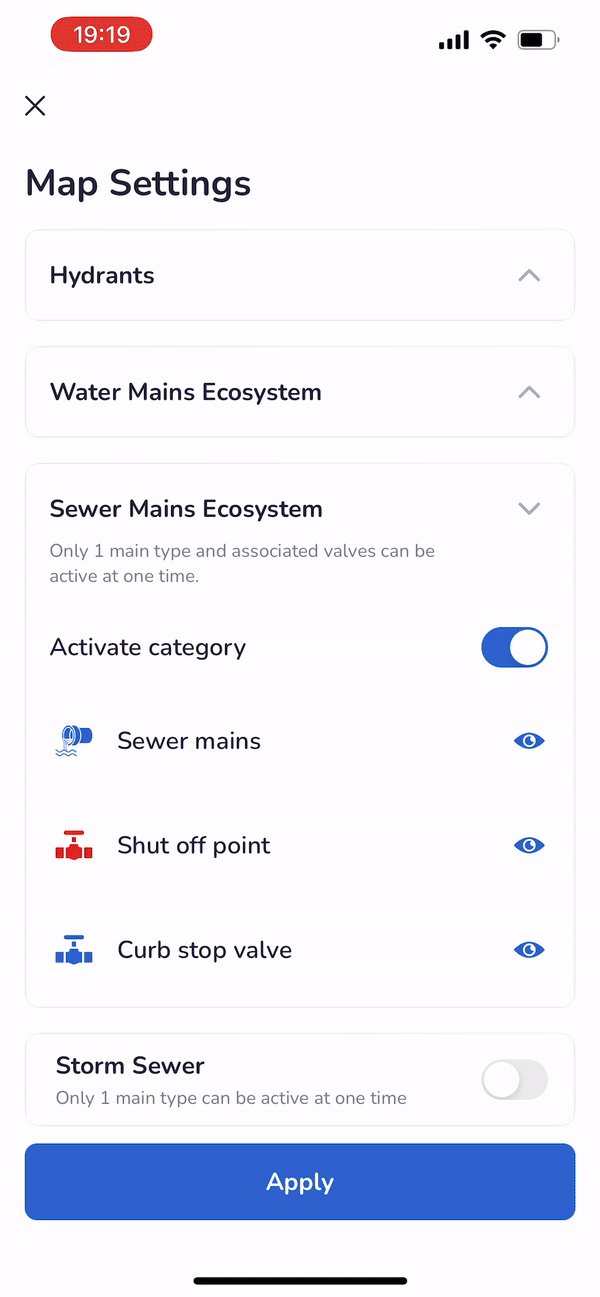
5. Use filtering
Allowing users to filter objects on the map based on certain criteria, such as type or location, can help reduce the number of objects that need to be displayed at once and make it easier for users to find what they’re looking for.
In addition to filtering objects, it’s also important to consider filtering images on the map. Allowing users to filter images based on criteria such as date, relevance, or source can help improve the user experience and make it easier for them to find the images they need.

6. Provide search functionality
Provide a search bar that allows users to search for specific objects on the map. Search functionality can be a very useful feature to add to a map-based app when dealing with a large number of objects. By providing a search bar, users can quickly and easily locate specific objects on the map, rather than having to visually scan the entire map for what they’re looking for.
This can greatly improve the user experience and help users find the information they need more efficiently. Additionally, search functionality can be combined with filtering and clustering to further optimize the display of large amounts of data on a map.
Best practices for technical optimization

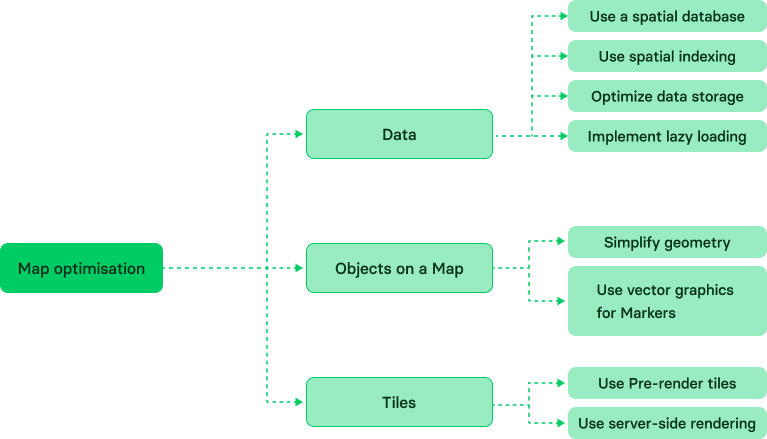
Improving the performance of maps on large datasets can be a challenging task, but there are several strategies that can help:
1. Use a spatial database
Storing spatial data in a spatial database, such as PostGIS or Oracle Spatial, can significantly improve the performance of map rendering and spatial analysis.
Simplifying the process of storing and accessing spatial data is essential when dealing with a large number of objects, such as images, on a map. Spatial databases offer a structured and optimized solution for managing these types of data, improving both performance and efficiency.
2. Simplify geometry
Complex geometries, such as polygons with many vertices, can slow down map rendering. Simplifying geometries can improve performance without significantly affecting the visual appearance of the map.
One way to simplify geometries is to remove unnecessary vertices while still preserving the essential shape of the object. This can help reduce the size of the data being processed and displayed on the map, resulting in faster rendering times and better performance overall.
3. Use spatial indexing
One effective method for optimizing map performance is to create an index of the object locations, allowing for faster access and retrieval of data. By efficiently indexing the elements based on their geographical coordinates, the server can quickly identify and fetch the necessary information for display.
Spatial indexing, such as a quadtree or an R-tree, can help speed up queries for spatial data. It allows for faster retrieval of data by organizing it in a way that allows for efficient search and retrieval. By using spatial indexing, we can significantly improve the performance of maps on large datasets.
4. Pre-render tiles
Pre-rendering map tiles can improve performance by reducing the number of computations needed to render a map. This is especially useful for large datasets that are not frequently updated.
Pre-rendering tiles involves generating a set of image tiles for the map at different zoom levels, which can then be quickly loaded and displayed as needed. This approach helps to minimize the amount of data that needs to be processed and transmitted, leading to faster load times and improved performance.
5. Optimize data storage
Storing data in a format that is optimized for performance, such as GeoJSON or TopoJSON, can improve map rendering and spatial analysis.
Additionally, compressing and optimizing images used in the map can also significantly improve the overall performance. It is important to strike a balance between image quality and file size to avoid slowing down the loading time of the map.
6. Use vector graphics
Vector graphics are resolution-independent and can be scaled without losing quality. Using vector graphics can help improve map performance and make it easier to present a lot of objects on the map.
One of the advantages of using vector graphics in map design is that they can be easily understood and scaled without losing quality. This makes them a useful tool for creating visual representations of data on the map.
7. Implement lazy loading
Lazy loading is a technique that allows data to be loaded and displayed on the map only when it’s needed. This can help improve map performance by reducing the amount of data that needs to be loaded and displayed at once.
When working with large amounts of data on the client side, it’s important to implement lazy loading to improve performance and reduce the amount of data that needs to be loaded and displayed at once.
With these strategies, it’s possible to place a lot of objects on a map while maintaining good performance and usability, providing a better user experience. Utilizing the powerful tools and APIs offered by Google Map can greatly facilitate the effective placement of a large number of objects on a map in map-based apps.
What exactly is a map object?
A map object is an instance of a map that represents a visual representation of data on a geographical location. In the context of map-based apps, an object can be used to store information about a specific location, such as its name, address, or other properties.
When managing a large number of map objects, choosing the right data structure is crucial for efficient storage and retrieval of data. Additionally, when comparing map objects, it’s important to consider the const value and the second argument to determine if they are considered equal.
One important note to consider is that when displaying a large number of objects on a map, maintaining the insertion order of the objects may not be crucial, as the focus is on providing a clear and organized representation rather than strict ordering. Additionally, having a data structure that is directly iterable can simplify the process of accessing and displaying the values associated with the objects on the map.
Our experience in effectively displaying a large number of objects on a map
In addition to our expertise in map-related challenges, our team has extensive experience in placing large numbers of objects on a map.
- In the FlowMSP project, we successfully placed 10,000 hydrants and thousands of pre-plans on the map.
- Our WaterApp also features a high volume of objects including hydrants, mains, and shutoff.
- We have also worked on the RoadHunter project, where we placed thousands of POIs on the map.
We understand the importance of accurately displaying large numbers of objects on a map and have the expertise to optimize the performance of your app while maintaining a smooth user experience. Let us help you ensure that your app displays all necessary objects on the map in a clear and organized way, making it easy for users to navigate and use.
Contact us today to find out how we can help you create a better user experience and optimize the performance of your app.
From big data to beautiful maps with Volpis
Optimizing map performance for large data sets involves minimizing data processing times, reducing memory usage, and ensuring that map tiles load quickly and efficiently.
Choosing the right map for your project is also crucial in effectively displaying a large number of objects, as different types of maps may be more suitable for certain types of data and visualizations.
One popular platform for displaying large amounts of objects on a map is Google Maps, which provides a robust set of tools and APIs for developers to apply these best practices and technical solutions.
And clustering is a useful technique for reducing the number of markers displayed on a map. By grouping markers that are close together into clusters, you can prevent the map from becoming too cluttered and confusing for the user.
To ensure a smooth user experience and optimal performance for map-based apps, it is important to create a prototype of the app early in the development process, which can help identify potential issues and allow for adjustments to be made before the app is fully built.
If you have any questions about displaying a large number of objects on your map, you can schedule a free, no-commitment consultation with our experienced development experts.
Questions & Answers
FAQ
How many objects must be present for it to be considered a large dataset?
Generally speaking, a large dataset typically contains thousands or millions of objects, although this may not always be the case. It ultimately depends on the specific requirements and objectives of the project or application that is using the dataset.
What are some common challenges associated with optimizing map performance for large data sets?
One of the most significant challenges is how to present a large number of objects on the map in a clear, concise, and easy-to-read way. Adding objects on the map uses a lot of resources, which can cause the app to lag and freeze. As the number of objects on the map increases, it becomes more difficult to render and show them in a timely manner. Additionally, a map with a large number of objects can look cluttered, confusing, and difficult to read, which can negatively impact the user experience.
What are some strategies for optimizing map labeling for large data sets?
One approach is to prioritize the data to be shown, focusing on the most important data first. Additionally, using abbreviations or symbols to represent data can save space on the map and make it more readable. Another strategy is to adjust the font size of the labels based on the zoom level of the map, making it easier to read at all levels. Lastly, using interactive labeling features, such as tooltips or pop-ups, can provide users with additional information without cluttering the map.